文章目录
1. 项目的基本组成结构

pages:用来存放所有小程序的页面utils:用来存放工具性质的模块(例如:格式化时间的自定义模块)app.js:小程序项目的入口文件app.json:小程序项目的全局配置文件app.wxss:小程序项目的全局样式文件project.config.json:项目的配置文件sitemap.json:用来配置小程序及其页面是否允许被微信索引
2. 小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在,如图所示:

其中,每个页面由4个基本文件组成,它们分别是:
.js文件(页面的脚本文件,存放页面的数据、事件处理函数等).json文件(当前页面的配置文件,配置窗口的外观、表现等).wxml文件(页面的模板结构文件).wxss文件(当前页面的样式表文件)
3. json配置文件
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种json配置文件,分别是:
- 项目根目录种的
app.json配置文件 - 项目根目录中的
project.config.json配置文件 - 项目根目录中的
sitemap.json配置文件 - 每个页面文件夹中的
.json配置文件
(1)app.json文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
Demo项目里边的app.json配置内容如下:

简单了解一下这四个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- windows:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本,默认为
v2,即最新的样式版本 - sitemapLocation:用来指明
sitemap.json的位置
(2)project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所作的个性化配置,例如:
setting种保存了编译相关的配置projecname中保存的是项目名称appid中保存的是小程序的账号ID
(3)sitemap.json文件
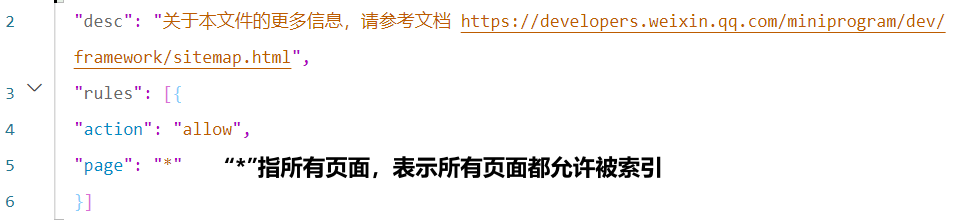
微信现在已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。
当微信开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面可能展示在搜索结果中。

如果不想让所有页面都允许被索引可以在“allow”前加上“dis”,即不允许所有页面被微信索引。
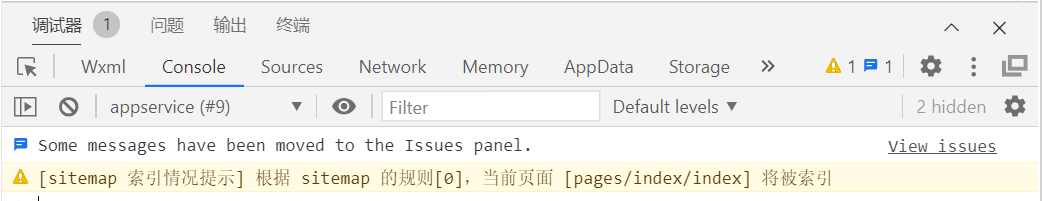
注意:sitemap的索引提示是默认开启的(如下图所示),如需要关闭sitemap的索引提示,可在小程序项目配置文件project.config.json的setting中配置字段checkSiteMap为false(如果没有该字段可自行添加)。

(4)页面的.json配置文件
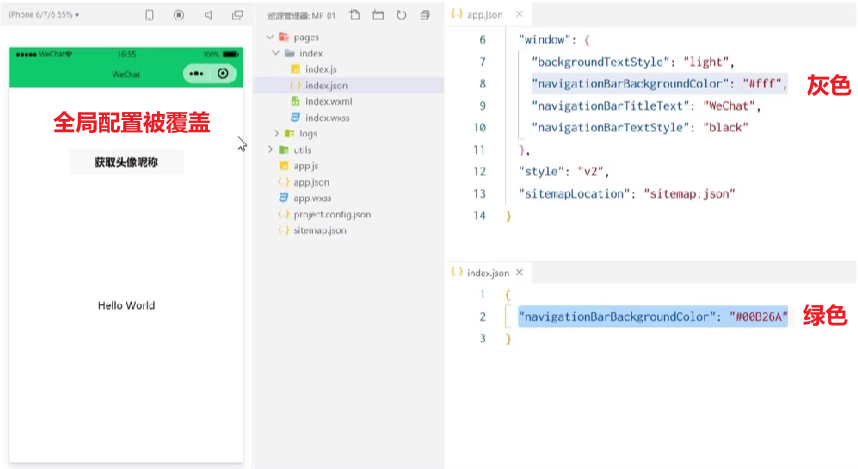
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。例如:

(5)新建小程序页面
只需要在app.json->pages中新增页面的存放路径,小程序开发者工具即可帮助我们自动创建对应的页面文件,如图所示:

(6)修改项目首页
只需要调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作首页进行渲染,如图所示:

4. WXML模板
(1)什么是WXML
WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
(2)WXML和HTML的区别
- 标签名称不同
- HTML(div,span,img,a)
- WXML(view,text,image,navigator)
- 属性结点不同
<a href="#">超链接</a><navigator url="/pages/home/home"></navigator>
- 提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
5. WXSS样式
(1)什么是WXSS
WXSS是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。
(2)WXSS和CSS的区别
- 新增了rpx尺寸单位
- CSS中需要手动进行像素单位换算,例如rem
- WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的
app.wxss会作用于所有的小程序页面 - 局部页面的
.wxss样式仅对当前页面生效
- 项目根目录中的
- WXSS仅支持部分CSS选择器
.class和#idelement- 并集选择器、后代选择器
::after和::before等伪类选择器
6. JS逻辑交互
(1)小程序中的.js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
(2)小程序中.js文件的分类
小程序中的JS文件分为三大类,分别是:
-
app.js
是整个小程序项目的入口文件,通过调用
App()函数来启动整个小程序。 -
页面的
.js文件是页面的入口文件,通过调用
Page()函数来创建并运行页面。 -
普通的
.js文件是普通的功能模块文件,用来封装公共的函数或属性供页面使用。

参考视频:https://www.bilibili.com/video/BV1834y1676P?p=6