
前言
Flutter是谷歌的移动端跨平台UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。

从Flutter发布beta版本就一直在关注Flutter、很多大厂也都在使用Flutter比如字节跳动、今日头条、西瓜视频、阿里爸爸的闲鱼、毒APP,包括我们公司(一个卖菜的公司)也在部分非主流程页面使用Flutter。
为什么选Flutter?
目前主流的跨平台选择通常有三种。
1、App内使用H5页面。
好处是一个H5页面不仅能用于跨平台,还能直接用于纯浏览器或者第三方展示。比如我们把一个页面分享到微信,在微信内可以直接打开。问题是WebView的性能和用户体验确实要差一点。
2、JS开发原生展示例如RN。
但是由于要翻译成原生的展示,目前用起来还有挺多奇奇怪怪的适配问题。而且最重要的是无法提供两端的高度一致性。
3、自建绘制引擎Flutter就是这种。
因为Flutter自带绘制引擎,因此不仅保证了多端的高度一致性,而且从根本上解决了第二种方案中跨虚拟机频繁交互的性能问题。
我们公司新来的哥们,学了十几天Flutter,用一个多月开发了个工单类型的App(安卓和IOS打包很方便),他以前是做嵌入式的,由此可见Flutter学习成本非常低。
如何学Flutter?
这份谷歌开源的《Flutter完整开发实战详解》,希望可以帮助大家用最短时间学习Flutter。教程通俗易懂,实例丰富,既有基础知识,也有进阶技能,能够帮助读门者快速入进阶,快收藏起来!!!
一、Dart语?和Flutter基础

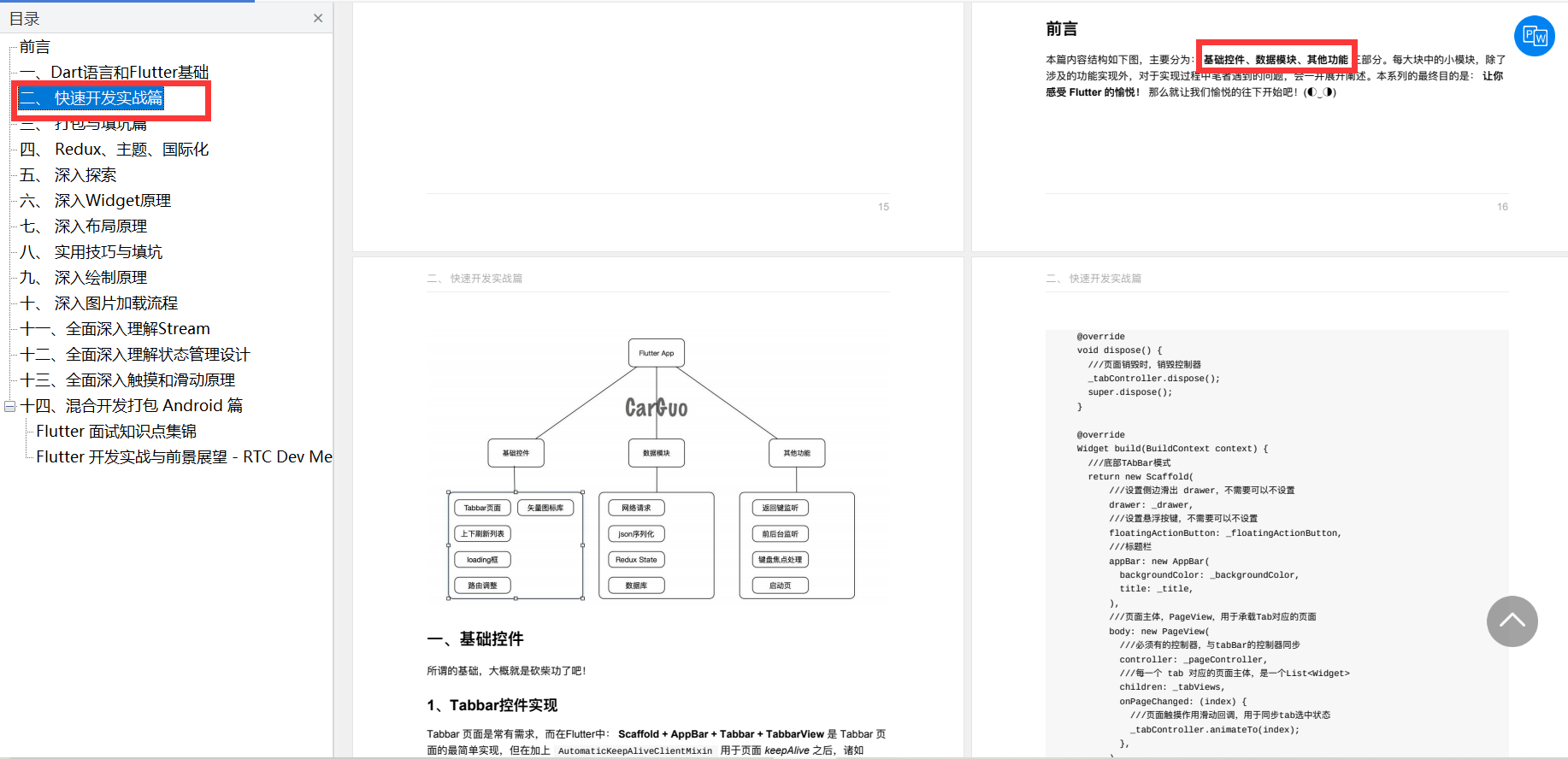
?、 快速开发实战篇
1、基础控件
2、数据模块
3、其他功能

三、 打包与填坑篇
1、打包
2、细节
3、问题处理

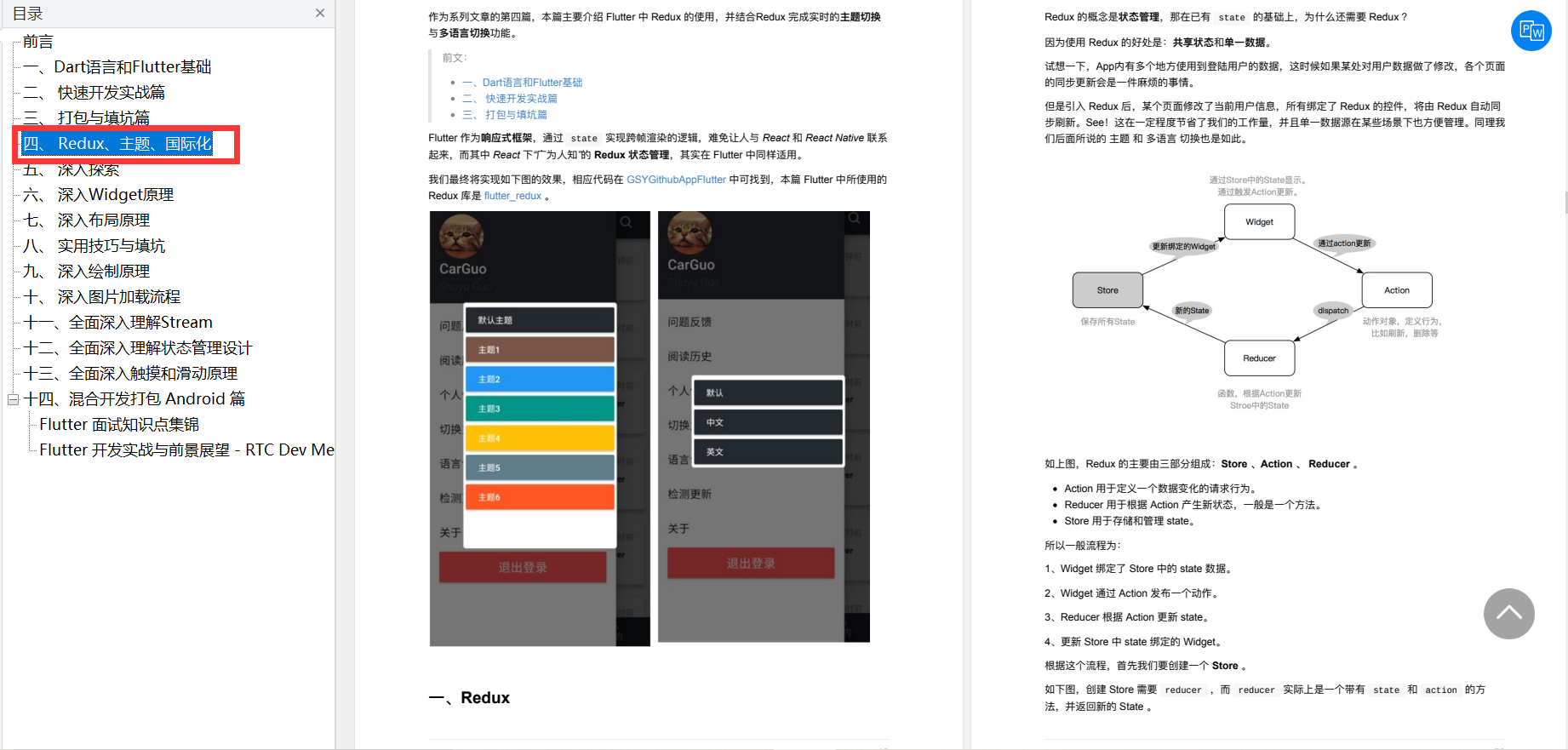
四、 Redux、主题、国际化
1、Redux
2、主题
3、国际化

五、 深?探索
1、WidgetsFlutterBinding
2、InheritedWidget
3、内存
4、线程
5、热更新

六、 深?Widget原理

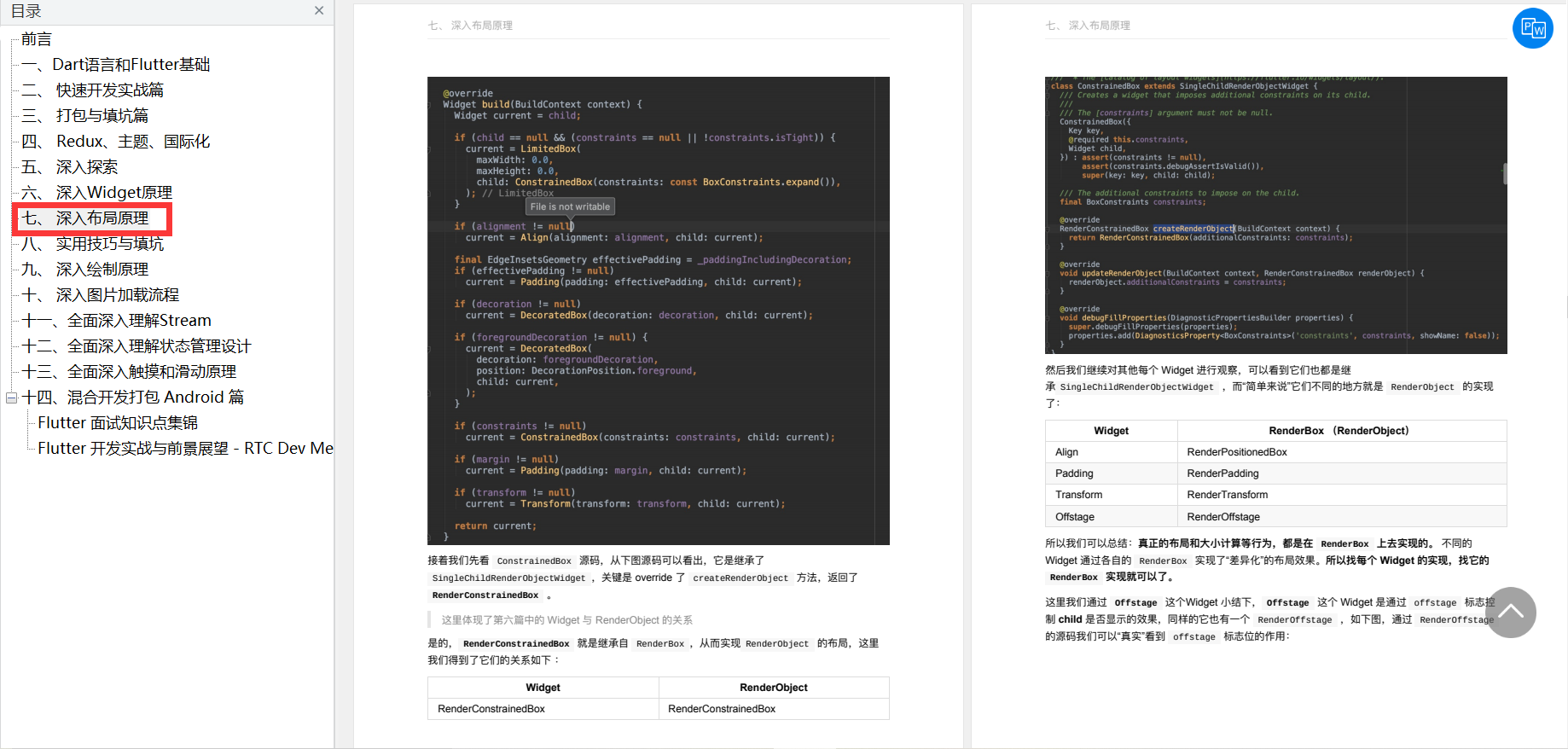
七、 深?布局原理
1、单?元素布局
2、多?元素布局
3、多?元素滑动布局

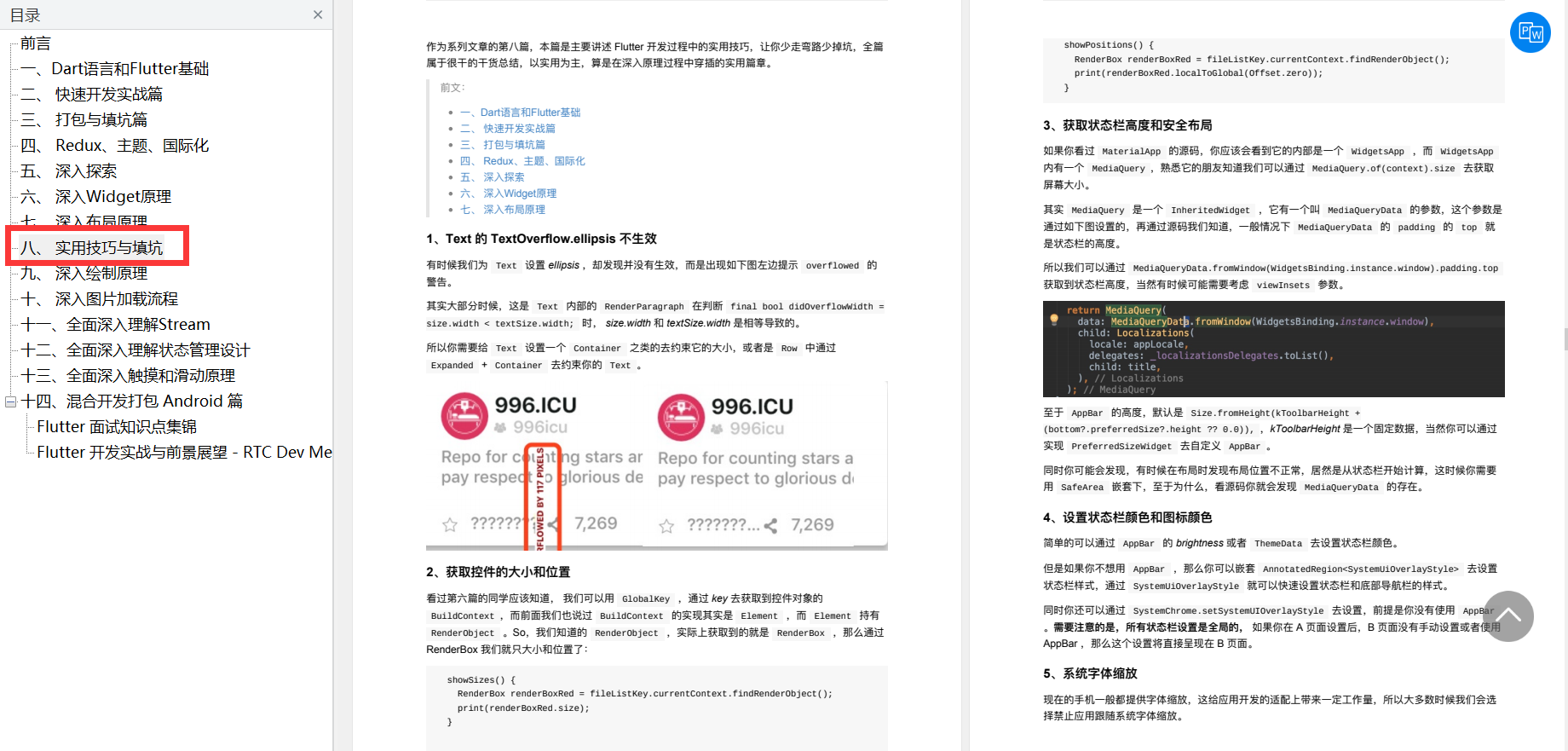
?、 实?技巧与填坑

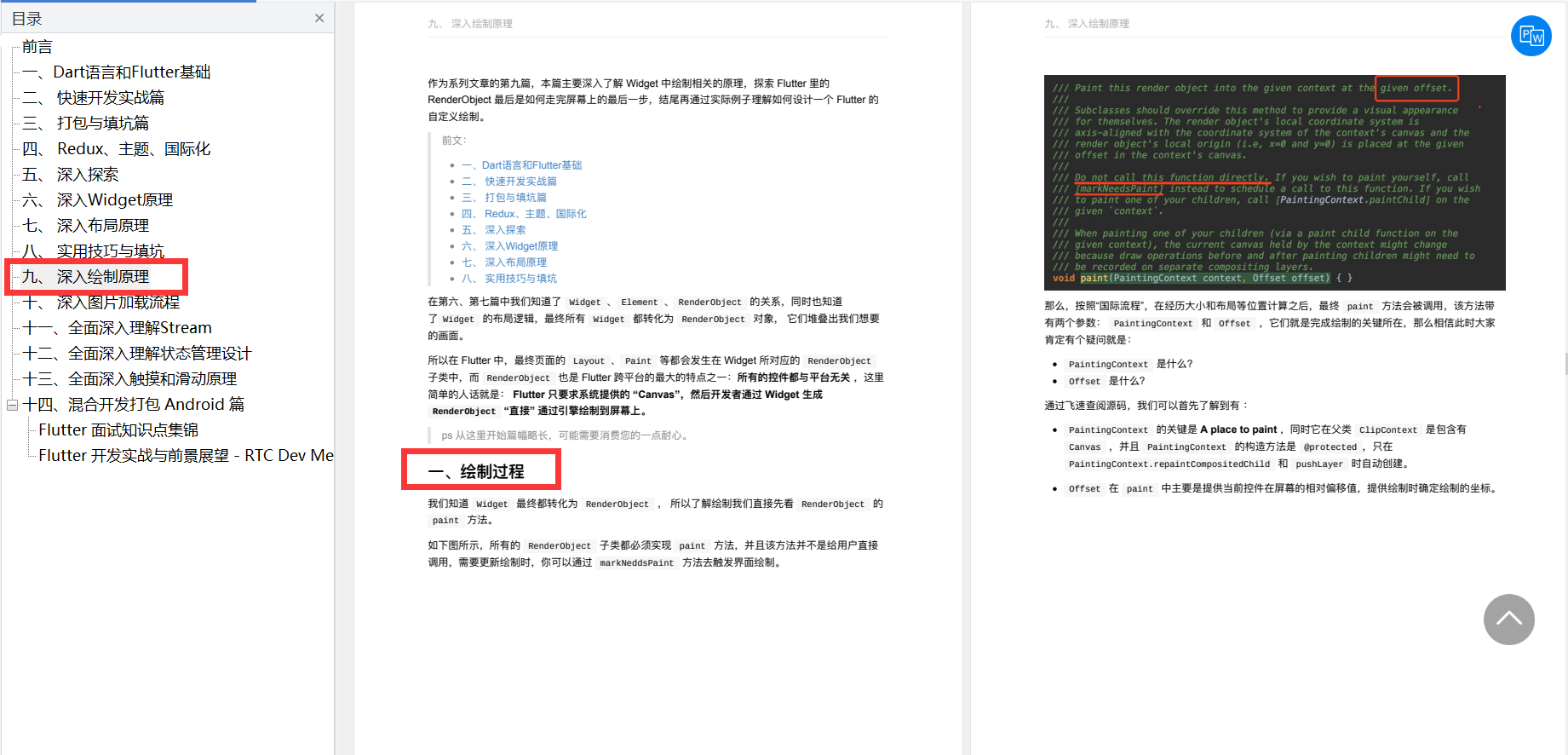
九、 深?绘制原理
1、绘制过程
2、Slider 控件的绘制实现

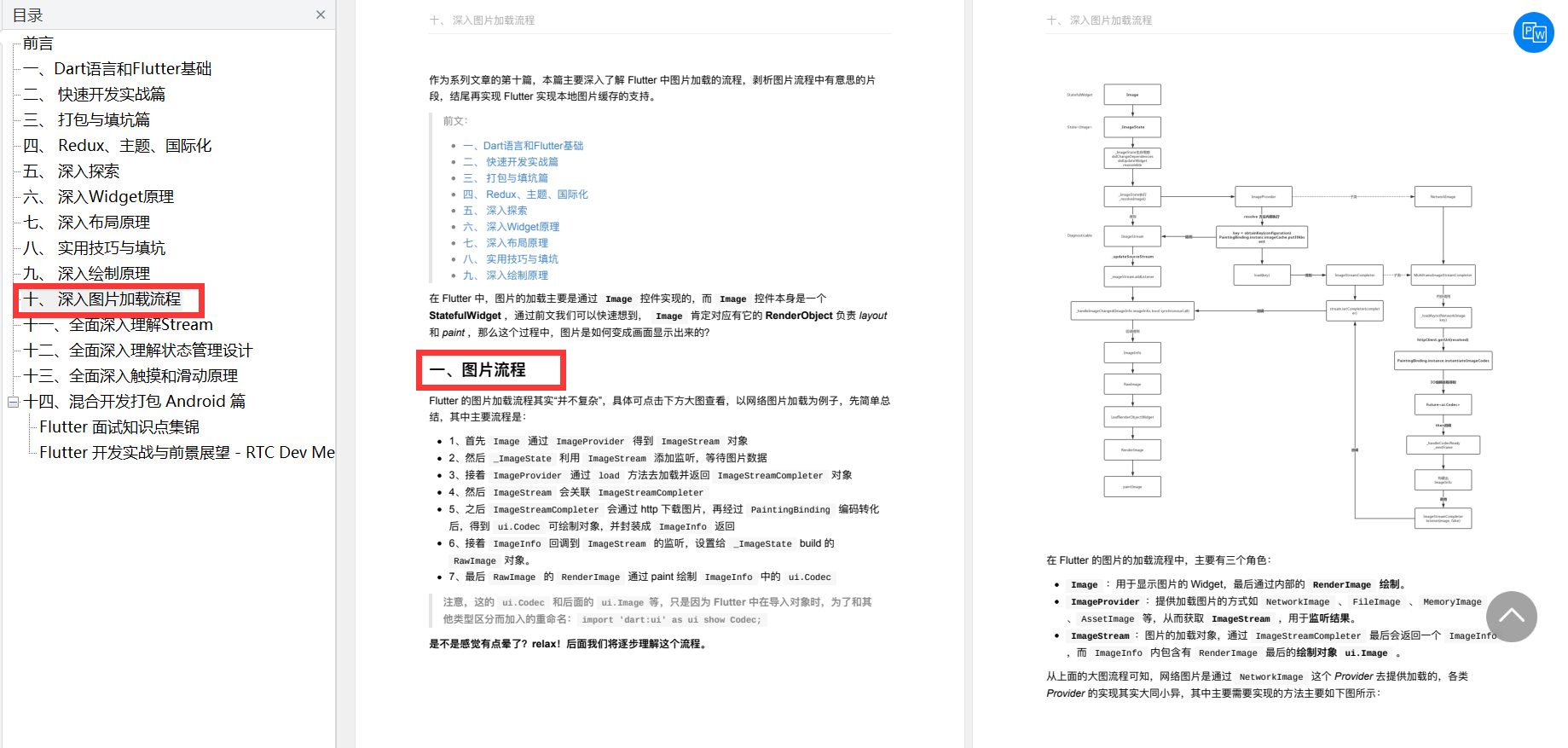
?、 深?图?加载流程
1、图?流程
2、本地图?缓存
3、其他补充

??、全?深?理解Stream
1、Stream 由浅?深
2、StreamBuilder
3、rxdart

??、全?深?理解状态管理设计
1、scoped_model
2、BloC
3、flutter_redux
4、fish_redux

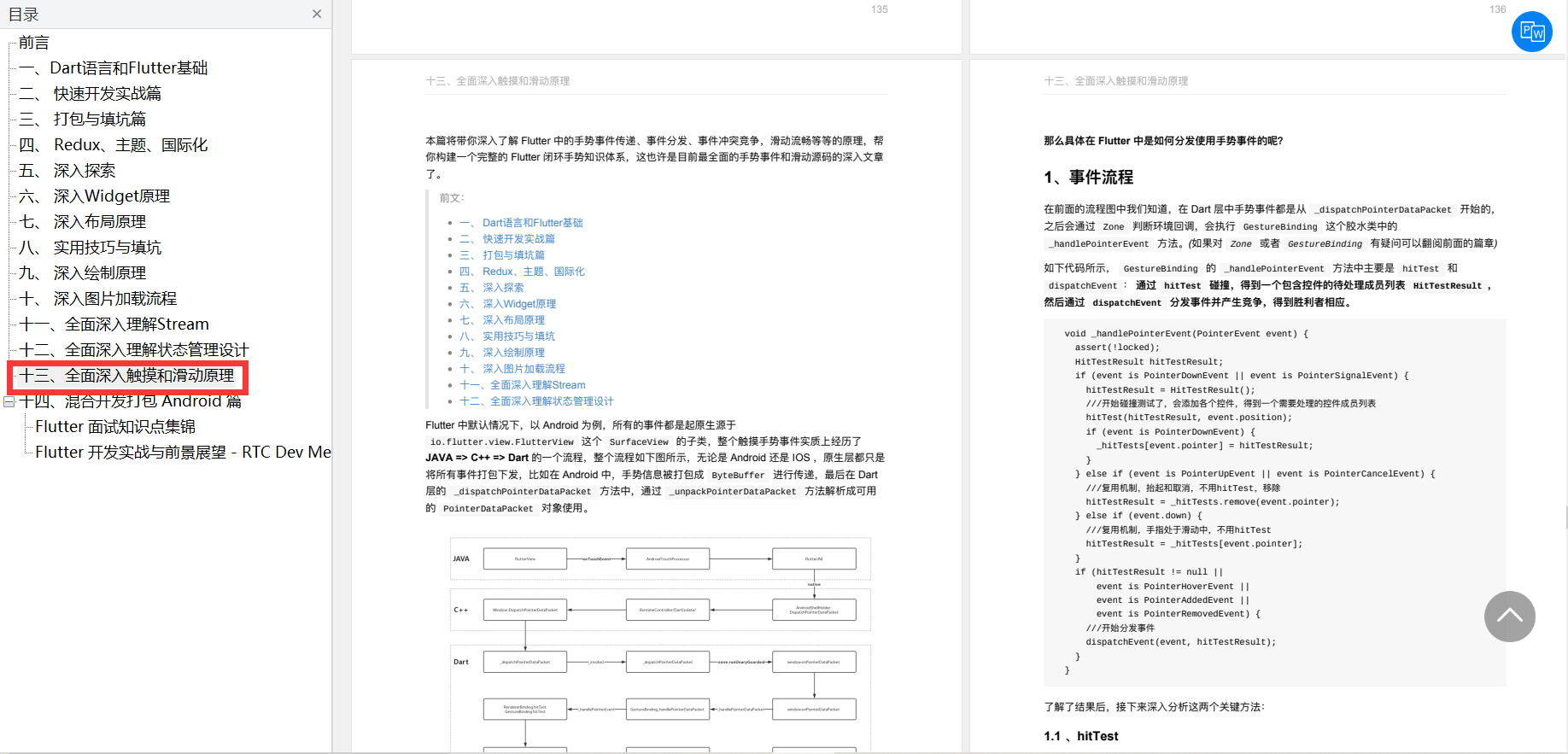
?三、全?深?触摸和滑动原理

?四、混合开发打包 Android 篇
1、前?
2、打包
3、插件
4、堆栈

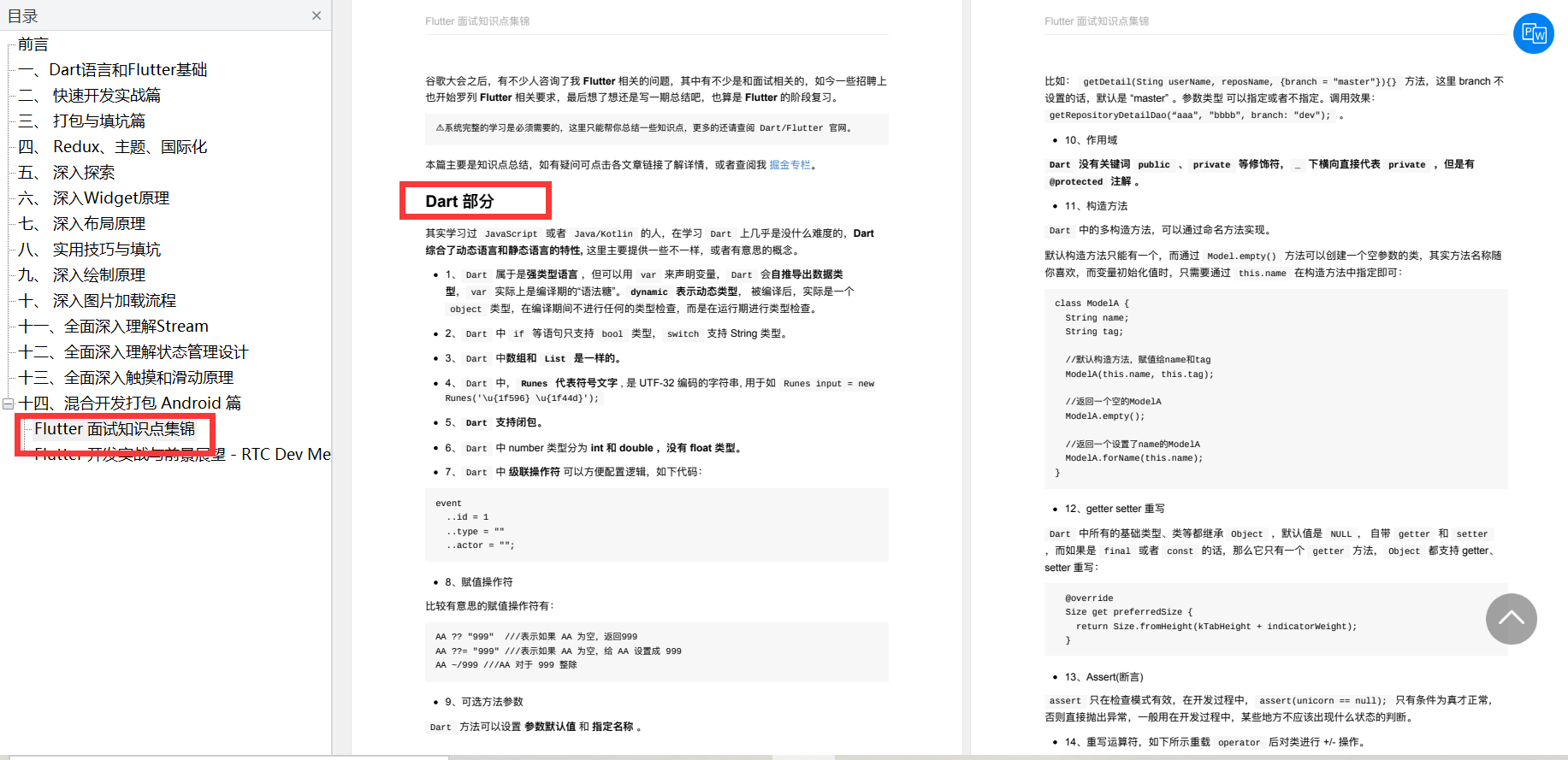
Flutter ?试知识点集锦
Dart 部分
Flutter 部分

Flutter 开发实战与前景展望 - RTC Dev Meetup
1、移动开发的现状
2、Flutter 实战
3、混合开发
4、PlatformView

文末
由于篇幅有限,资料内容过多,只展示目录和部分截图,需要完整版《Flutter完整开发实战详解》请扫下方csdn官方二维码免费领取!
