最近在用Flutter写一个页面的时候,需要使用到CheckBox,样式需要如图所示

首先想到的是使用官方的CheckBox,度娘搜了一大圈,也都是关于官方CheckBox的简单介绍,比如这篇文章 : Flutter Checkbox 复选框,介绍的还挺详细的。
但是看了一圈之后,发现官方的CheckBox控件无法满足我的需要 : Border无法指定宽度,CheckBox无法指定大小。
所以,只能自己去找第三方库了,终于在Github上找到了一个比较满意的库: round_check_box
可以指定边框宽度、控件大小、选中的Icon等等,自定义化程度比较高
使用
在pubspec.yaml上添加依赖
dependencies:
roundcheckbox: ^2.0.4+1
附上代码
RoundCheckBox(
size: 15,
checkedWidget: const Icon(
Icons.check,
color: Colors.white,
size: 10,
),
checkedColor: Color(0xFF3C78FF),
uncheckedColor: Color(0x003C78FF),
border: Border.all(
color: getCheckBoxBorderColor(),
width: 1),
isChecked: check,
onTap: (selected) {
this.check = selected!;
setState(() {});
}),
var check = false;
getCheckBoxBorderColor() {
if (check) {
return const Color(0xFF3C78FF);
} else {
return const Color(0xFFD1D1D1);
}
}
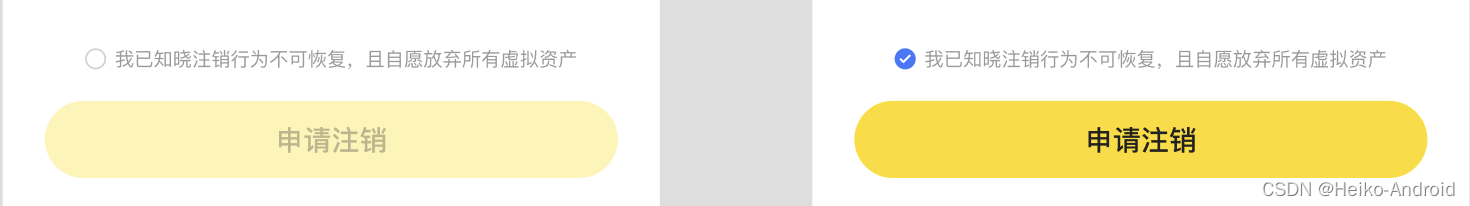
来看下效果
未勾选状态

已勾选状态