
什么是Flutter?
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。简单来说,Flutter是一款移动应用程序SDK,包含框架、控件和一些工具,可以用一套代码同时构建Android和iOS应用,并且性能可以达到原生应用一样的性能。

Flutter的优势:
1、开源,也正是由于开源,所以在全球开发者的疯狂支持下,这几年flutter飞速发展,越来越趋于完善,相信以后再windows,mac,linux等各个平台也能大放光彩。真正做到一套代码多端部署。
2、稳定,Flutter UI由于自绘UI,从而避免了平台层面的UI和系统升级导致的各种兼容问题。但是作为跨平台开发技术不可避免的需要去维护底层适配层和各种插件实现与原始平台的通信,这是所有跨平台的通病。
3、高效,对开发者来说,使用 Flutter 开发应用十分高效。Flutter 广受好评的 Hot Reload 功能可以在 1 秒内实现代码到 UI 的更新,使得开发操作周期被大幅缩短。
Flutter应用
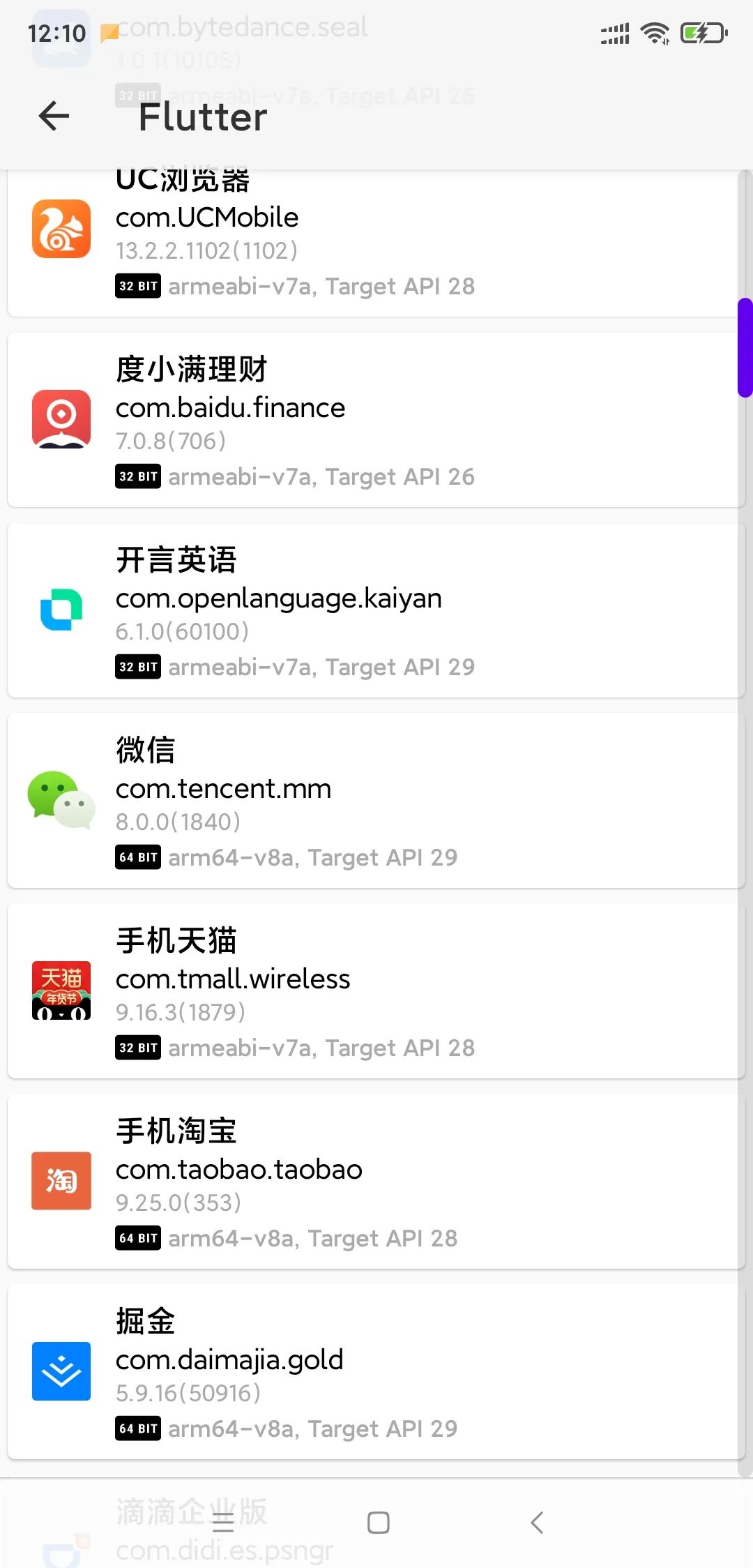
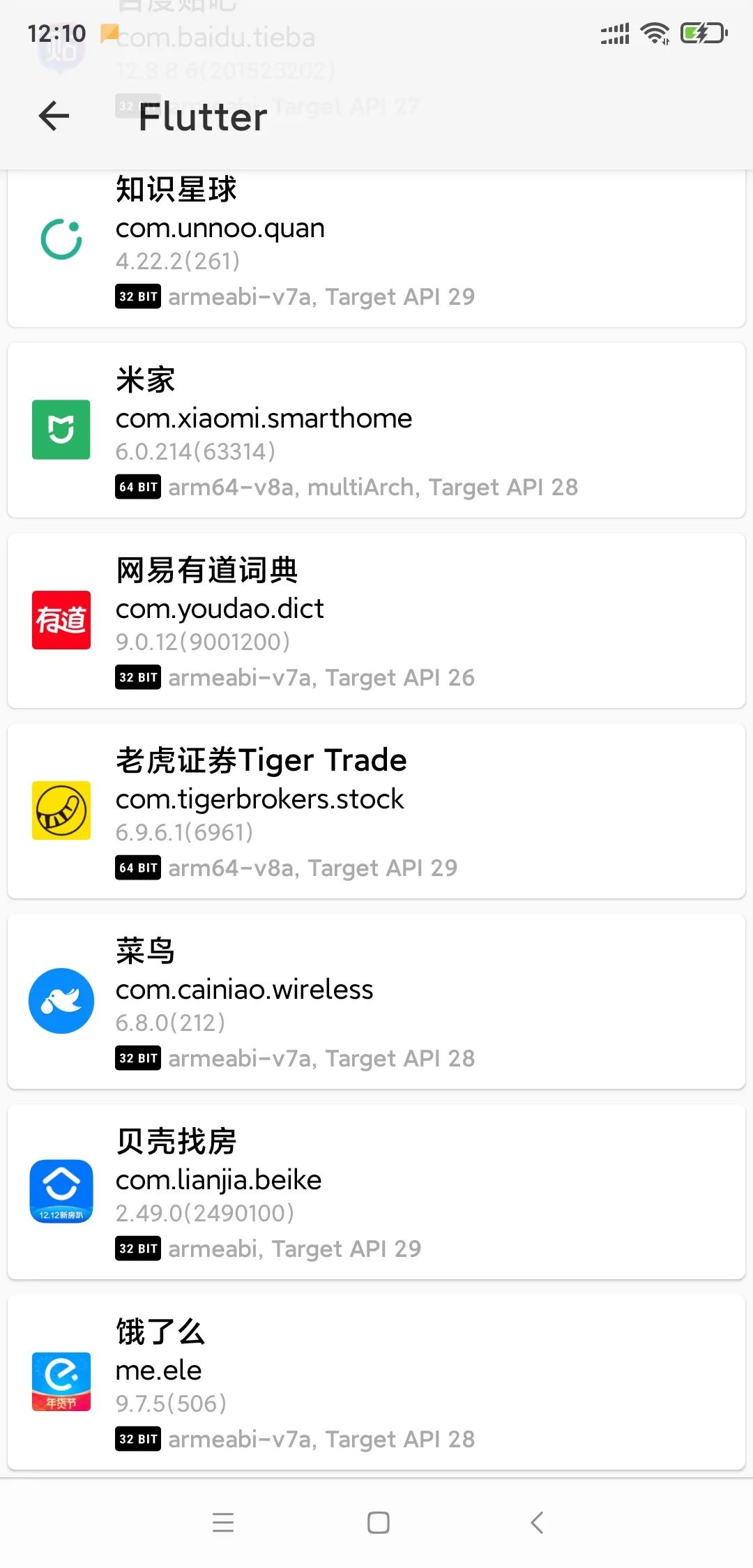
通过LibChecker app可以随便打开本人手机所安装的 app(参考了 GSY 方法),选择查看哪些 app 包含了 Flutter:


发现了没有,几乎大厂的 App都在列:
-
微信
-
淘宝、天猫、UC、菜鸟、饿了么
-
度小满、百度贴吧
-
网易有道词典
…
这些 App 正在尝试甚至已经大规模使用Flutter。
Flutter找工作的加分项

Flutter目前也是Android开发岗位的加分项,通过上图我们可以看出,很多大厂在高薪招聘这方面的人才。
怎么学 Flutter ?
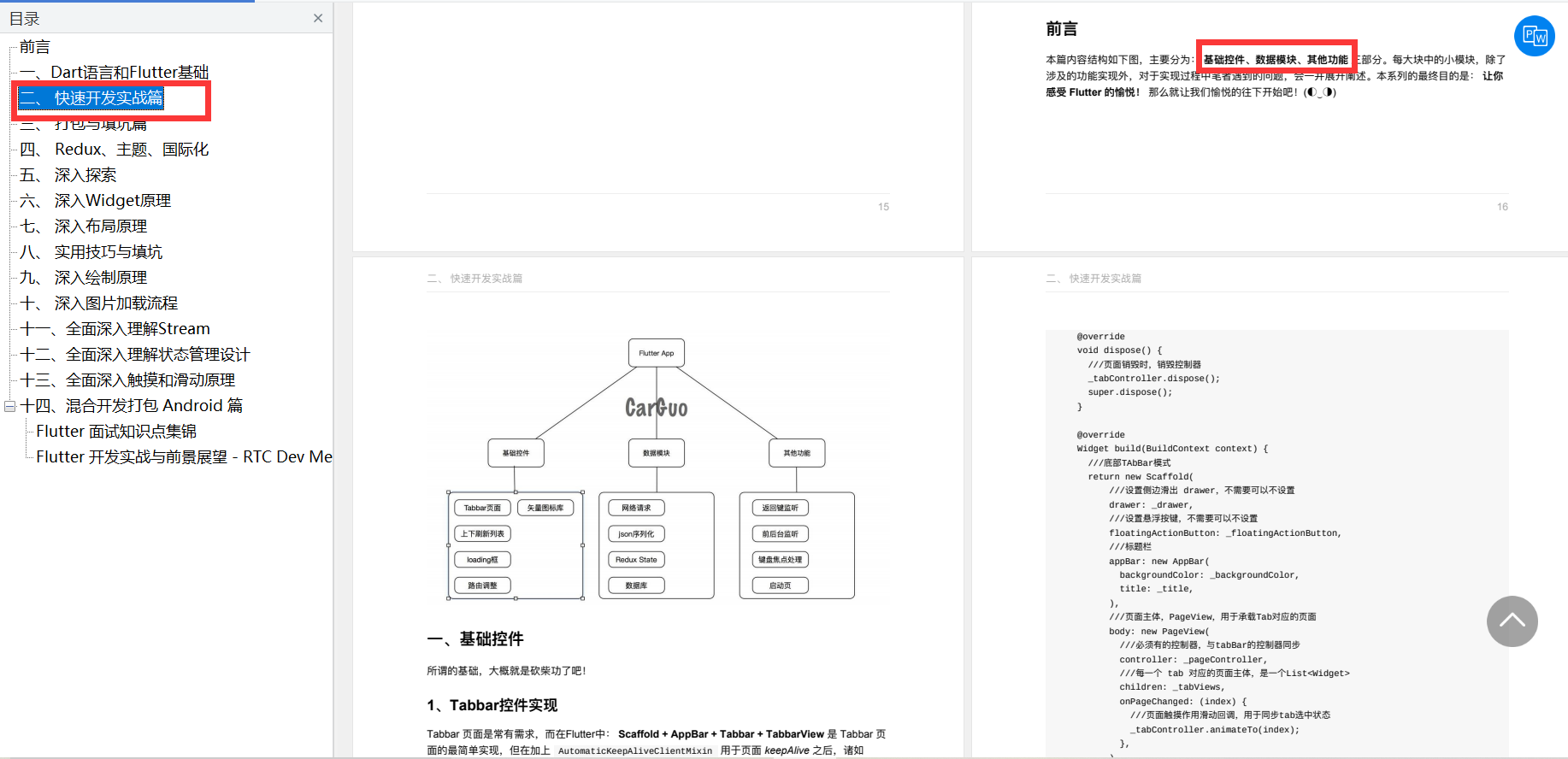
这份谷歌开源的《Flutter完整开发实战详解》,希望可以帮助大家用最短时间学习Flutter。教程通俗易懂,实例丰富,既有基础知识,也有进阶技能,能够帮助读门者快速入进阶,快收藏起来!!!
一、Dart语?和Flutter基础

?、 快速开发实战篇
1、基础控件
2、数据模块
3、其他功能

三、 打包与填坑篇
1、打包
2、细节
3、问题处理

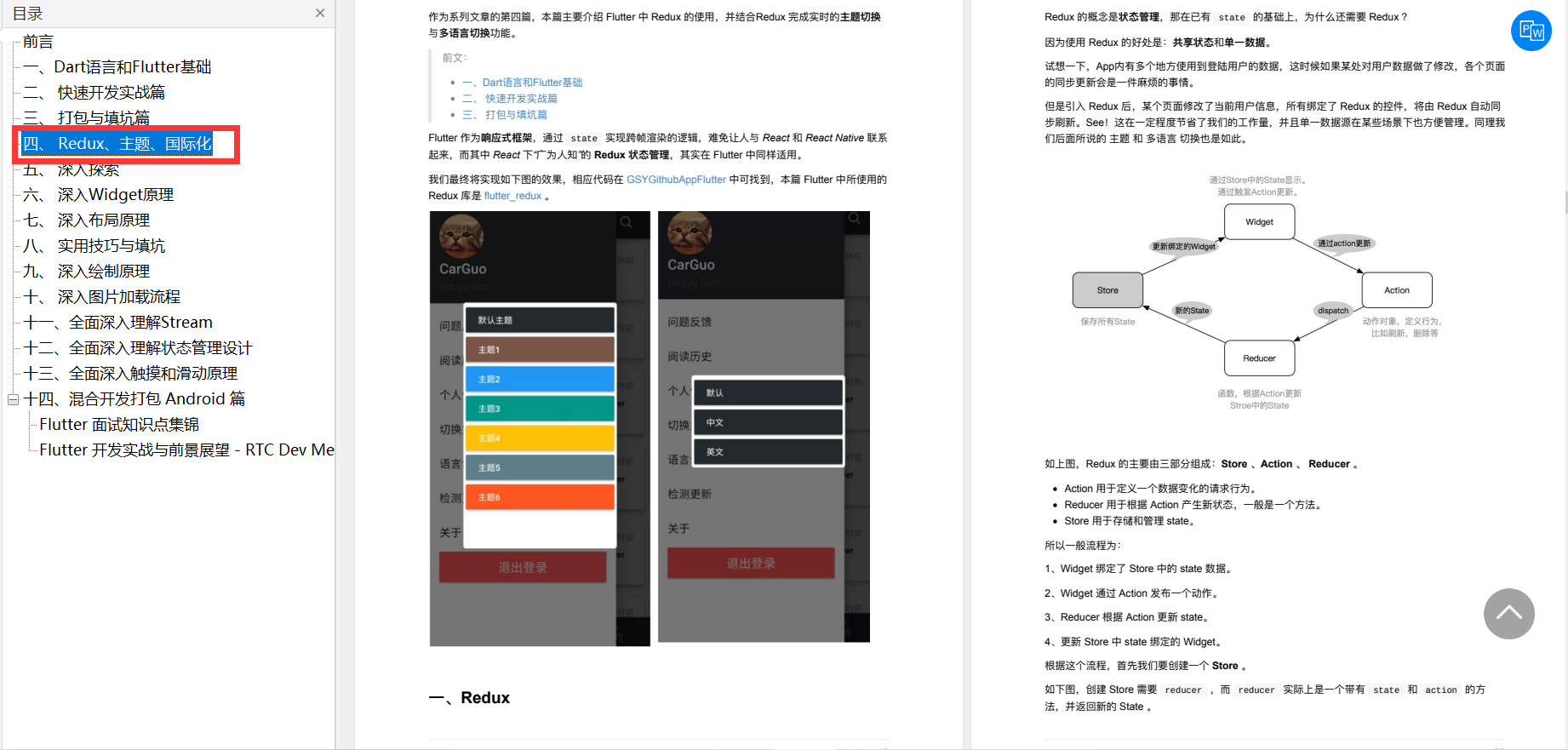
四、 Redux、主题、国际化
1、Redux
2、主题
3、国际化

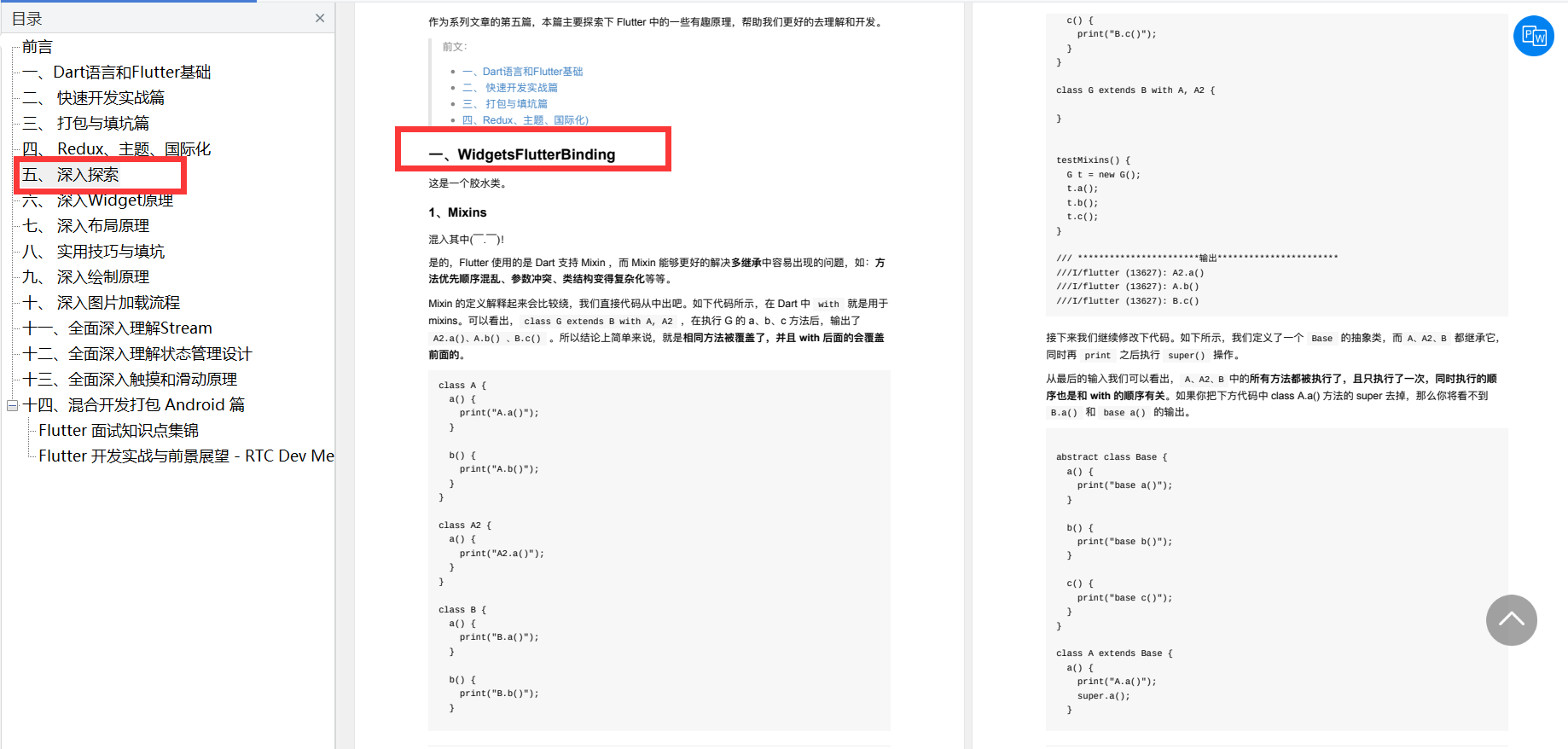
五、 深?探索
1、WidgetsFlutterBinding
2、InheritedWidget
3、内存
4、线程
5、热更新

六、 深?Widget原理

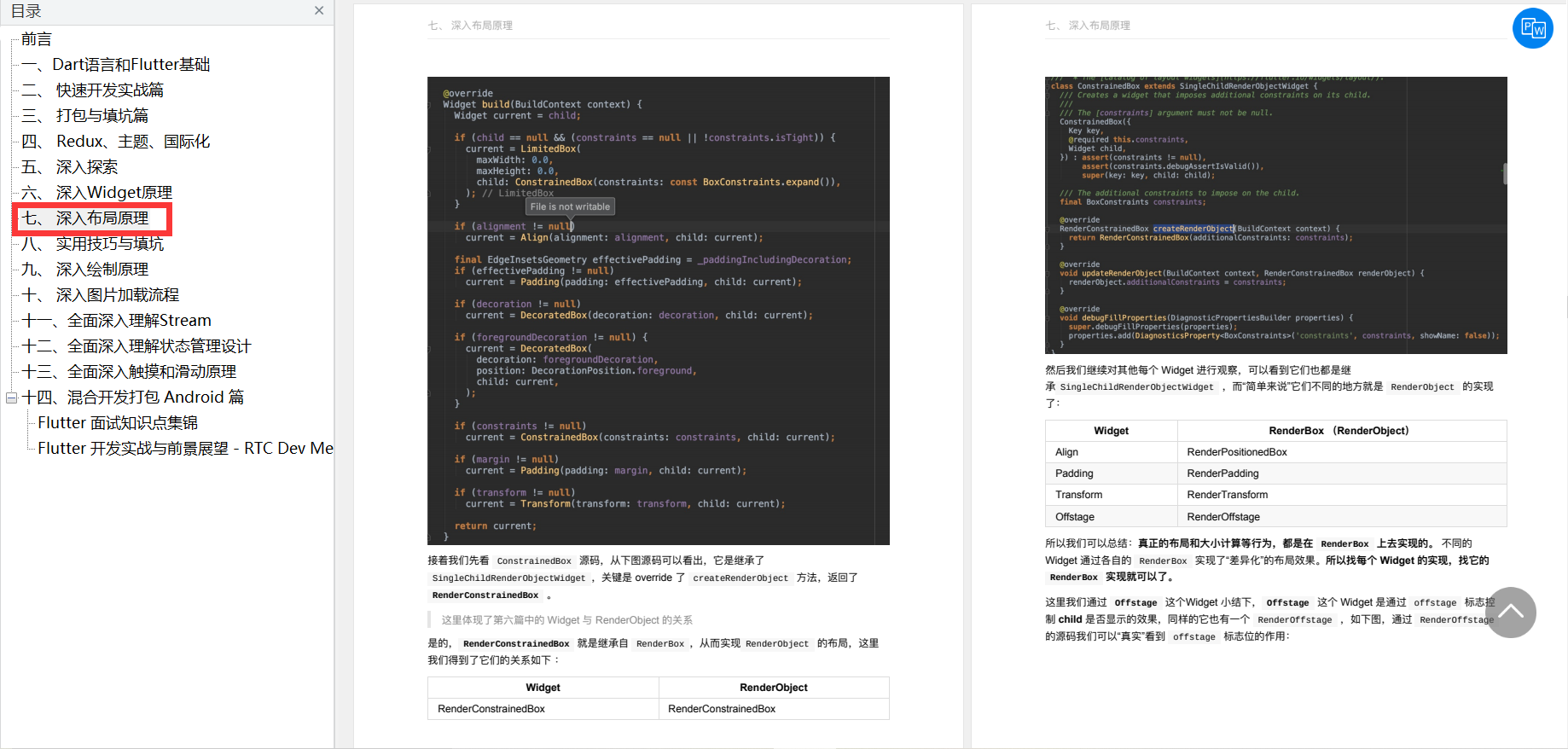
七、 深?布局原理
1、单?元素布局
2、多?元素布局
3、多?元素滑动布局

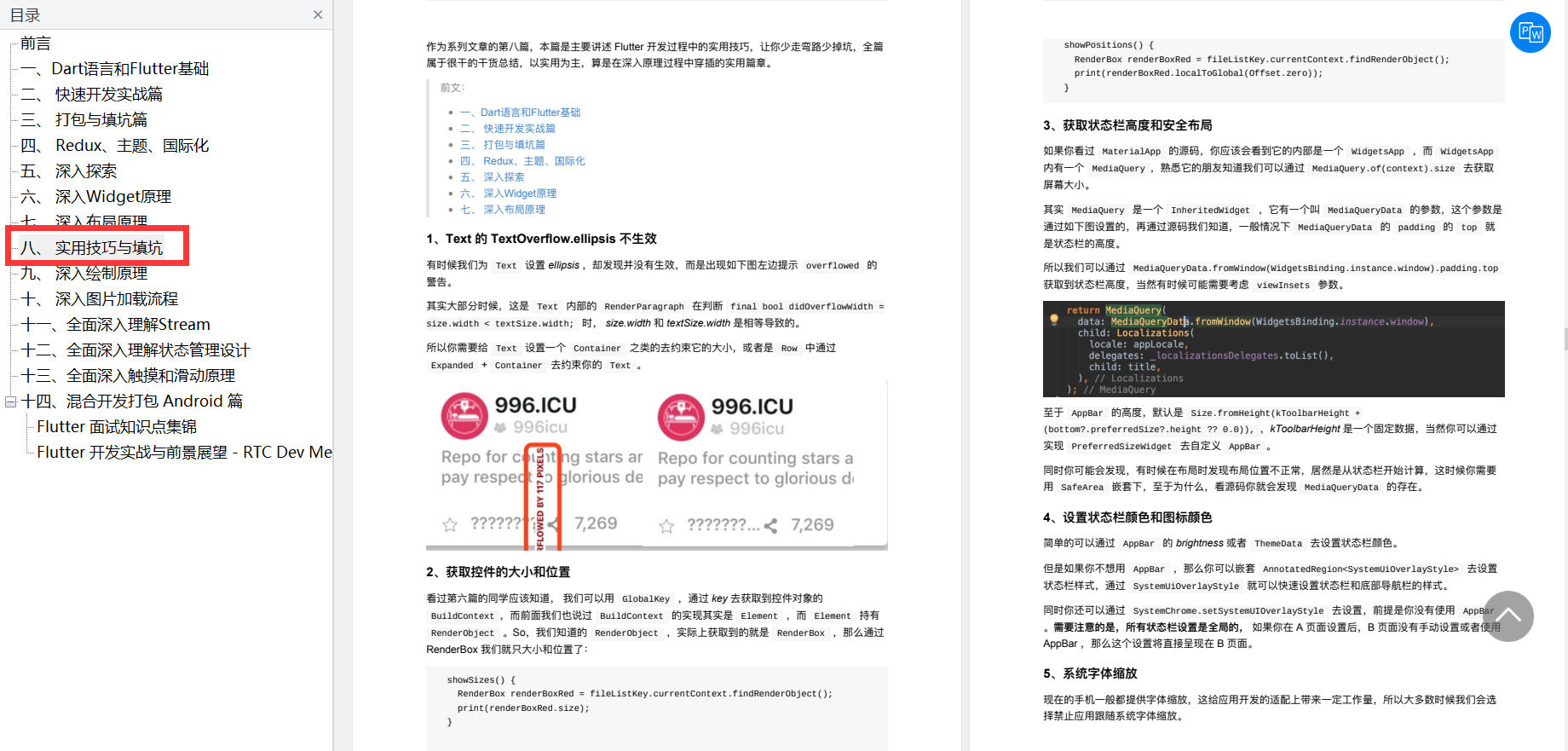
?、 实?技巧与填坑

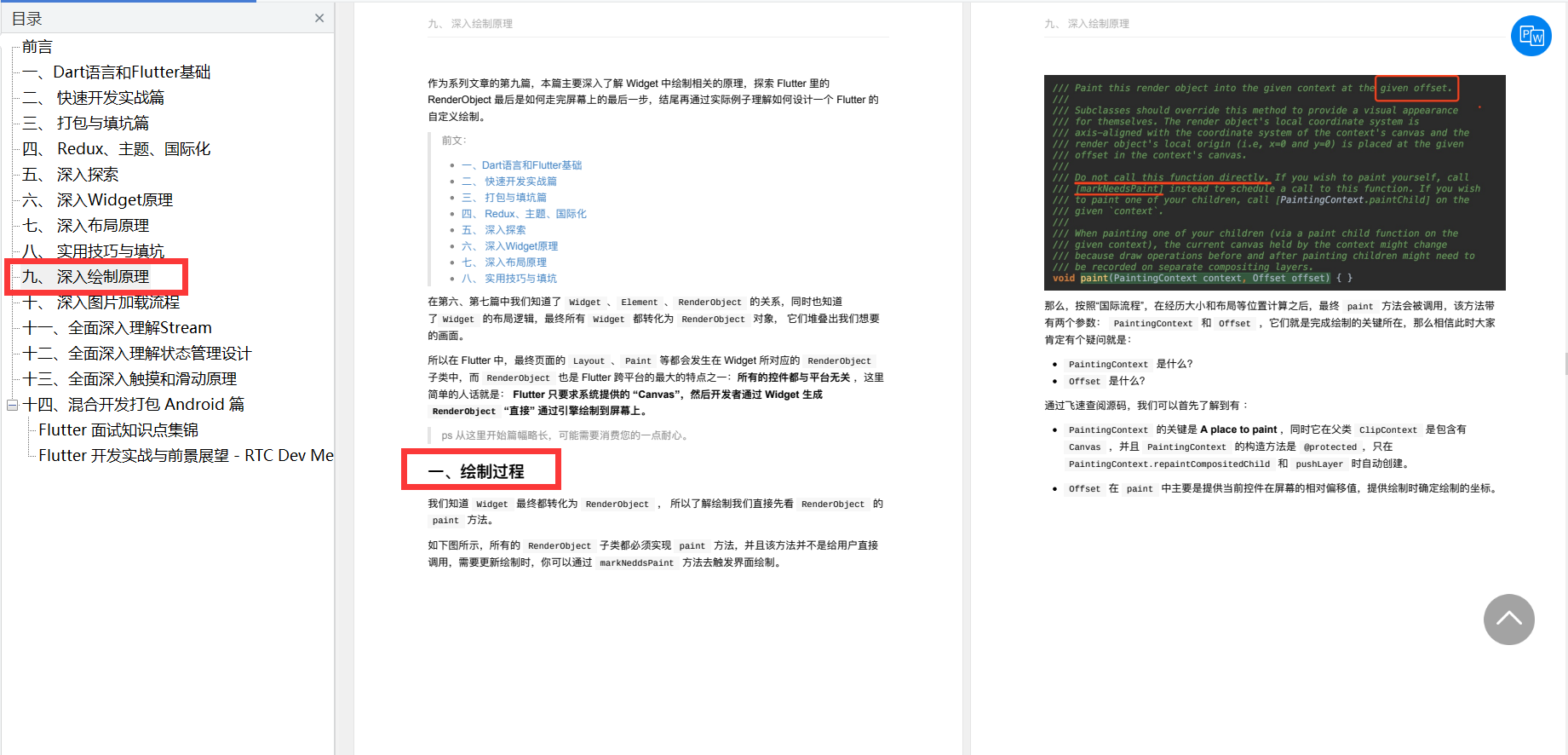
九、 深?绘制原理
1、绘制过程
2、Slider 控件的绘制实现

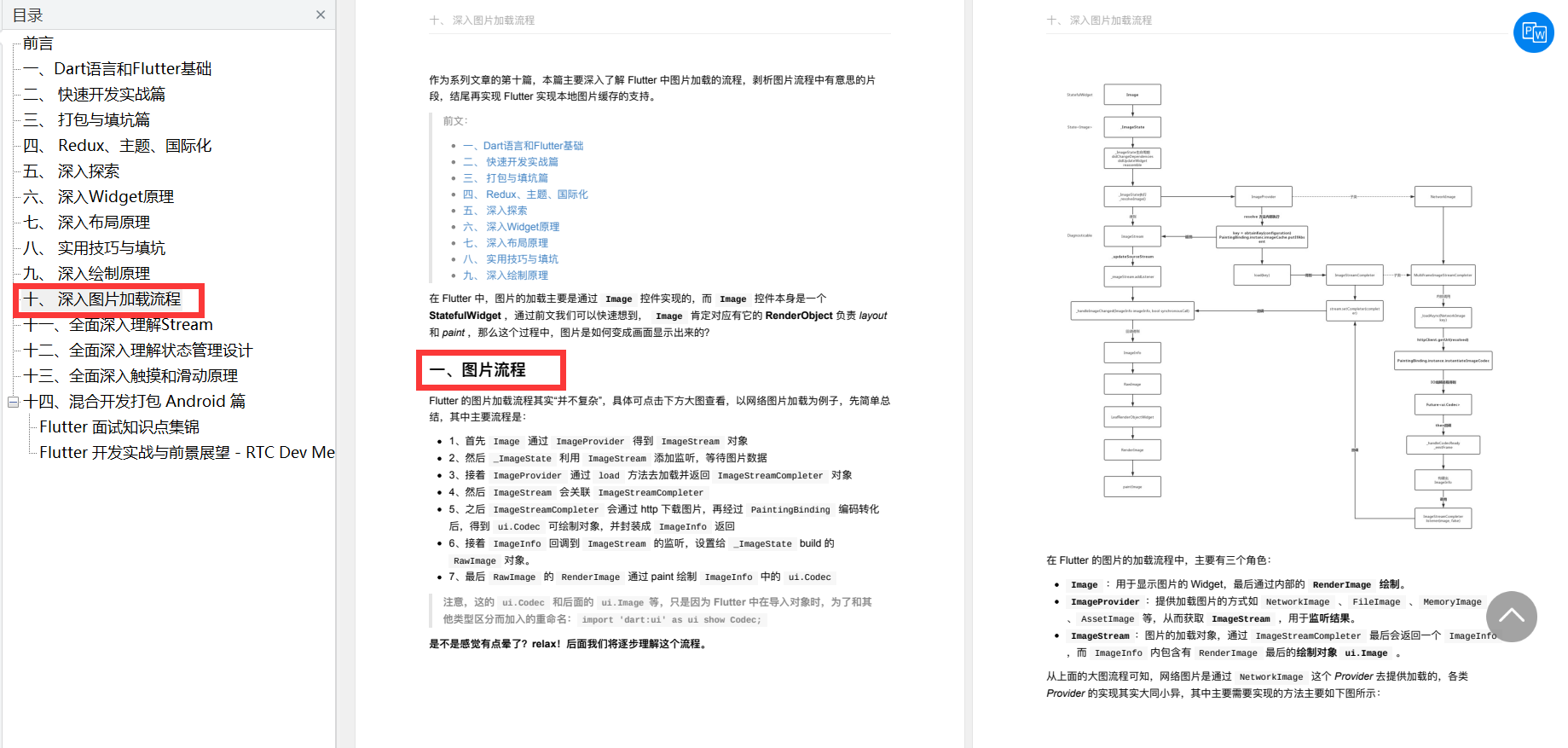
?、 深?图?加载流程
1、图?流程
2、本地图?缓存
3、其他补充

??、全?深?理解Stream
1、Stream 由浅?深
2、StreamBuilder
3、rxdart

??、全?深?理解状态管理设计
1、scoped_model
2、BloC
3、flutter_redux
4、fish_redux

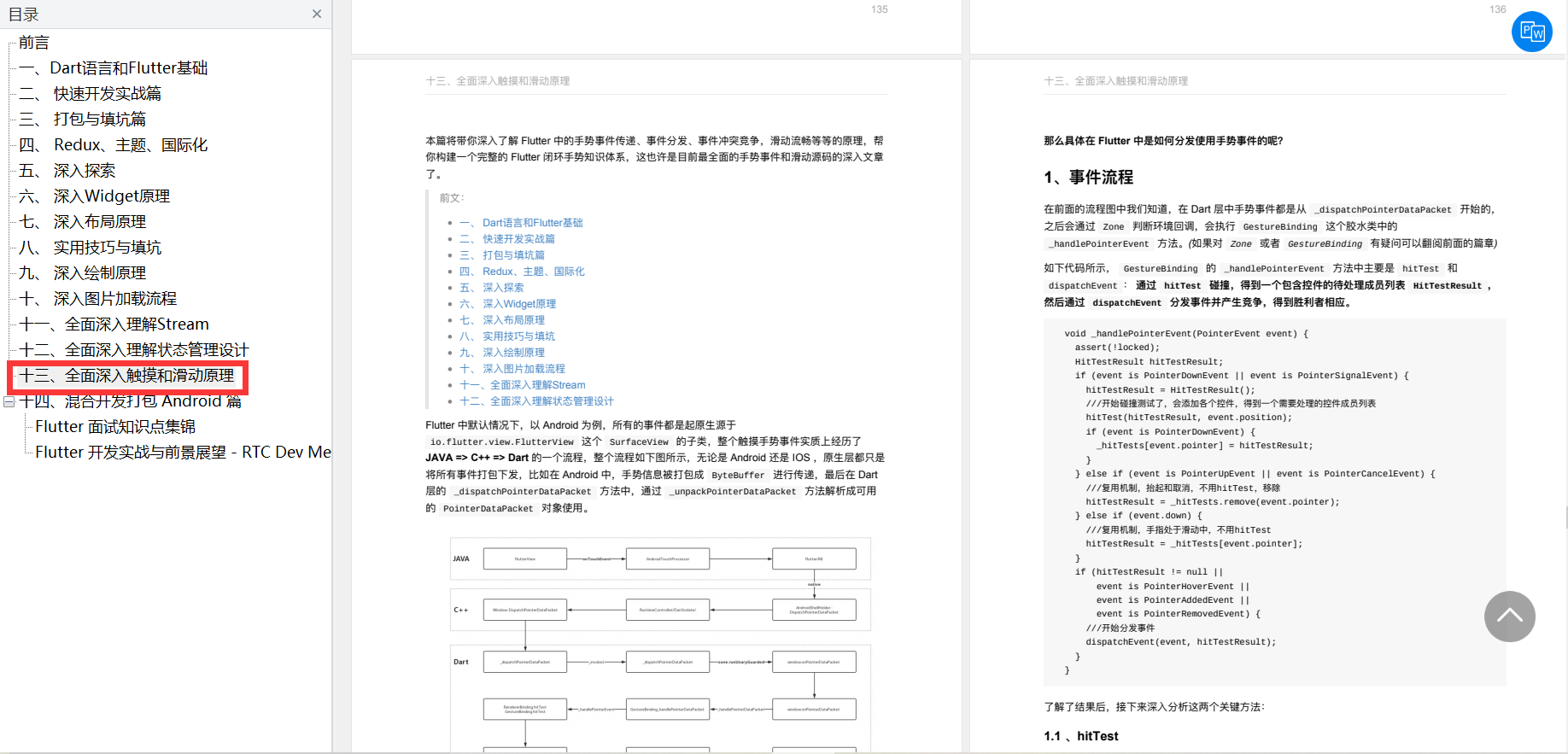
?三、全?深?触摸和滑动原理

?四、混合开发打包 Android 篇
1、前?
2、打包
3、插件
4、堆栈

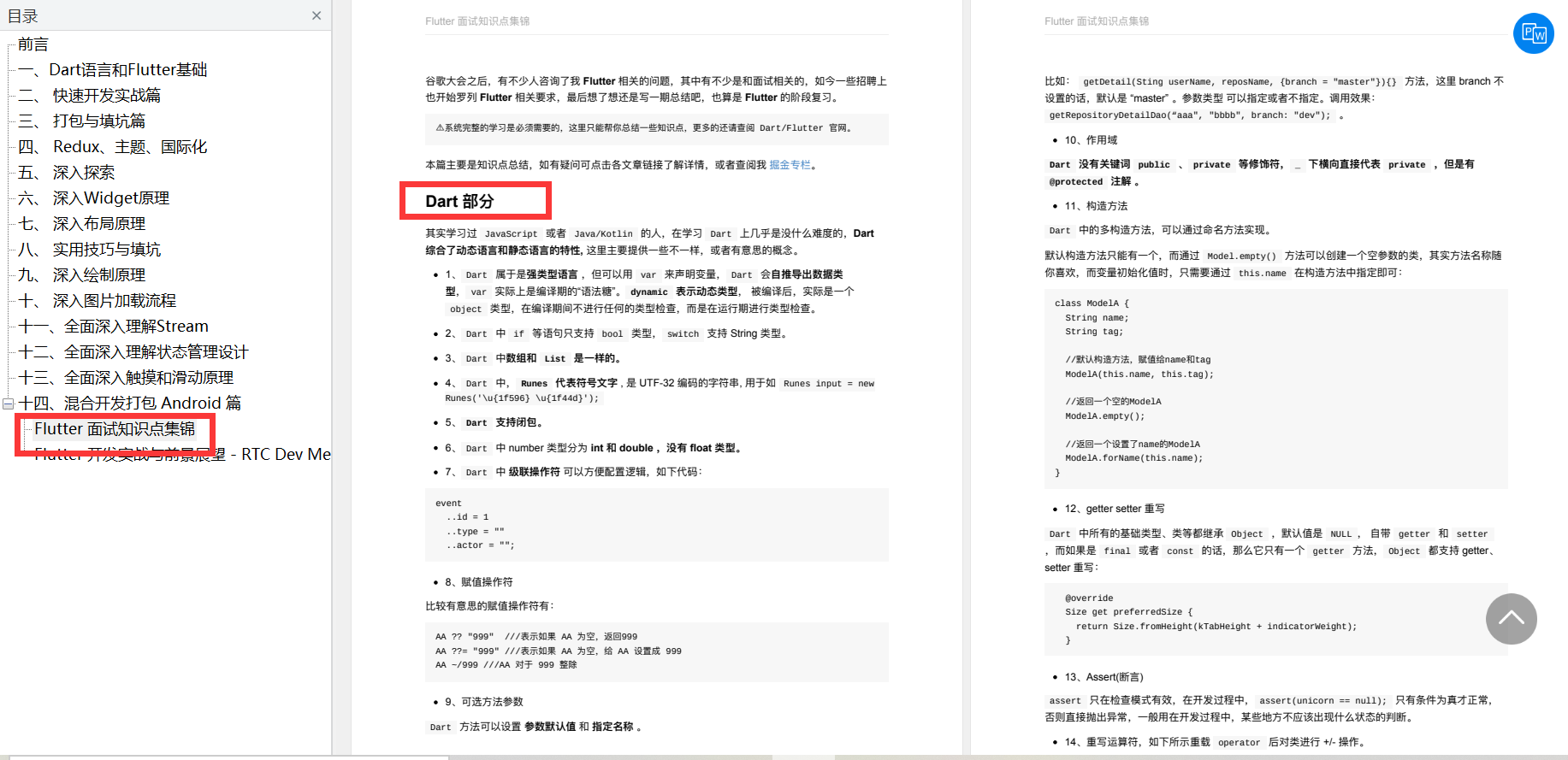
Flutter ?试知识点集锦
Dart 部分
Flutter 部分

Flutter 开发实战与前景展望 - RTC Dev Meetup
1、移动开发的现状
2、Flutter 实战
3、混合开发
4、PlatformView

文末
由于篇幅有限,资料内容过多,只展示目录和部分截图,需要完整版《Flutter完整开发实战详解》请扫下方csdn官方二维码免费领取!
