目录
01 总体介绍
02 首页搭建第一部分
03 首页搭建第二部分
04 首页搭建第三部分
上一节我们实现了图片的横向滚动,本节我们实现一下新闻列表功能,实现的效果如下:

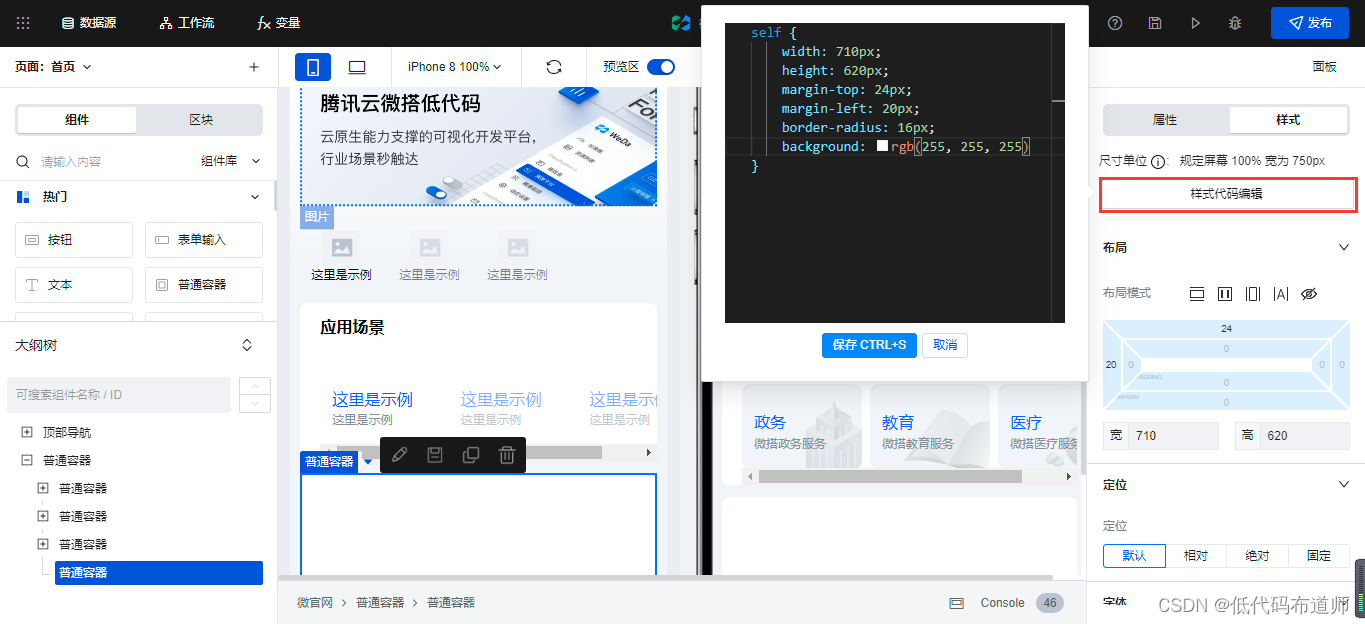
打开首页,先添加一个普通容器

输入如下样式:
width: 710px;
height: 620px;
margin-top: 24px;
margin-left: 20px;
border-radius: 16px;
background: rgb(255, 255, 255)

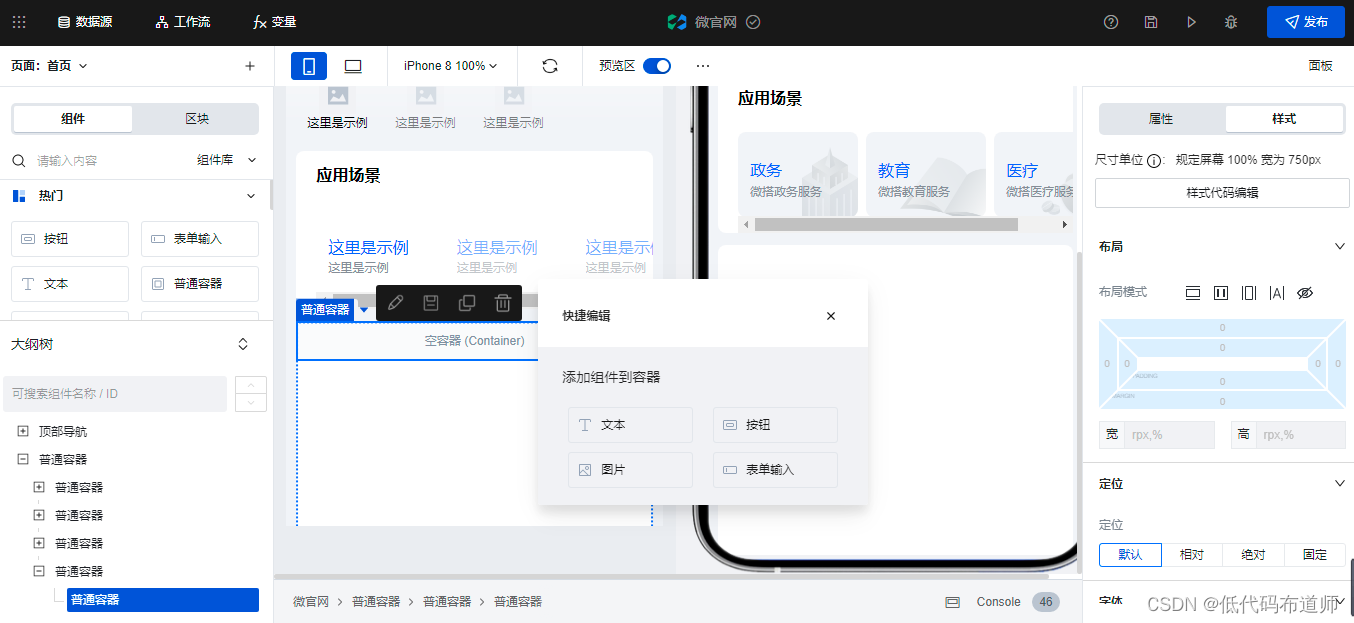
里边添加一个普通容器

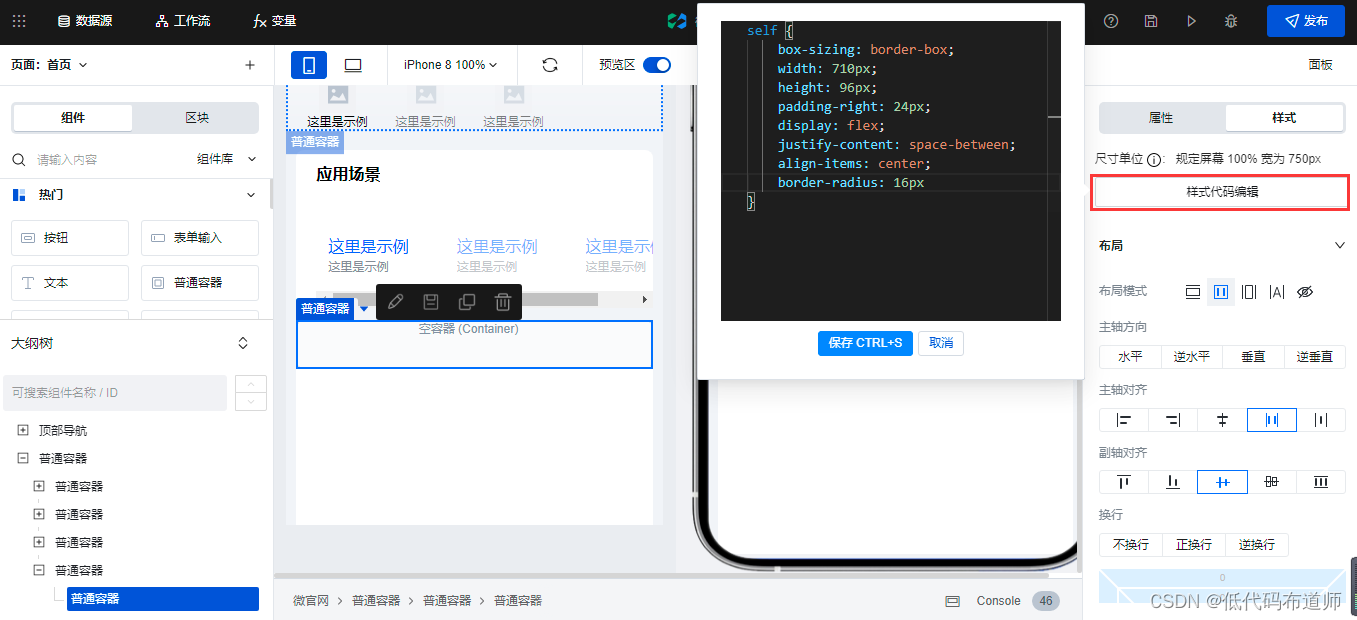
输入如下样式
width: 710px;
height: 96px;
display: flex;
box-sizing: border-box;
align-items: center;
border-radius: 16px;
padding-right: 24px;
justify-content: space-between

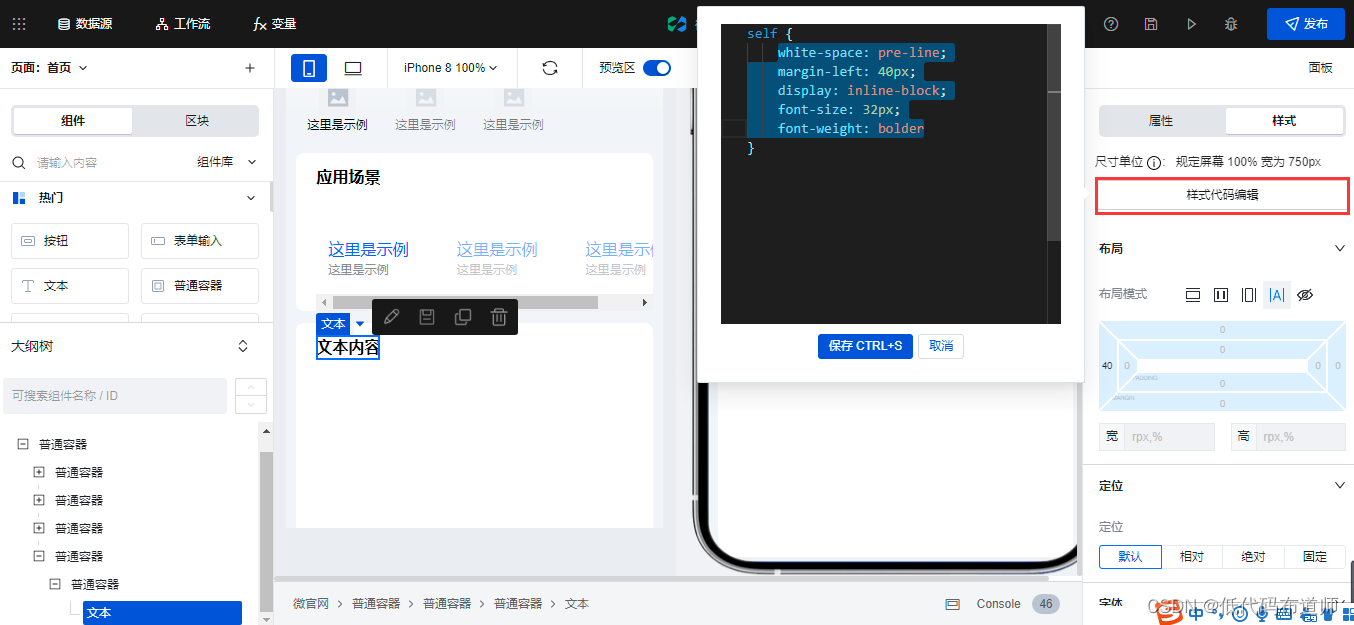
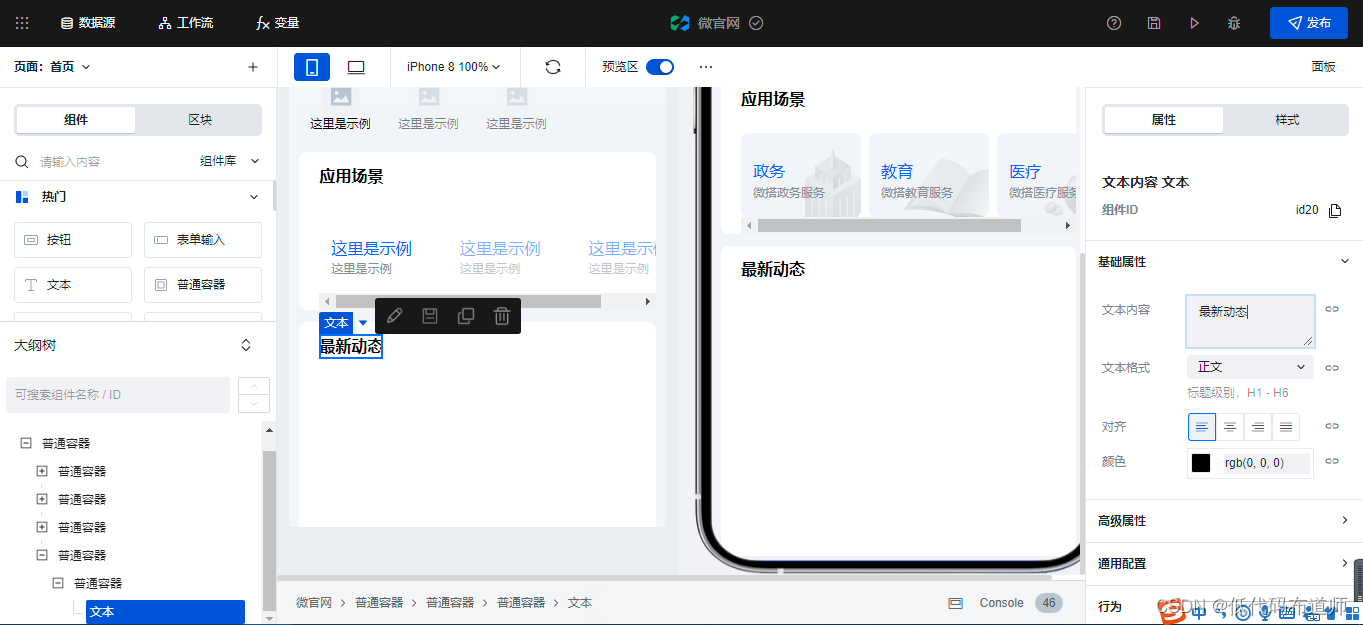
里边添加一个文本组件

输入如下样式
white-space: pre-line;
margin-left: 40px;
display: inline-block;
font-size: 32px;
font-weight: bolder

文本内容改为最新动态

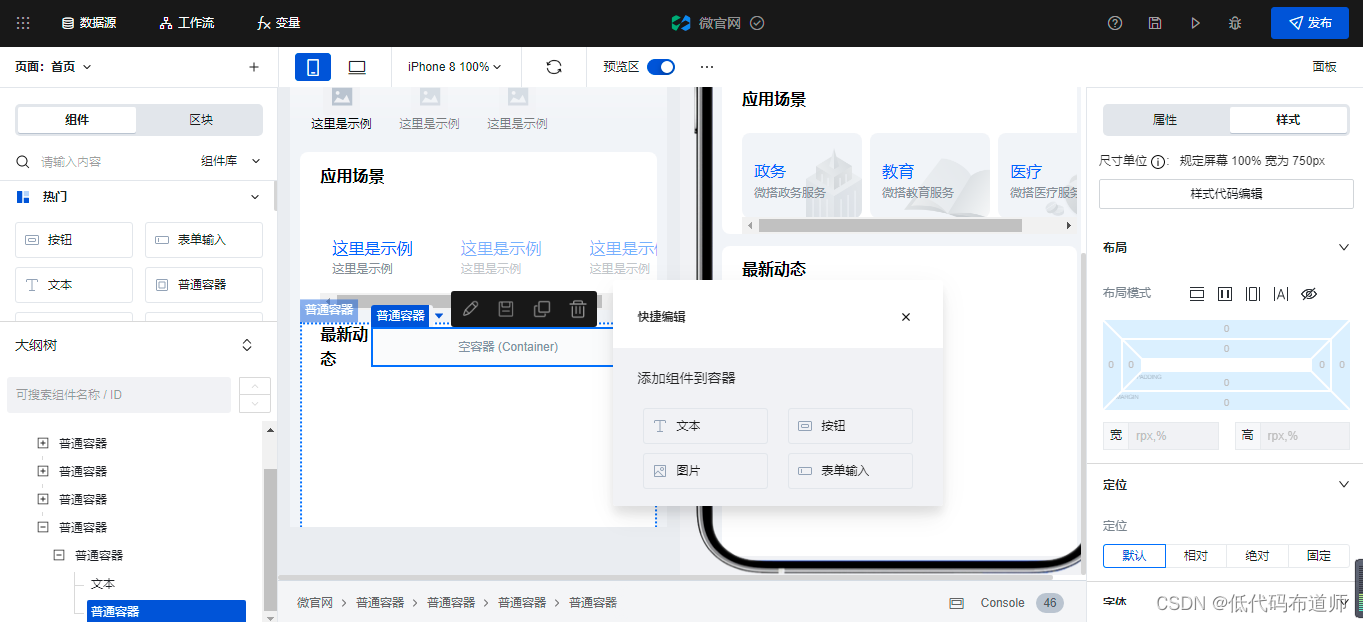
在文本组件的同级添加一个普通容器

输入如下样式
display: inline-flex
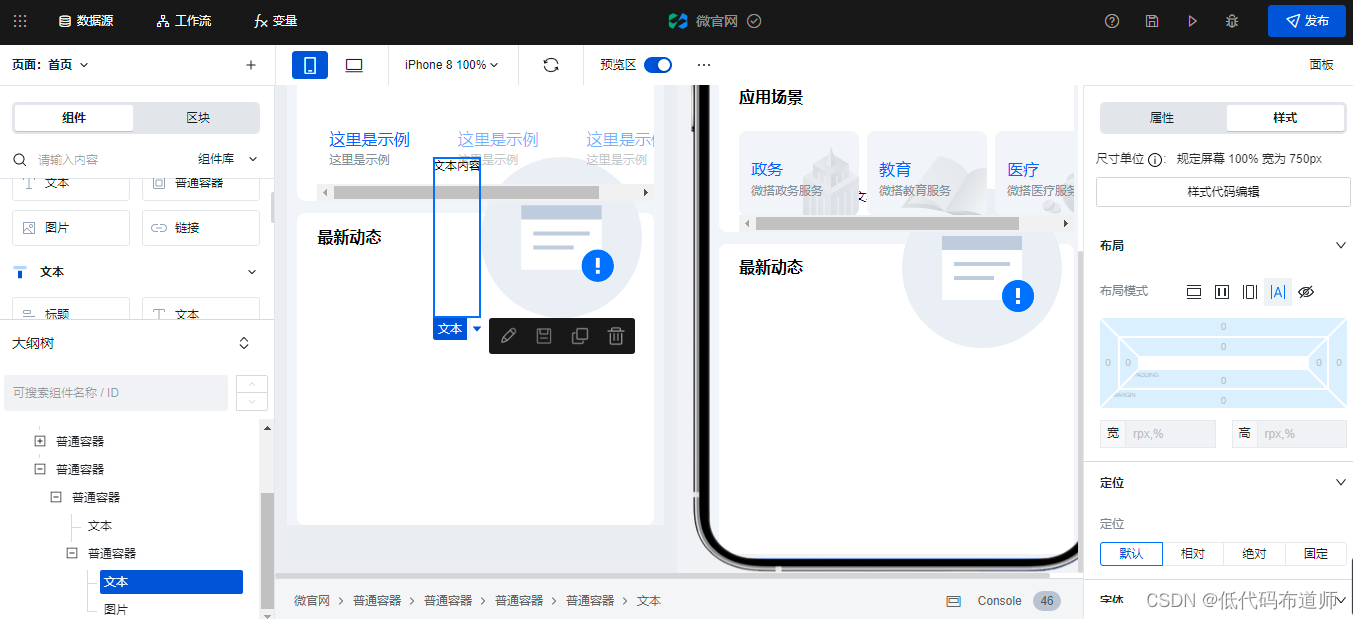
往里添加一个文本组件和图片组件

给文本组件设置如下样式:
white-space: pre-line;
display: inline-block;
color: rgb(124, 132, 142);
font-size: 24px
给图片组件设置如下样式
width: 34px;
height: 34px;
display: inline-block;
position: static
图片的地址设置为:https://lowcode-3gzggxse31702e14-1253226562.tcloudbaseapp.com/resources/2021-06/lowcode-4206
这样标题就做好了

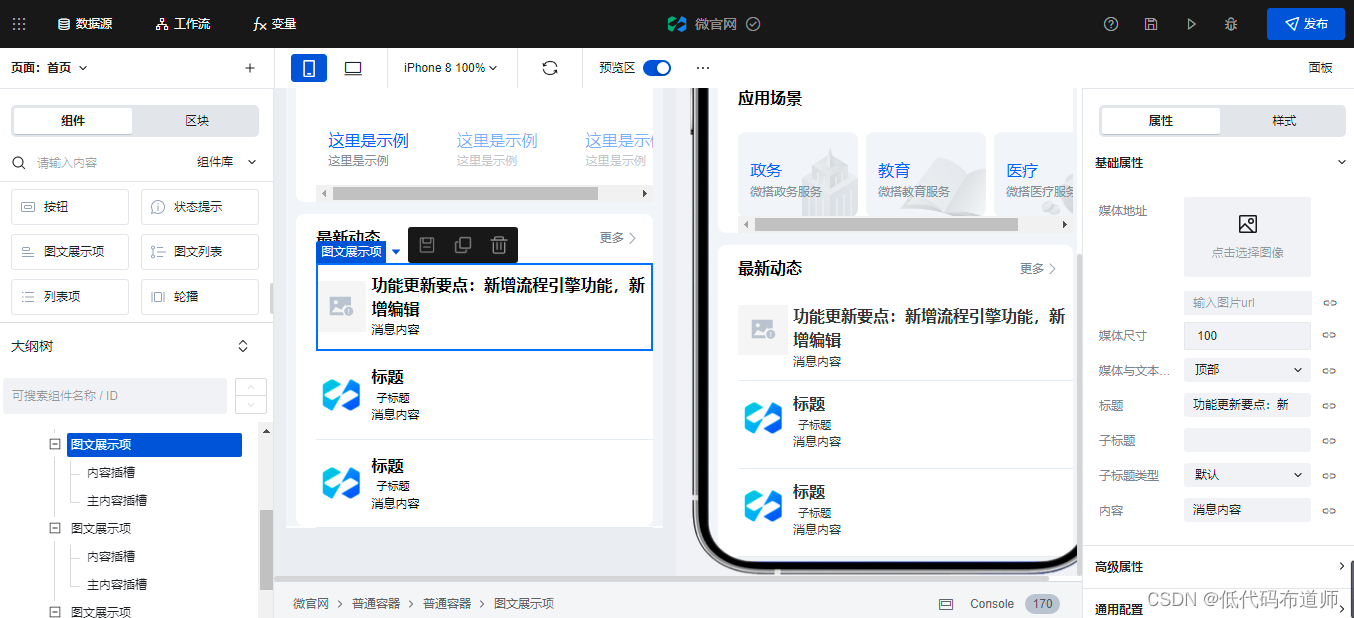
然后增加三个图文展示项组件用来显示新闻的列表

设置如下样式
border-bottom-style: solid;
box-sizing: border-box;
width: 670px;
height: 176px;
margin-left: 40px;
padding: 24px 0px;
font-weight: normal;
border-width: 1px;
border-color: #E7ECF2
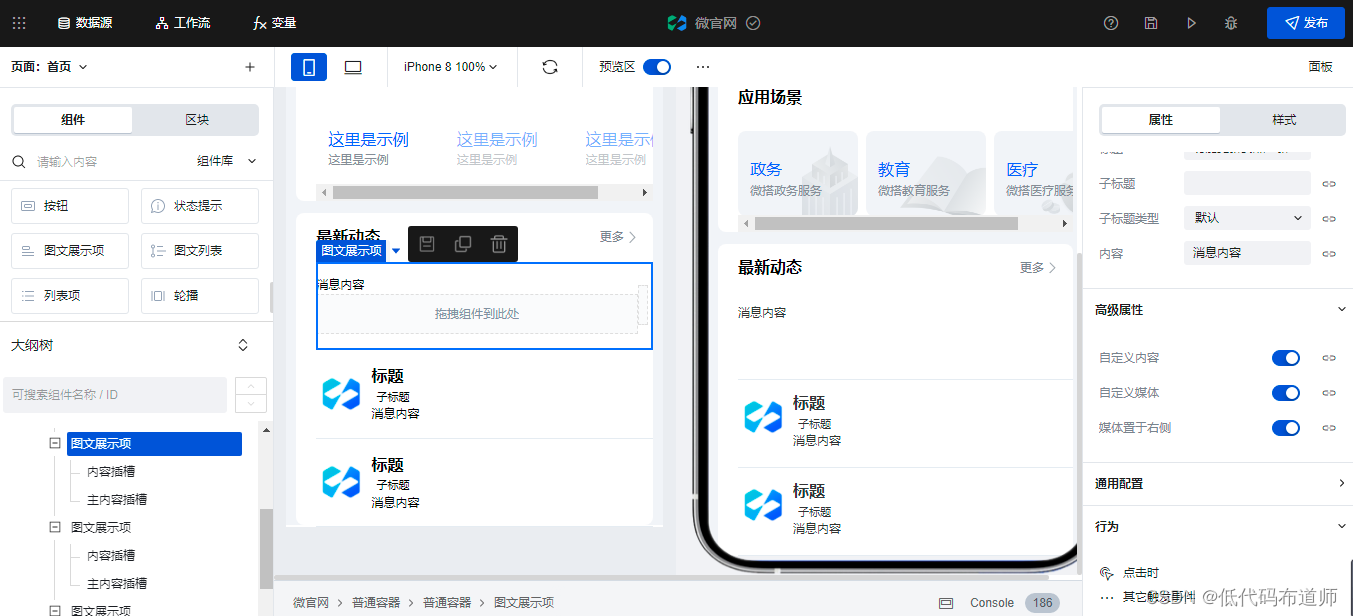
基础属性设置如下

高级属性设置如下

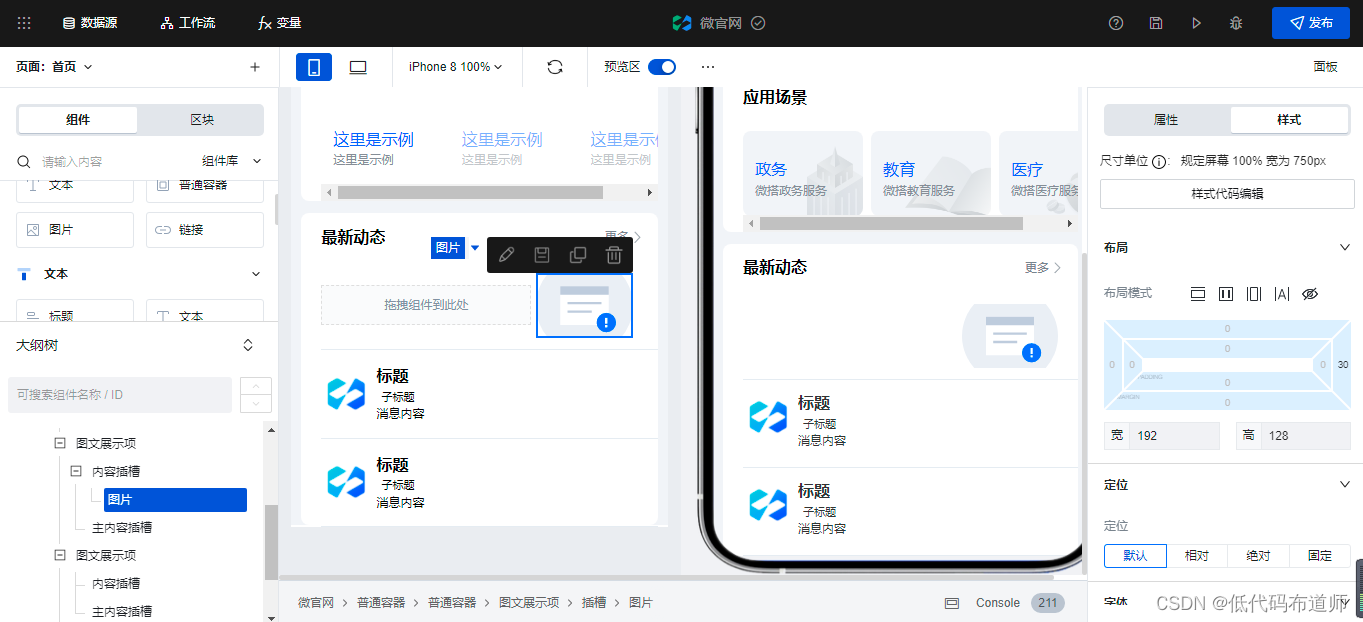
在内容插槽里添加一个图片组件

设置如下属性
width: 192px;
height: 128px;
margin-top: 14px;
margin-right: 30px
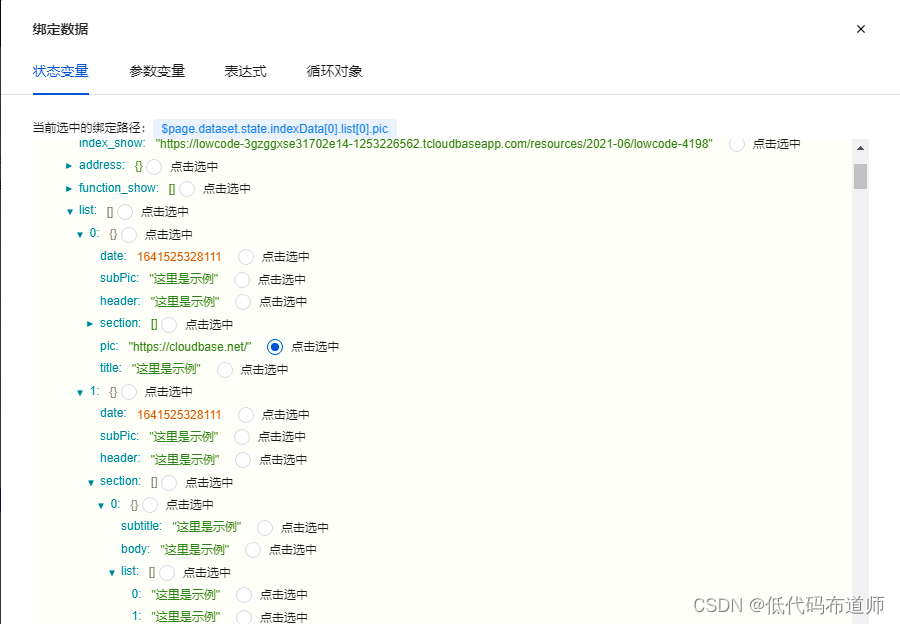
绑定为如下变量

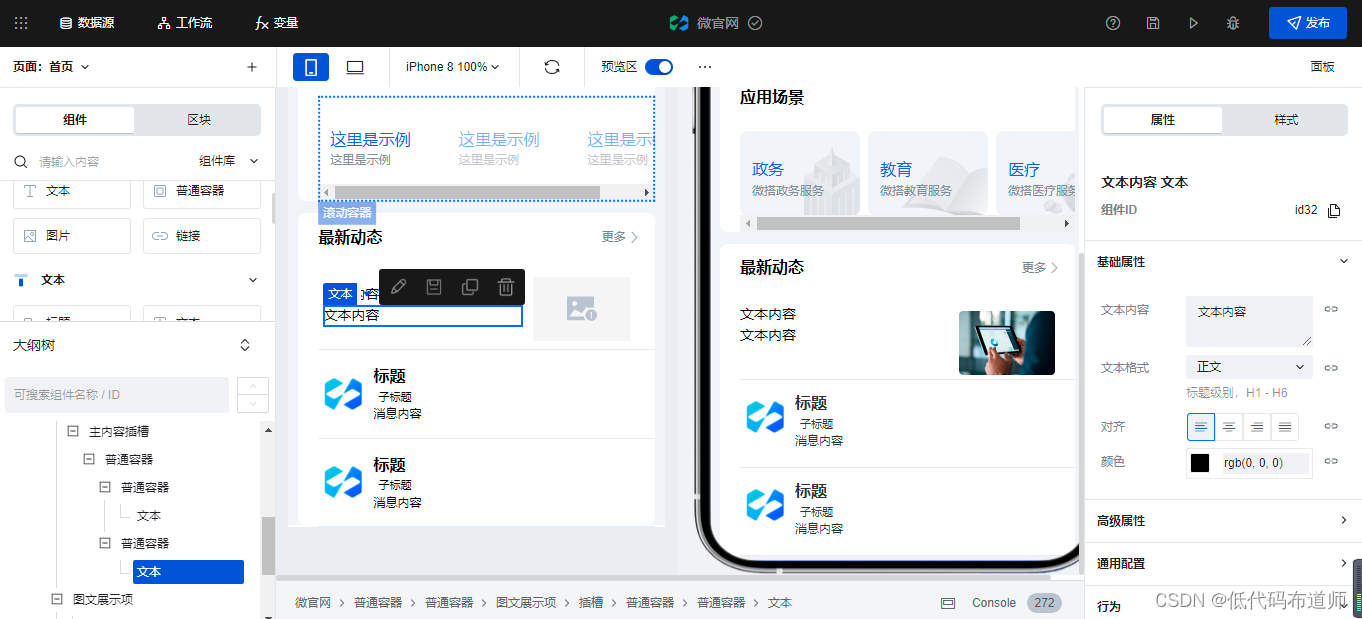
主内容插槽里设置如下结构的组件

调整一下样式,并且绑定好变量,最终的效果
