主布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/dl_main_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="30sp"
android:text="内容区域"
android:gravity="center"
android:background="@color/teal_200"
/>
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:layout_height="match_parent"
app:headerLayout="@layout/view_fold"
app:menu="@menu/drawer_view"/>
</androidx.drawerlayout.widget.DrawerLayout>header 布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:scaleType="fitXY"
android:src="@mipmap/pic"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="折叠式 Notification 是一种自定义视图的 Notification"
/>
</LinearLayout>侧滑菜单
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@mipmap/ic_launcher"
android:title="首页"
/>
<item
android:id="@+id/nav_messages"
android:icon="@mipmap/ic_launcher"
android:title="事项"
/>
<item
android:id="@+id/nav_music"
android:icon="@mipmap/ic_launcher"
android:title="音乐"
/>
<item
android:id="@+id/nav_discussion"
android:icon="@mipmap/ic_launcher"
android:title="消息"
/>
<item android:title="其他">
<menu>
<item
android:icon="@mipmap/ic_launcher"
android:title="设置"
/>
<item
android:icon="@mipmap/ic_launcher"
android:title="关于我们"
/>
</menu>
</item>
</group>
</menu>核心代码
public class NavigationViewActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation);
drawerLayout = findViewById(R.id.dl_main_drawer);
navigationView = findViewById(R.id.navigation);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
item.setChecked(true);
String menuTitle = item.getTitle().toString();
Toast.makeText(NavigationViewActivity.this,menuTitle,
Toast.LENGTH_SHORT).show();
drawerLayout.closeDrawers();
return true;
}
});
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.nav_home:
drawerLayout.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
}
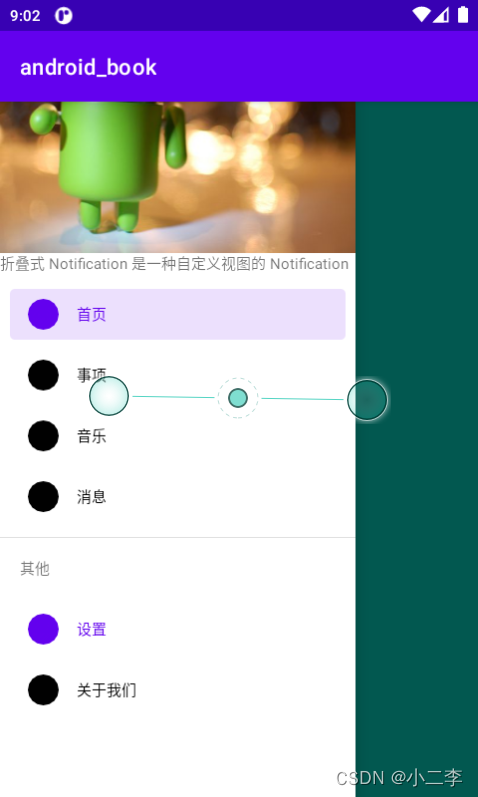
}实现效果

?