文章目录
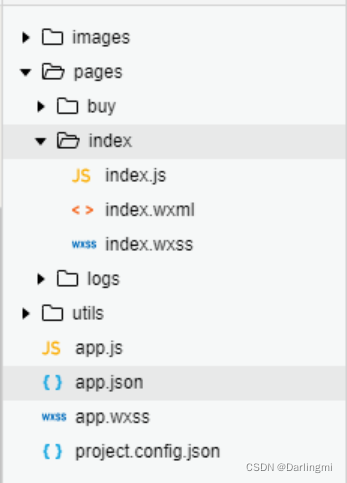
一、目录结构
pages:小程序页面,包括js(页面逻辑),wxml(页面结构),wxss(页面样式)和json(页面配置)
app.js:小程序公共逻辑
app.json:小程序公共配置
app.wxss:小程序公共样式
二、公共配置
1、window:设置默认页面的窗口表现
"window":{
// 导航栏背景颜色
"navigationBarBackgroundColor": "#bc162c",
// 导航栏标题文字内容
"navigationBarTitleText": "初始微信小程序",
// 导航栏标题颜色,仅支持 black/white
"navigationBarTextStyle":"white"
}
2、pages配置生成页面
app.json文件中的pages配置项用来生成index页面。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
……}
3、tabBar:切换页面
设置小程序的tab最多5个,最少2个。
"tabBar": {
// 背景色
"backgroundColor": "#bc162c",
// 背景文字
"color": "#8a8a8a",
// 高亮背景文字
"selectedColor":"#fff",
"list": [
{
"pagePath": "pages/index/index", // 路由页面
"text": "首页", // 路由文字
"iconPath":"images/home1.png", // 默认显示图标必须是图片81*81 "selectedIconPath":"images/home.png" // 高亮显示图标
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath":"images/log1.png",
"selectedIconPath":"images/log.png"
}
] }
三、常见组件
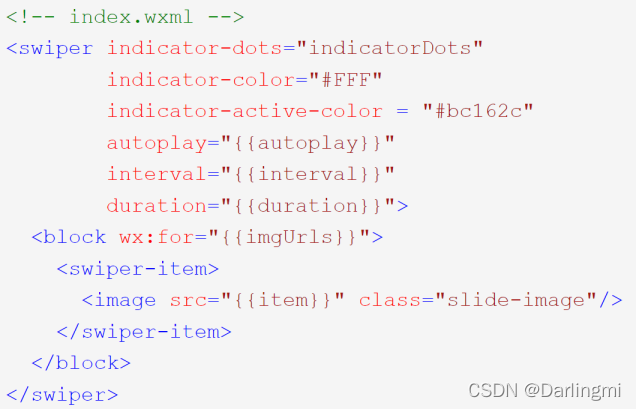
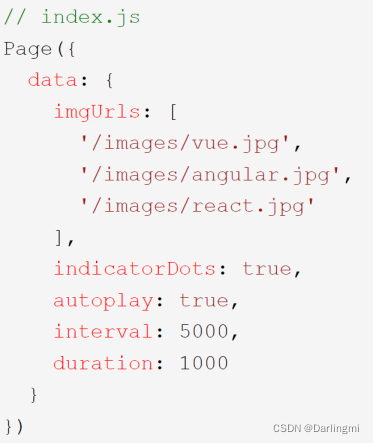
1、轮播图组件swiper


- 双大括号:表示数据绑定,支持简单的表达式;
- wx:for:表示列表渲染,使用item表示数组数据;使用index表示数组的下标;
- data:放置变量的数据;
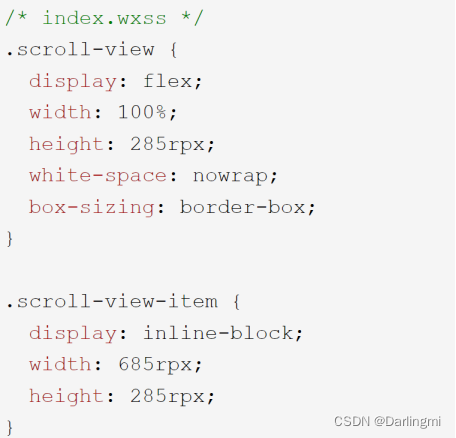
- rpx:微信中的单位,rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx。
2、可滚动组件scroll-view



四、路由跳转
微信小程序有栈的概念,跳转的方式有4种:
1、wx.navigateTo(options):将原页面保存在页面栈中,由此进入的下个页面也会进栈,只有在这个情况下点击手机的返回按钮才可以重新跳转到上个页面;
2、wx.redirectTo(options):清除栈,下一个页面进栈,无法通过返回按钮返回;
3、wx.switchTab(options):同上,且跳转的页面必须是tabBar中声明的页面;
4、wx.navigateBack(options):只能返回到页面栈中的指定页面,一般和navigateTo配合使用。
五、网络请求API
wx.request(object) 发起网络请求。
主要参数说明:
- url-----------------接口地址
- data--------------请求的参数
- method----------请求方法
- success---------成功的回调函数
- fail----------------失败的回调函数
- complete--------调用结束后的回调函数