最近打算做一个小程序,计划用WePY框架开发,开个贴记录一下过程和中间可能会遇到的坑,顺便督促自己按时完成
Day 1 2021.1.7
标题创建项目,按照官方文档中给的步骤初始化项目
npm install @wepy/cli -g # 全局安装 WePY CLI 工具

wepy init standard proj # 使用 standard 模板初始化项目
cd proj # 进入到项目目录
npm install # 安装项目依赖包
npm run dev # 监听并且编译项目
编译之后打开微信开发者工具,导入刚刚创建好的项目,模板中预先写好了一些组件和一个index页面

wepy框架需要使用vscode编写代码,编译服务开启时,代码保存时模拟器中会自动刷新。
vscode中安装了两个插件,识别wpy文件、代码高亮以及智能补全

参考:wepy - 使用vsCode编辑器安装插件
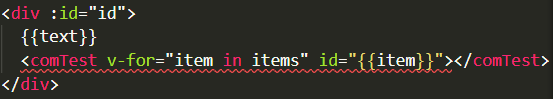
接下来先看看官方文档,尝试创建一个页面和组件,并在页面中引用组件。
页面和组件的注册都需要引入wepy,使用wepy.page和wepy.component。页面中使用组件在config块中按原生的usingComponents设置。

WePY 单文件组件主要由 script,template,style,config四部分组成(也包括小程序 wxs 标签)。
*小程序原生标签WePY会直接转
生命周期与原生一致

WePY支持HTML标签,经编译器转换后变为wxml标签

属性绑定支持v-bind和原生{{}}方法

支持计算属性和侦听器
event属性
wepy中处理事件是$ event,要获取原生的event要使用$ event.$wx
事件修饰符
.stop——阻止事件冒泡
.capture——中断捕获
突然就报错了。。。。忘截图了
大概就是component/counter中的_core.xxxxxx is not a function
重新npm install 然后重启下服务就好了
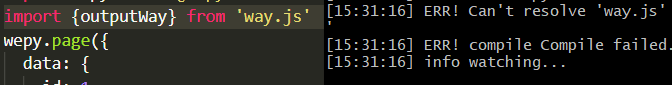
不知道怎么导入外部方法。。。

——把文件后缀删除
我在way.js中引入了path,开始一直报错,无法引入。
——需要手动npm install path
添加tabBar
在app.wpy中的config块中添加

引入lin-ui框架
git clone https://github.com/TaleLin/lin-ui.git
将整个dist文件放入项目的components文件夹中
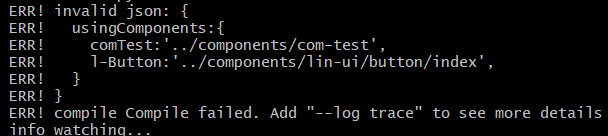
在页面中引入组件
l-Button:'../components/lin-ui/button/index',
有报错,提示语法不对
 ——给键名加引号就行,或者用驼峰命名
——给键名加引号就行,或者用驼峰命名
'l-Button':'../components/lin-ui/button/index'
lButton:'../components/lin-ui/button/index'