Flutter学习
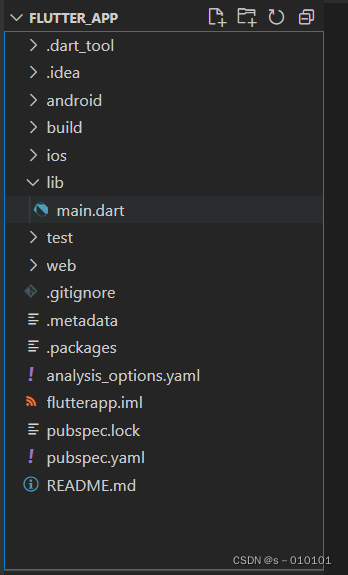
Flutter目录结构

| 文件夹 | 作用 |
|---|---|
| android | android平台相关代码 |
| iOS | iOS平台相关代码 |
| lib | flutter相关代码 |
| test | 用于存放测试代码 |
| pubspec.yaml | 配置文件,一般存放一些第三方库的依赖 |
自定义组件
在 Flutter 中自定义组件其实就是一个类,这个类需要继承 StatelessWidget/StatefulWidget
StatelessWidget 是无状态组件,状态不可变的 widget
StatefulWidget 是有状态组件,持有的状态可能在 widget 生命周期改变
用 MaterialApp 和 Scaffold两个组件装饰 App
- MaterialApp
MaterialApp 是一个方便的 Widget,它封装了应用程序实现 Material Design 所需要的一些 Widget。一般作为顶层 widget 使用。
常用的属性:
home(主页)
title(标题)
color(颜色)
theme(主题)
routes(路由)
… - Scaffold
Scaffold 是 Material Design 布局结构的基本实现。此类提供了用于显示 drawer、
snackbar 和底部 sheet 的 API。
Scaffold 有下面几个主要属性:
appBar - 显示在界面顶部的一个 AppBar。
body - 当前界面所显示的主要内容 Widget。
drawer - 抽屉菜单控件。
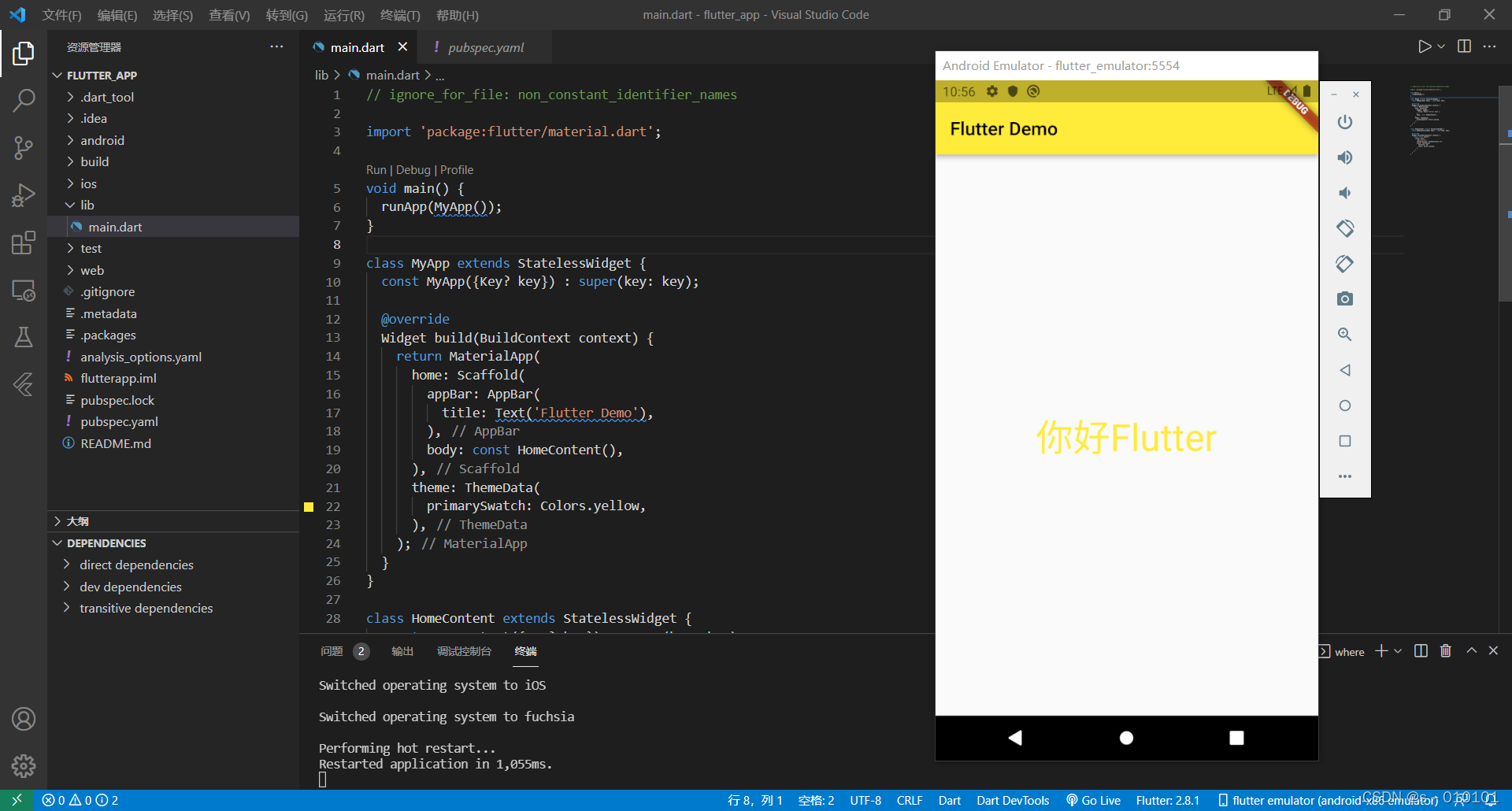
Flutter项目一个基本的结构
// ignore_for_file: non_constant_identifier_names
import 'package:flutter/material.dart';
/*入口文件
main 方法是 dart 的入口方法
runApp 方法是 flutter 的入口方法
MyApp()是一个自定义组件
*/
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
//这里显示的是顶部栏
appBar: AppBar(
//顶部栏的标题
title: Text('Flutter Demo'),
),
//这里返回的内容是我们需要自己定义的布局样式
body: const HomeContent(),
),
//设置顶部栏主题颜色为黄色
theme: ThemeData(
primarySwatch: Colors.yellow,
),
);
}
}
//我们自定义的界面上的一些样式
class HomeContent extends StatelessWidget {
const HomeContent({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Center(
child: Text(
'你好Flutter',
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 40,
color: Colors.yellow,
),
),
);
}
}