Flutter调研
调研背景
? ***。
1.Flutter
1. 1认识Flutter
- Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
1.2理念架构
- Flutter 主要分为 Framework 和 Engine,我们基于Framework 开发App,运行在 Engine 上。Engine 是 Flutter 的独立虚拟机。
-
Framework
? Flutter的顶层是用drat编写的框架(SDK),它实现了一套基础库,包含Material(Android风格UI)和Cupertino(iOS风格)的 UI界面,下面是通用的Widgets(组件),之后是一些动画、绘制、渲染、手势库等。这个纯 Dart实现的 SDK被封装为了一个叫作 dart:ui的 Dart库。在使用 Flutter写 App的时候,直接导入这个库即可使用组件等功能。
-
Engine
? Skia是Google的一个 2D的绘图引擎库,其前身是一个向量绘图软件,Chrome和 Android均采用 Skia作为绘图引擎。Skia提供了非常友好的 API,并且在图形转换、文字渲染、位图渲染方面都提供了友好、高效的表现。Skia是跨平台的,所以可以被嵌入到 Flutter的 iOS SDK中,而不用去研究 iOS闭源的 Core Graphics / Core Animation。Android自带了 Skia,所以 Flutter Android SDK要比 iOS SDK小很多。第二是Dart 运行时环境; 第三文本渲染布局引擎。
-

2.语言比较
| 解决方案 | ReactNative | Weex | Flutter | Hybrid App |
|---|---|---|---|---|
| 平台实现 | JavaScript | JavaScript | 无桥接,原生编码 | 无桥接,原生编码 |
| 引擎 | JSCore | JS V8 | Flutter engine | 原生渲染 |
| 核心语言 | React | Vue | Dart | Java/Obeject-C |
| 上手难度(原生角度) | 较高 | 一般 | 一般 | 容易 |
| 框架程度 | 较重 | 较轻 | 重 | - |
| 特点 | 适合开发整体App | 适合单页面 | 适合开发整体App | 适合开发整体App |
| 社区 | 丰富,FaceBook重点维护 | 有点残念,托管apache | 刚出道,拥护者众多 | 丰富 |
| 线上动态性 | ? | ? | ? | ? |
| 跨平台支持 | Android、iOS | Android、iOS、Web | Android、iOS | Android、iOS |
2.1.主流框架的对比
-
Cordova:Cordova还是基于网页技术进行包装,利用插件的形式开发移动应用的, 性能和体验较差。
-
React Native: RN的效率由于是将View编译成了原生View,所以效率上要比基于Cordova的HTML5高很多,但是它也有效率问题,RN的渲染机制是基于前端框架的考虑,复杂的UI渲染是需要依赖多个view叠加.比如渲染一个复杂的ListView,每一个小的控件,都是一个native的view,然后相互组合叠加.想想此时如果我们的list再需要滑动刷新,会有多少个对象需要渲染.所以RN的列表方案不友好。
2.2 flutter优点
- 热重载(Hot Reload),利用Android Studio直接一个ctrl+s就可以保存并重载,模拟器立马就可以看见效果,相比原生冗长的编译过程强很多;
- 一切皆为Widget的理念,对于Flutter来说,手机应用里的所有东西都是Widget,通过可组合的空间集合、丰富的动画库以及分层课扩展的架构实现了富有感染力的灵活界面设计;
- 借助可移植的GPU加速的渲染引擎以及高性能本地代码运行时以达到跨平台设备的高质量用户体验。 编写的应用是可以达到120fps(每秒传输帧数), 性能极高, 最终结果就是利用Flutter构建的应用在运行效率上会和原生应用差不多,官方宣称Flutter甚至会超过原生性能。
- 现在Flutter至少可以跨4种平台,甚至支持嵌入式开发。我们常用的有Linux、Android、IOS,甚至可以在谷歌最新的操作系统上Fuchsia进行运行,经过第三方扩展,甚至可以跑在MacOS和Windows上,到目前为止,Flutter算是支持平台最多的框架了,良好的跨平台性,直接带来的好处就是减少开发成本。
- 闭环了渲染过程,保证了视图渲染在 Android 和 iOS 上的高度一致性。
2.3 flutter缺点
- 不支持热更新;
- 包大小提升:使用Flutter后应用包大小会明显提升
- 生态相对弱:Flutter作为新技术在第三方库数量相对较少
- dart语言编写,掌握该语言的开发者很少。脱离不开原生,开发人员需要具备原生(Android、iOS)基础开发能力;
- 适配问题,开发工具版本升级后,修改量大;
- Flutter packages和Dart packages上第三方sdk繁杂,适配性差,不可乱用;
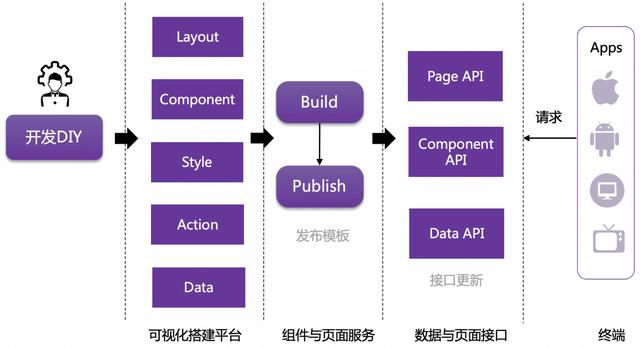
3.Flutter框架整体架构
? 总体架构上分为四大部分,第一部分是可视化搭建平台,负责开发DSL页面和配置数据。第二部分是低代码服务中台,提供组件保存、页面发布和数据加工能力。第三部分是面向端的接口服务,包括模板和数据接口。第四部分是端,这块是核心重点,端上需要支持一整套DSL的解析和渲染映射,并且要做好相应的优化,以保证渲染性能和效率。

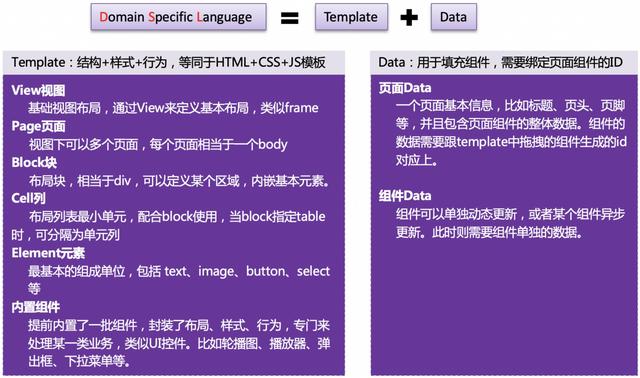
4.Flutter动态化DSL代码组成
? DSL作为专门领域的描述语言,这里就是用JSON来描述组件的结构、样式以及行为,可以类比HTML与CSS和事件。这块需要细化到具体元素的详细定义,能实现的能力一开始不宜过多,而是越简单越好,渐渐变得丰富。具体定义可以参考HTML,主要是视图布局和基本元素,以及一些行为。这里一开始可以比较简单,满足基本的展现即可。以后根据实际需要再不断往上增强。

5.Flutter低代码搭建流程

5.1.设计模式:MVVM(Model-View-ViewModel)
view层调用viewmodel,viewmodel通知model层,model再发送请求返回给viewmodel,viewmodel处理请求返回结果并刷新view
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HQcfMFsE-1641550307005)(file:///C:\Users\ADMINI~1\AppData\Local\Temp\ksohtml\wps30CD.tmp.jpg)]
6.Flutter系统要求
- 操作系统: Windows 7 或更高版本 (64-bit) / ios
- 磁盘空间: 400 MB (不包括Android Studio的磁盘空间).
- 工具
- Git for Windows (Git命令行工具)(手动添加
C:\Program Files\Git\bin至Path系统环境变量中)
- Git for Windows (Git命令行工具)(手动添加
7…Flutter环境搭建
-
下载Fultter https://docs.flutter.dev/development/tools/sdk/releases#windows
-
安装Android Studio及相关组件 (https://developer.android.com/studio/index.html)(需连接外网)
-
Android Studio安装dart和flutter组件(需连接外网)
-
启动 Android Studio>Tools>Android>AVD Manager 并选择 Create Virtual Device.(需连接外网),
需要注意的点:window系统只可以创建安卓虚拟机,ios系统可以安装苹果和安卓虚拟机
7.1创建虚拟机






flutter doctor #flutter环境检测

7.2启动示例
flutter creat #app名称

7.3可视化搭建平台调用(Flutter DevTools)
7.3.1调用

7.3.2页面示例




7.4相关功能代码示例
// http连接接口
class WorldTime {
void getDate() async {
// http request
Response response =
await get('https://jsonplaceholder.typicode.com/todos/1');
print(response.body);
Map data = jsonDecode(response.body);
print(data);
}
//连接数据库&查询
Future Database(userId) async {
try {
var settings = new mysql.ConnectionSettings(
host: '10.2.10.17',
port: 3306,
user: 'root',
password: '*******,
db: 'cdscp_trunk');
var conn = await mysql.MySqlConnection.connect(settings);
var results = await conn.query(
'select * from account_customer_user where user_id = ?', [userId]);
print(results);
await conn.close();
Fluttertoast.showToast(msg: '$results');
} catch (e, m) {
print(e);
print(m);
}
}
示例打印

借鉴地址:https://baijiahao.baidu.com/s?id=1713331377856188969&wfr=spider&for=pc