一、设计要求:
UI:
线性布局(垂直分布):从上至下 TextView、WebView。
功能:
1界面上方显示网址。
2运行时获取uri 若无uri 默认转到www.baidu.com
二、设置清单文件(AndroidMainfest.xml)
①添加网络许可:
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
(注意:这个标签应在application外)如图:

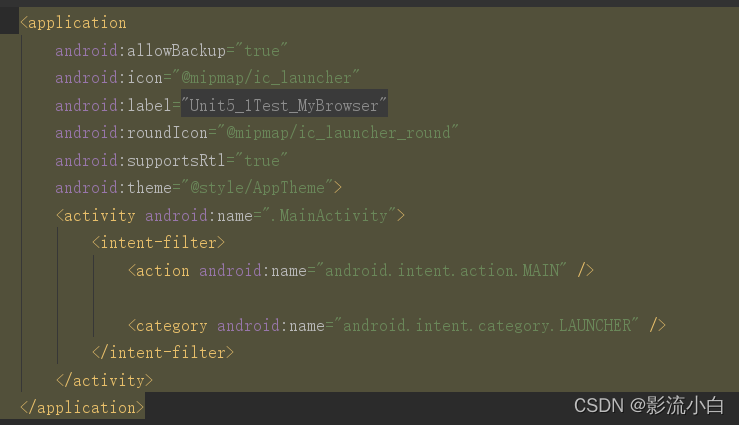
②添加intent-filter
<intent-filter>
<action android:name="android.intent.action.VIEW"></action>
<data android:scheme="http"></data>
<data android:scheme="https"></data>
<category android:name="android.intent.category.DEFAULT"></category>
<category android:name="android.intent.category.BROWSABLE"></category>
</intent-filter>
将上面这个标签添加至主界面的activity标签下,如图。

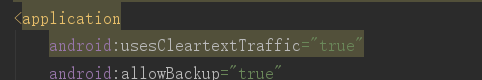
③添加application标签下的usesCleartextTraffic属性
这是在AndroidManifest.xml里的application标签的一个属性,用于配置明文密文请求管理。

三、源码:
布局界面:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text=""
android:textSize="25dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<WebView
android:id="@+id/webView"
android:layout_width="456dp"
android:layout_height="753dp"
android:layout_marginRight="60dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3"
app:layout_constraintVertical_bias="0.0" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
package com.example.mybrowser;
import android.content.Intent;
import android.os.Bundle;
import android.webkit.WebResourceRequest;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextView txt = (TextView) findViewById(R.id.textView3);
final WebView Web = (WebView) findViewById(R.id.webView);
Intent intent = getIntent();
String url = intent.getDataString();
if (url == null) {
url = "https://www.baidu.com";
}
txt.setText(url);
Web.loadUrl(url);
Web.getSettings().setUseWideViewPort(true);
Web.getSettings().setLoadWithOverviewMode(true);
WebSettings settings = Web.getSettings();
settings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.TEXT_AUTOSIZING);
Web.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
return false;
}
});
}
}
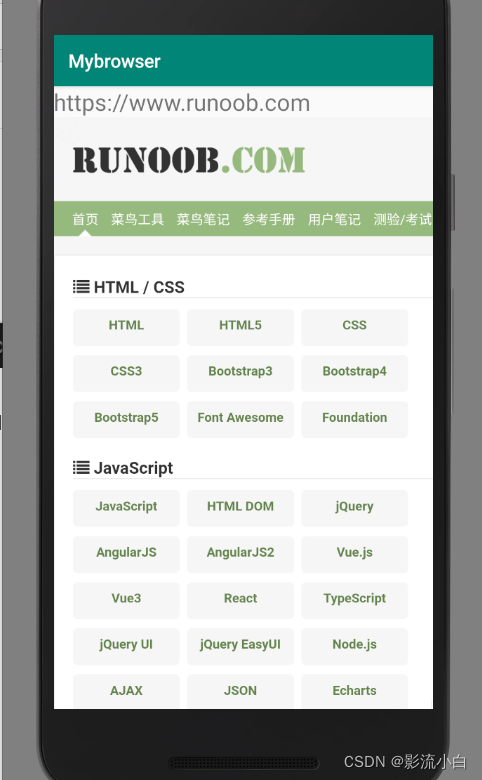
四、AVD模拟:

五、测试其跳转功能
测试方法:
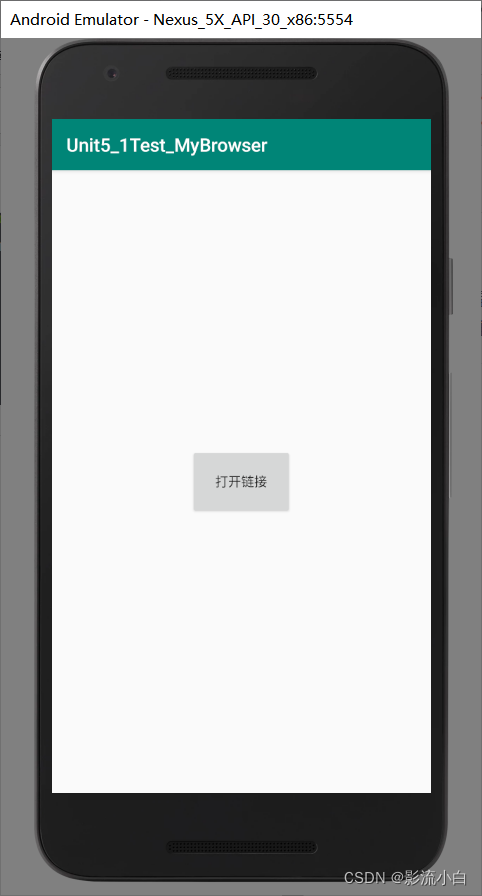
另建新项目 添加按钮
设计点击监听事件 以隐式intent的方式启动具有打开浏览器功能的activity
测试app Java代码如下
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button btn = (Button)findViewById(R.id.button );
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Uri uri = Uri.parse("https://www.runoob.com");
Intent intent = new Intent(Intent.ACTION_VIEW,uri);
startActivity(intent);
}
});
}
}
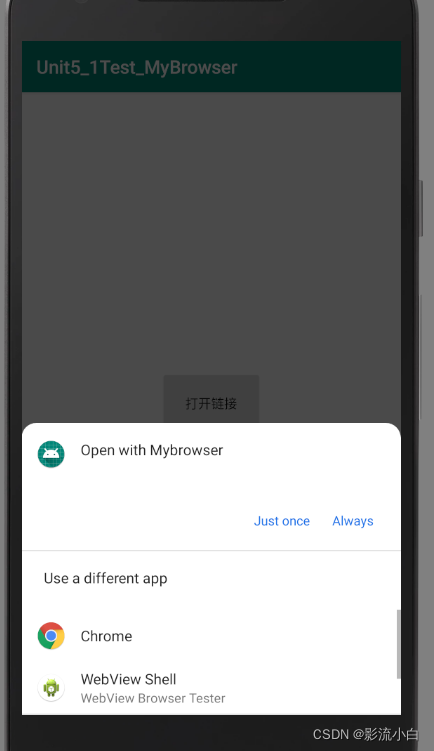
测试结果:
①

②

可以看到当我们点击按钮后 弹出了询问窗口 说明开发的app:Mybrowser 已经具备了可以打开链接的功能。