Navigation-底部导航栏
效果展示

1、导入依赖
dependencies {
//Navigation
def nav_version = "2.3.5"
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
}
2、fregment
? FirstFragment.class
public class FirstFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_first, container, false);
}
}
? fragment_first.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment.FirstFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25pt"
android:text="First" />
</FrameLayout>
SecondFragment、ThirdFragment仅文本显示不同,略过。
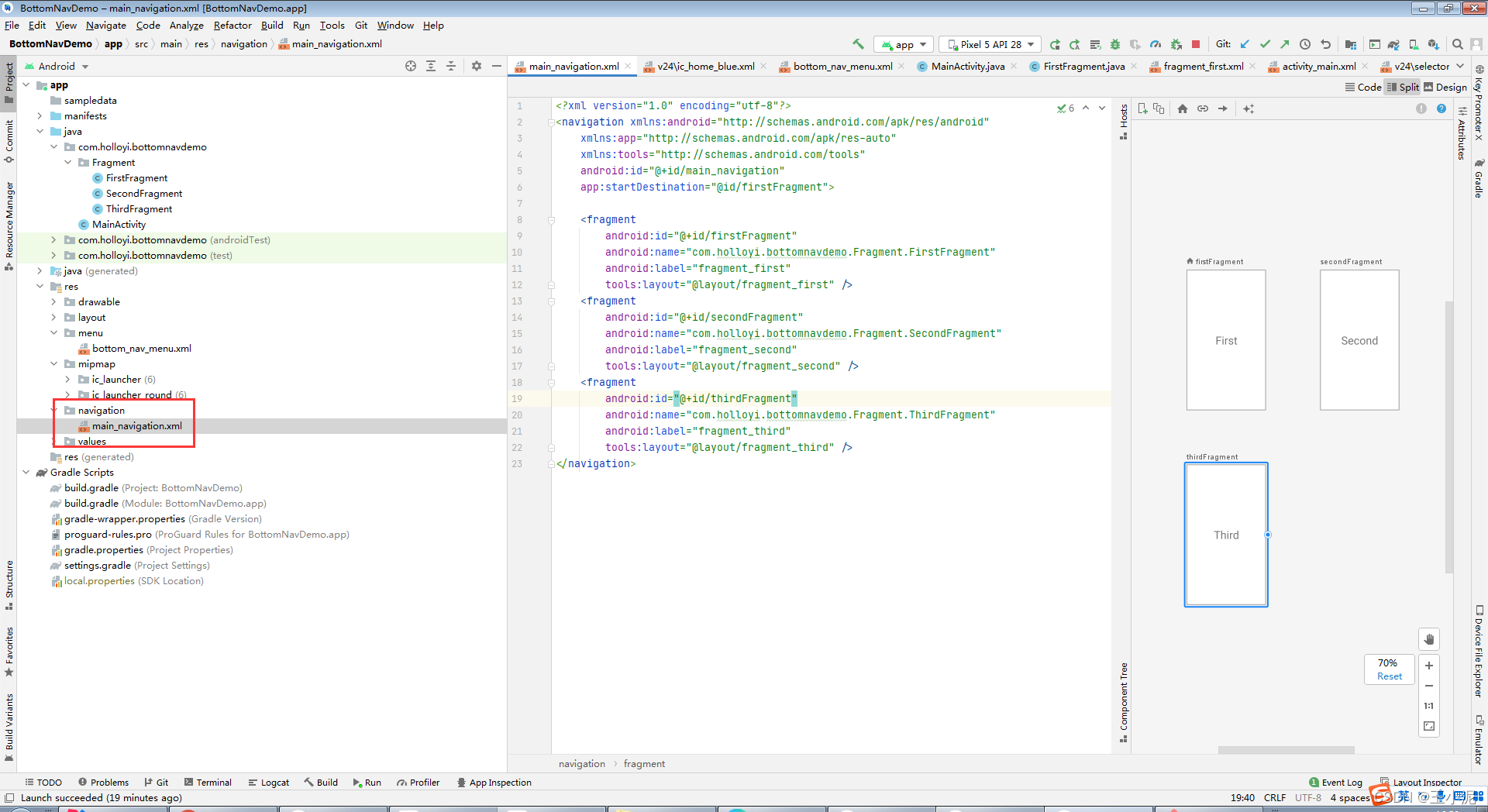
3、创建导航资源图

<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_navigation"
app:startDestination="@id/firstFragment">
<fragment
android:id="@+id/firstFragment"
android:name="com.holloyi.bottomnavdemo.Fragment.FirstFragment"
android:label="fragment_first"
tools:layout="@layout/fragment_first" />
<fragment
android:id="@+id/secondFragment"
android:name="com.holloyi.bottomnavdemo.Fragment.SecondFragment"
android:label="fragment_second"
tools:layout="@layout/fragment_second" />
<fragment
android:id="@+id/thirdFragment"
android:name="com.holloyi.bottomnavdemo.Fragment.ThirdFragment"
android:label="fragment_third"
tools:layout="@layout/fragment_third" />
</navigation>
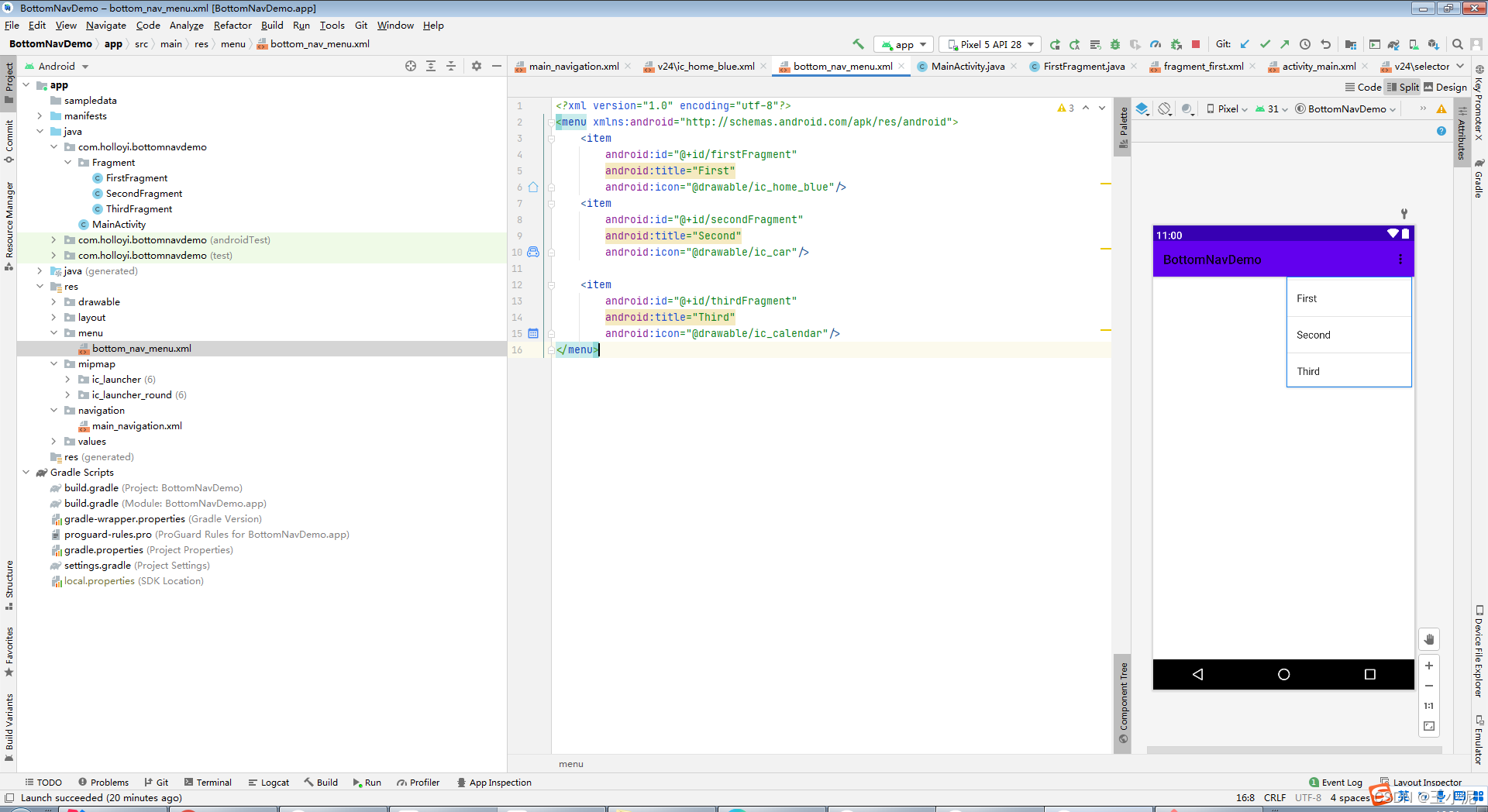
4、创建menu资源文件

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/firstFragment"
android:title="First"
android:icon="@drawable/ic_home_blue"/>
<item
android:id="@+id/secondFragment"
android:title="Second"
android:icon="@drawable/ic_car"/>
<item
android:id="@+id/thirdFragment"
android:title="Third"
android:icon="@drawable/ic_calendar"/>
</menu>
5、MainActivity布局文件
activity_my_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<fragment
android:id="@+id/nav_host"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/main_navigation"
tools:ignore="FragmentTagUsage" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemIconTint="@drawable/selector_bottom_nav_icon_color"
app:itemTextColor="@drawable/selector_bottom_nav_icon_color"
app:labelVisibilityMode="labeled"
app:menu="@menu/bottom_nav_menu" />
</LinearLayout>
selector_bottom_nav_icon_color.xml,用于区分底部active和inactive状态
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/activity_toolbarbgd" />
<item android:state_pressed="true" android:state_enabled="true" android:color="@color/activity_toolbarbgd" />
<item android:color="@color/InactiveBottomNavIconColor" />
</selector>
6、MainActivity.class
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
NavController navController = Navigation.findNavController(this,R.id.nav_host);
BottomNavigationView navigationView = findViewById(R.id.bottom_nav_view);
NavigationUI.setupWithNavController(navigationView,navController);
}
}