微信小程序—自定义tabbar
官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
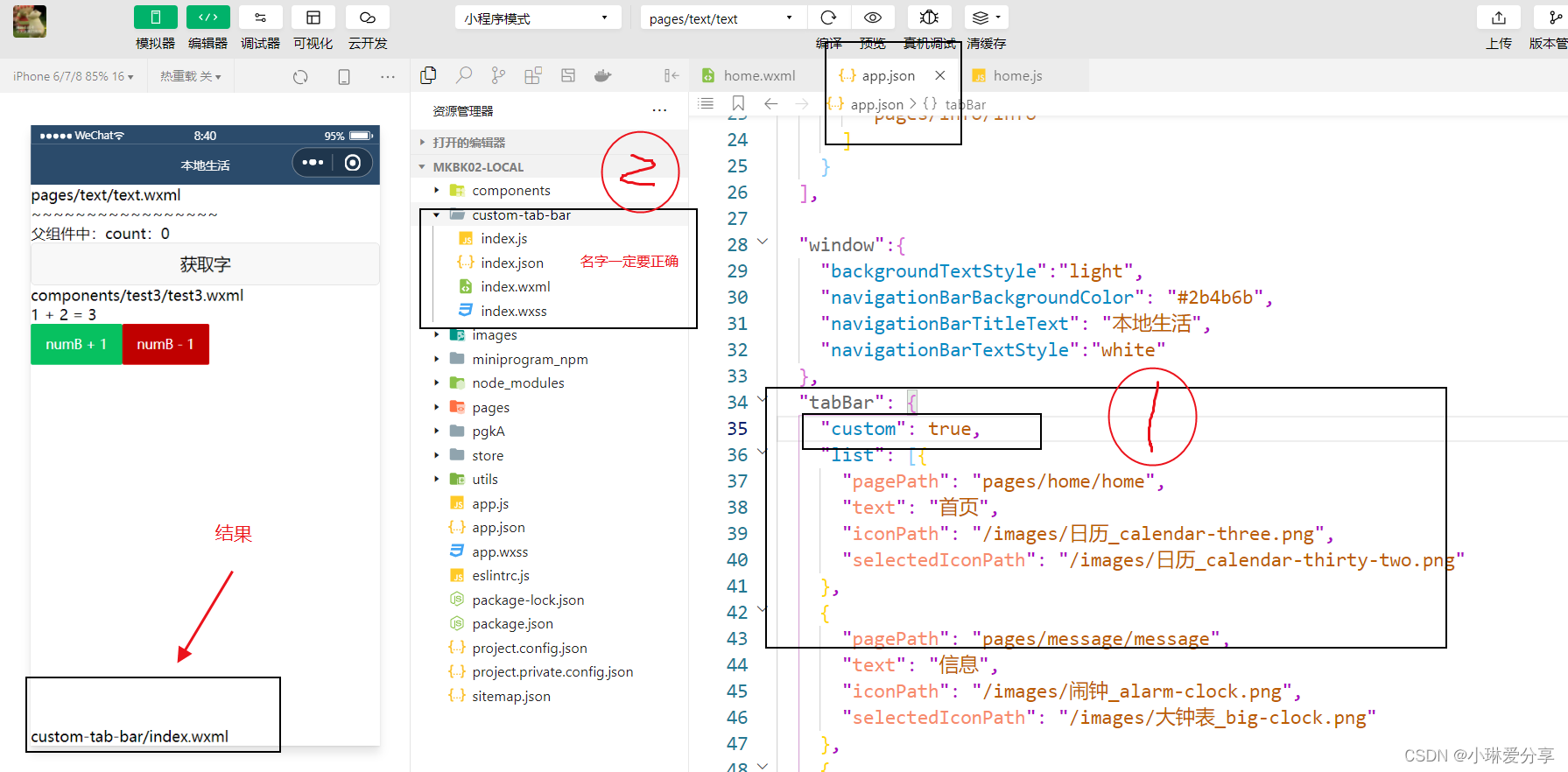
1.配置信息
首先要先在app.json中的 “tabbar”中加入一项“custom”:ture,然后再新建一个custom-tab-bar文件夹,再在里面建立index的四个文件。

2.使用Vant Weapp就行优化tabbar
网址如下:
https://youzan.github.io/vant-weapp/#/tabbar
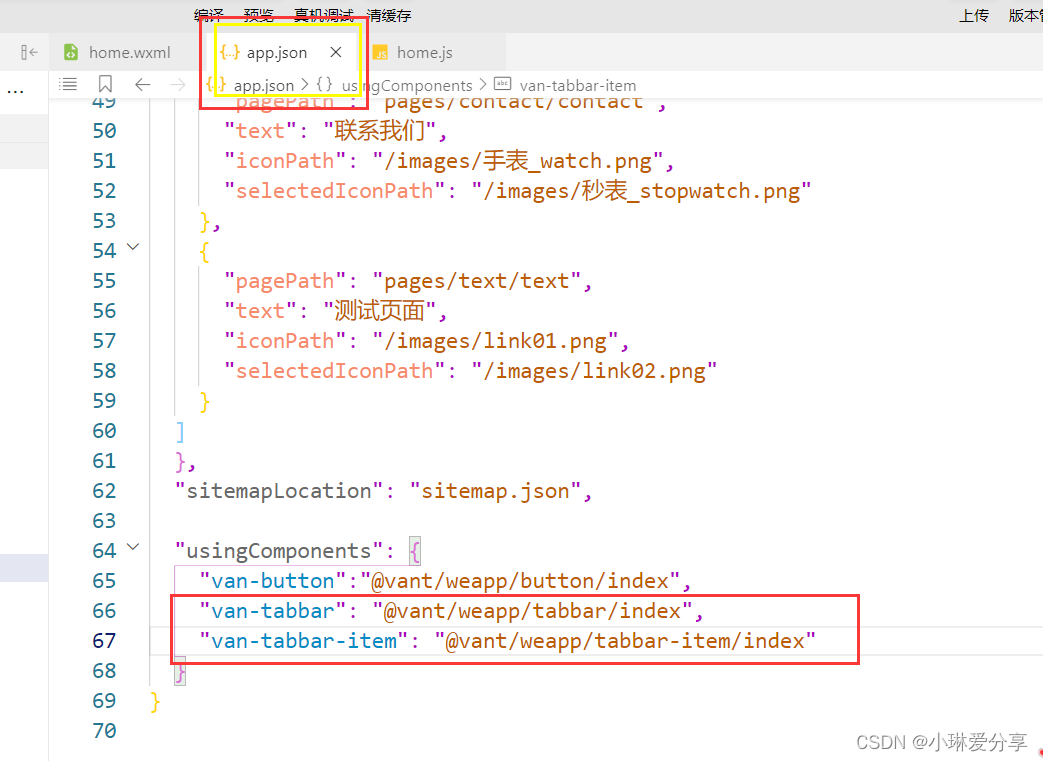
2.1第一步,全局注册

以下按van网页即可
注意点:
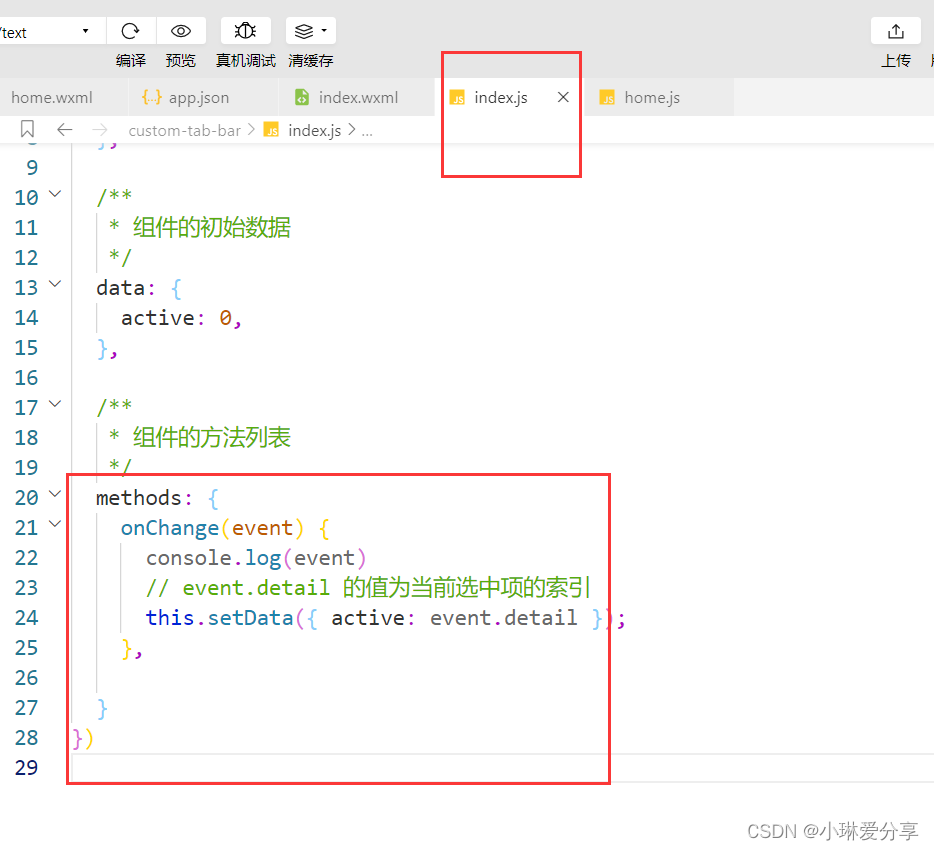
①onChange函数是放到methods中

②绑定事件改变tabbar的徽标(微信的官方文档已经改变了,暂时没找到,图片是截的视频的)
B站 黑马课程 https://www.bilibili.com/video/BV1834y1676P?p=91&spm_id_from=pageDriver

实践:


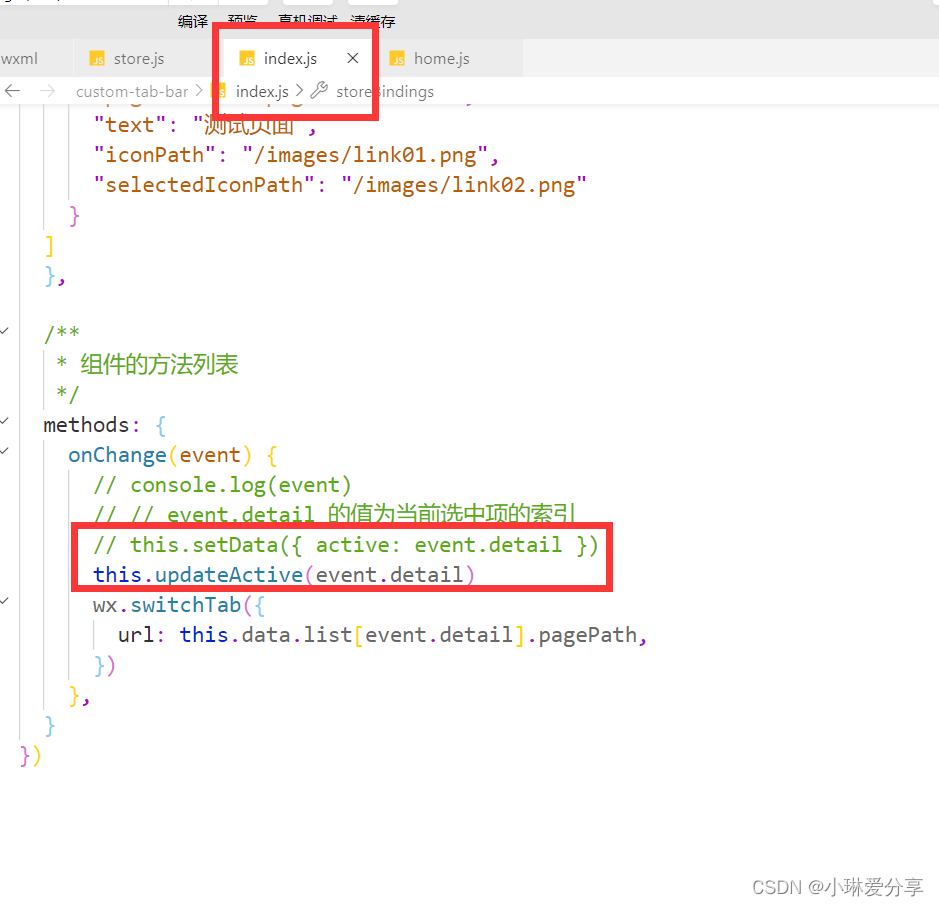
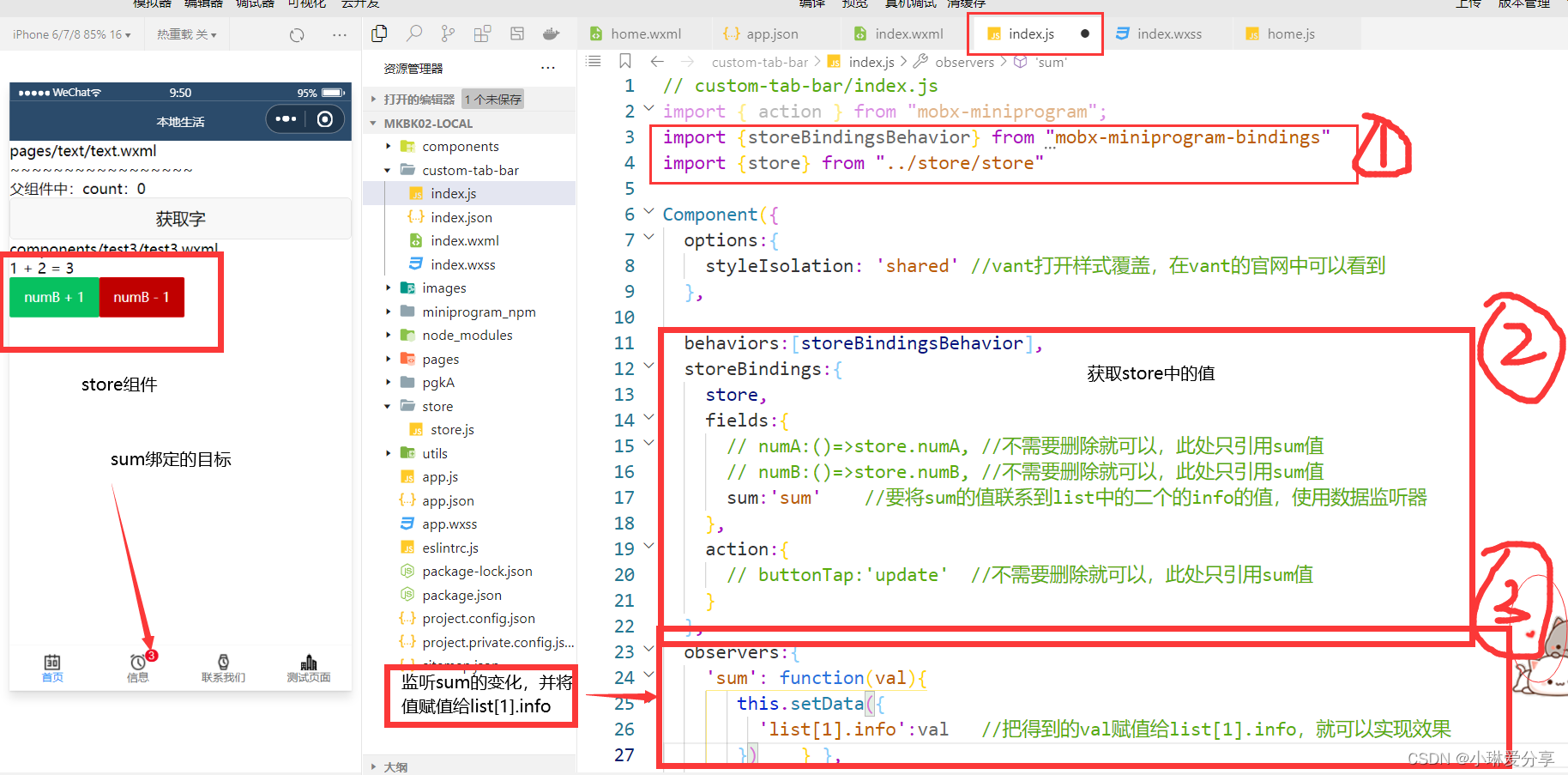
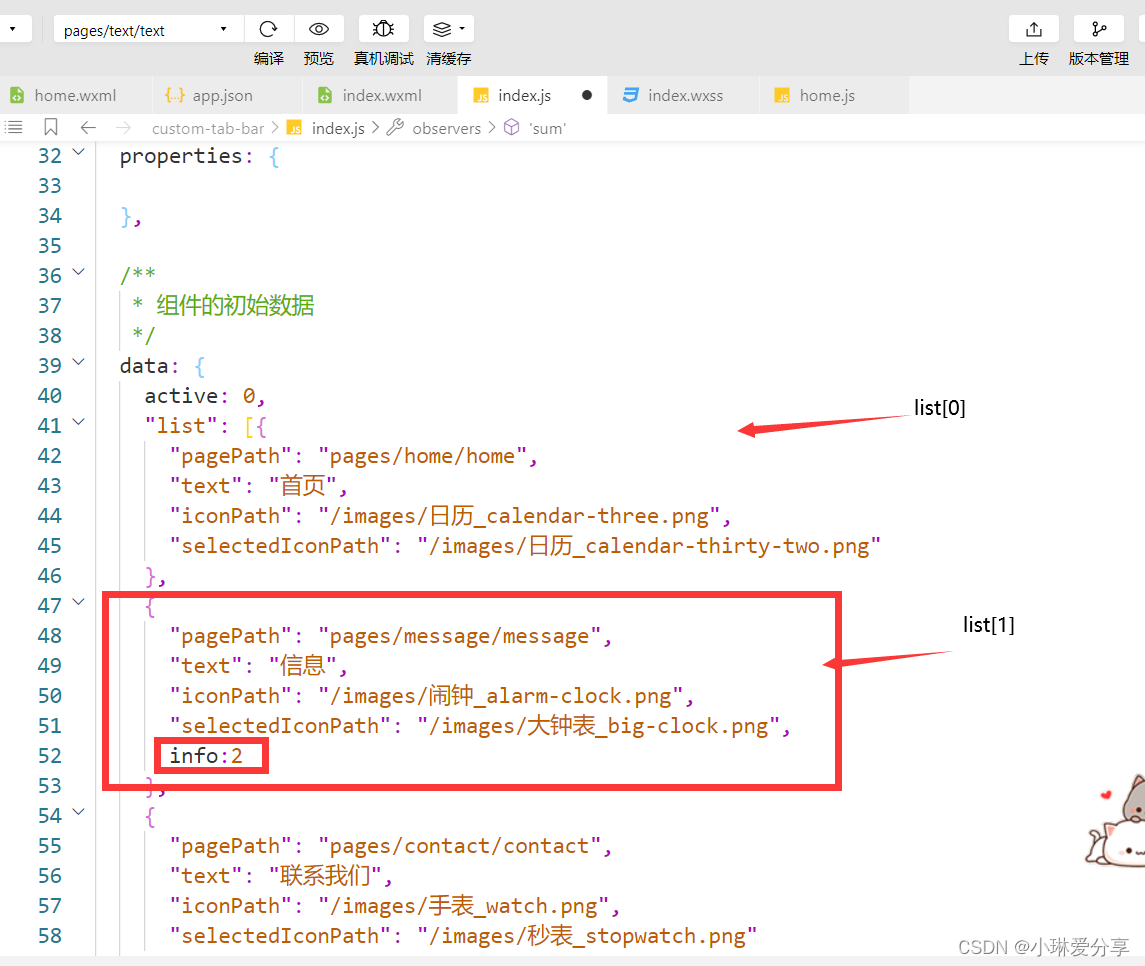
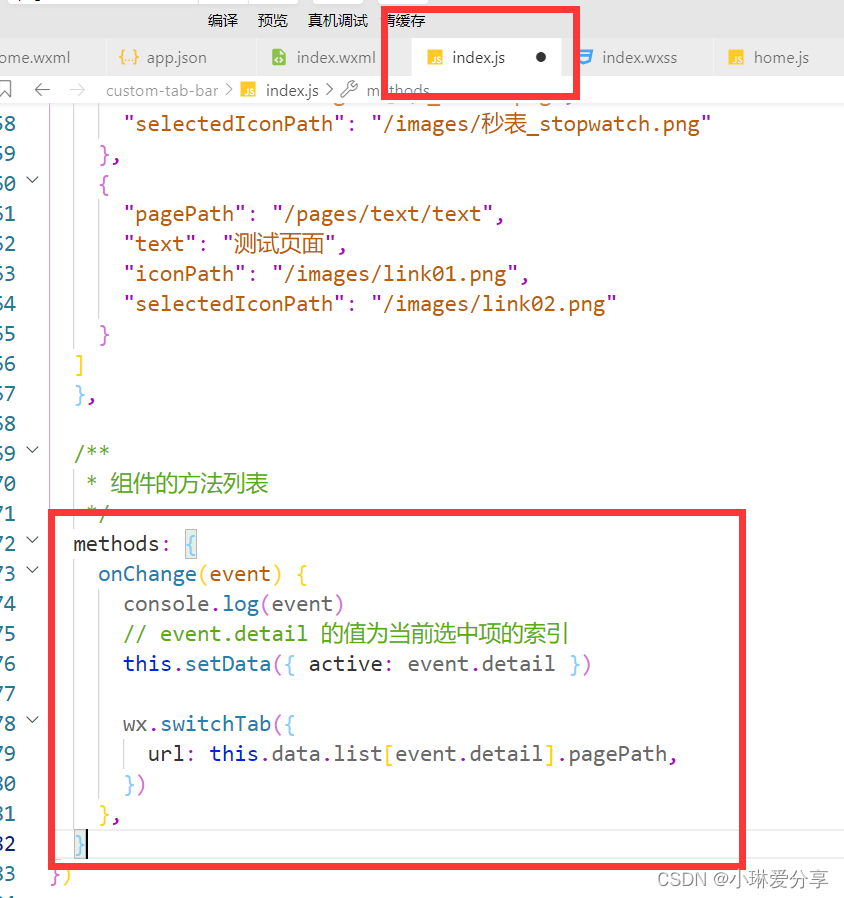
③实现tabBar之间的页面切换效果
使用vant后的tabBar页面需要重新设置页面切换效果,

使用onChange方法中获取event事件中的detail项,就是页面第一个就是0.第二个就是1,以此类推,再通过wx.switchTab()函数,将url目标动态的设置为
this.data.list[event.detail].pagePath,随着点击事件onChange的变化,event.detail也会变化,则页面也就会变化。
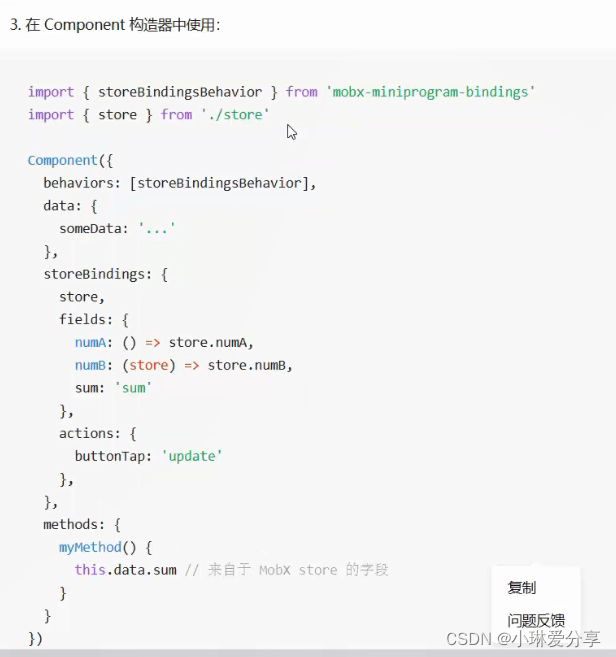
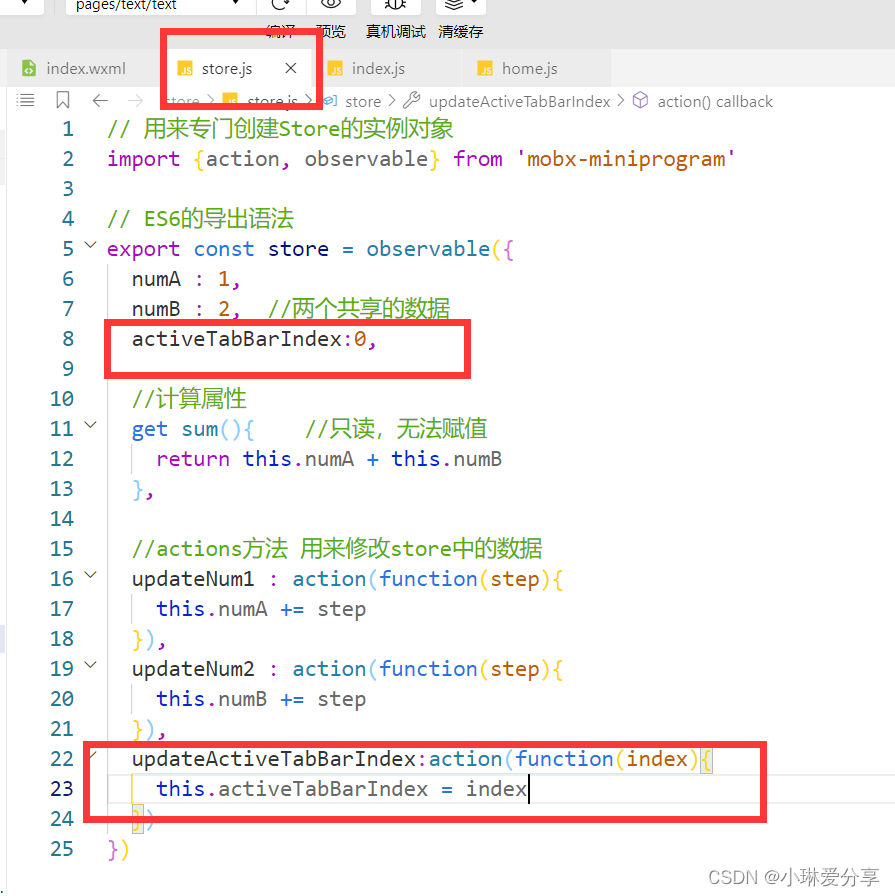
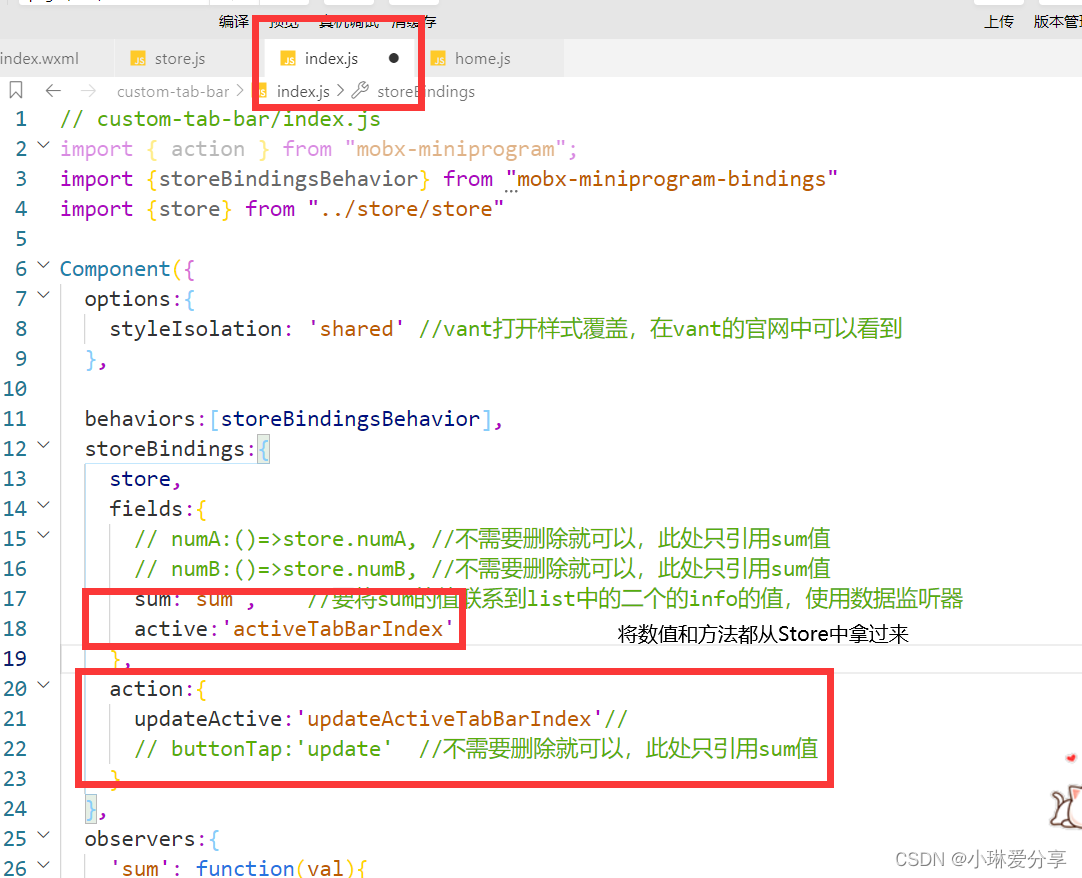
④索引的优化,将索引active放到store中


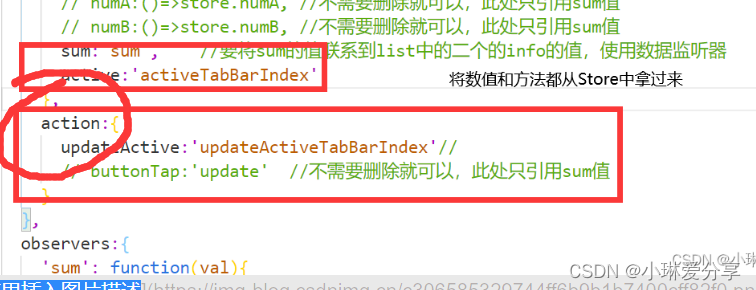
@@@@注意@@@@@,上图中的action应该是actions,不然会发生错误

之后将onChange方法的updateActive方法用上,从来动态同步store中activeTabBarIndex的值