| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | onPressed | 点击事件监听,传 null 表示按钮禁用 |
| 2 | onHighlightChanged | 水波纹高亮变化回调,按下返回true,抬起返回false |
| 3 | textTheme | 定义按钮主题 |
| 4 | textColor | 按钮文字颜色 |
| 5 | disabledTextColor | 无效按钮文字颜色 |
| 6 | color | 按钮颜色 |
| 7 | disabledColor | 无效按钮颜色 |
| 8 | focusColor | 获取焦点按钮颜色 |
| 9 | hoverColor | 悬停 按钮颜色 |
| 10 | highlightColor | 长按 按钮颜色 |
| 11 | splashColor | 点击 水波纹 颜色 |
| 12 | colorBrightness | 官网:用于此按钮的主题亮度。默认为主题的亮度 |
| 13 | elevation | 阴影 |
| 14 | focusElevation | 阴影 |
| 15 | hoverElevation | 阴影 |
| 16 | highlightElevation | 阴影 |
| 17 | disabledElevation | 阴影 |
| 18 | padding | 内边距 |
| 19 | shape | 设置形状,如圆角,圆形等 |
| 20 | clipBehavior | 剪裁
Clip.antiAlias:剪辑具有抗锯齿功能
Clip.antiAliasWithSaveLayer:在剪辑后立即剪辑具有抗锯齿和saveLayer
Clip.hardEdge:剪辑,但不应用抗锯齿。
Clip.none:不剪辑 |
| 21 | focusNode | |
| 22 | materialTapTargetSize | |
| 23 | animationDuration | 动画时长 |
| 24 | child | 子view |
3.2 OutlineButton 特性
| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | borderSide | 线框 线颜色 ,如红色:BorderSide(color: Colors.red,) |
| 2 | clipBehavior | 相框风格,如:Clip.antiAlias |
3.3 RaisedButton.icon 特性
| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | icon | 图标 |
| 2 | label | 通常是文字 |
3.4 DropdownButton 特性
| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | hint | 提示语 |
| 2 | value | 当前值 |
| 3 | iconSize | 下拉框图片大小 |
| 4 | icon | 右边图标 默认为下三角 |
| 5 | items | 下拉框数据集合 |
| 6 | onChanged | 监听 |
3.5 FloatingActionButton 特性
| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | child | 子元素,一般为 Icon,不推荐使用文字 |
| 2 | tooltip | 长按文字提示 |
| 3 | backgroundColor | 背景颜色(默认使用主题颜色) |
| 4 | mini | 是否是 mini 类型默认 false |
设置位置,在外部使用(与FloatingActionButton同级)floatingActionButtonLocation
| 取值 | 位置 |
| :-: | :-: |
| FloatingActionButtonLocation.centerDocked | 底部居中 与底部无间距 |
| FloatingActionButtonLocation.centerFloat | 底部居中 与底部有间距 |
| FloatingActionButtonLocation.endDocked | 右下角 与底部无间距 |
| FloatingActionButtonLocation.endFloat | 右下角 与底部有间距 |
| FloatingActionButtonLocation.endTop | 右上角 |
| FloatingActionButtonLocation.startTop | 左上角 |
4.1 ButtonStyleButton类型
4.1.1 示例
TextButton(onPressed: () {}, child: Text(“TextButton”)), //TextButton文字
TextButton.icon(onPressed: (){}, icon: Icon(Icons.send), label: Text(“TextButton.icon”)),//TextButton文字+icon
ElevatedButton(onPressed: () {}, child: Text(“ElevatedButton”)),//ElevatedButton文字
ElevatedButton.icon(onPressed: (){}, icon: Icon(Icons.send), label: Text(“ElevatedButton.icon”)),//ElevatedButton文字+icon
OutlinedButton(onPressed: () {}, child: Text(“OutlineButton”)),//OutlinedButton文字
OutlineButton.icon(onPressed: (){}, icon: Icon(Icons.send), label: Text(“OutlineButton.icon”))//OutlineButton文字+icon
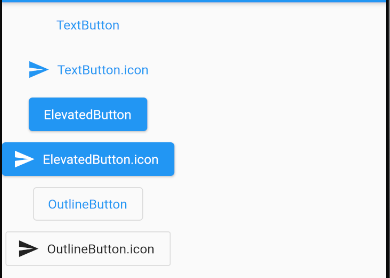
4.1.2 效果图

4.2 MaterialButton类型
4.2.1 示例
MaterialButton(onPressed: (){},child: Text(“MaterialButton”),),
FlatButton(child: Text(“FlatButton”), onPressed: () {},),
FlatButton.icon(icon: Icon(Icons.info), label: Text(" FlatButton.icon"), onPressed: (){},),
RaisedButton(child: Text(“RaisedButton”), onPressed: () {},),
RaisedButton.icon(onPressed: (){}, icon: Icon(Icons.thumb_up), label: Text(“RaisedButton.icon”)),
OutlineButton(onPressed: () {}, child: Text(“OutlineButton”),),
OutlineButton.icon(icon: Icon(Icons.add), label: Text(“OutlineButton.icon”), onPressed: (){}),
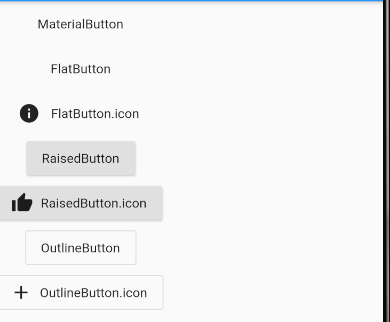
4.2.2 效果图

4.3 IconButton
4.3.1 示例代码
IconButton(icon: Icon(Icons.send), onPressed: () {Fluttertoast.showToast(msg: “IconButton”);},),
4.3.2 效果图

4.4 下拉按钮(DropdownButton)
4.4.1 示例代码
代码一
String dropdownValue = ‘One’;
DropdownButton(
value: dropdownValue,
onChanged: (String newValue) {
setState(() {
dropdownValue = newValue;
});
},
items: [‘One’, ‘Two’, ‘Three’, ‘Four’].map<DropdownMenuItem>((String value) {
return DropdownMenuItem(value: value, child: Text(value),);
}).toList(),
)
代码二
String dropdownValue = ‘One’;
DropdownButton(
value: dropdownValue,
onChanged: (String newValue) {
setState(() {
dropdownValue = newValue;
});
},
items: [
DropdownMenuItem(value:“One”,child: Text(‘One’)),
DropdownMenuItem(value:“Two”,child: Text(‘Two’)),
DropdownMenuItem(value:“Three”,child: Text(‘Three’)),
DropdownMenuItem(value:“Four”,child: Text(‘Four’))] ),
4.4.2 效果图

4.5 悬浮按钮(FloatingActionButton)
4.5.1 示例代码
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
ownMenuItem(value:“Three”,child: Text(‘Three’)),
DropdownMenuItem(value:“Four”,child: Text(‘Four’))] ),
4.4.2 效果图
[外链图片转存中…(img-QGt1Q8My-1641137529856)]
4.5 悬浮按钮(FloatingActionButton)
4.5.1 示例代码
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,