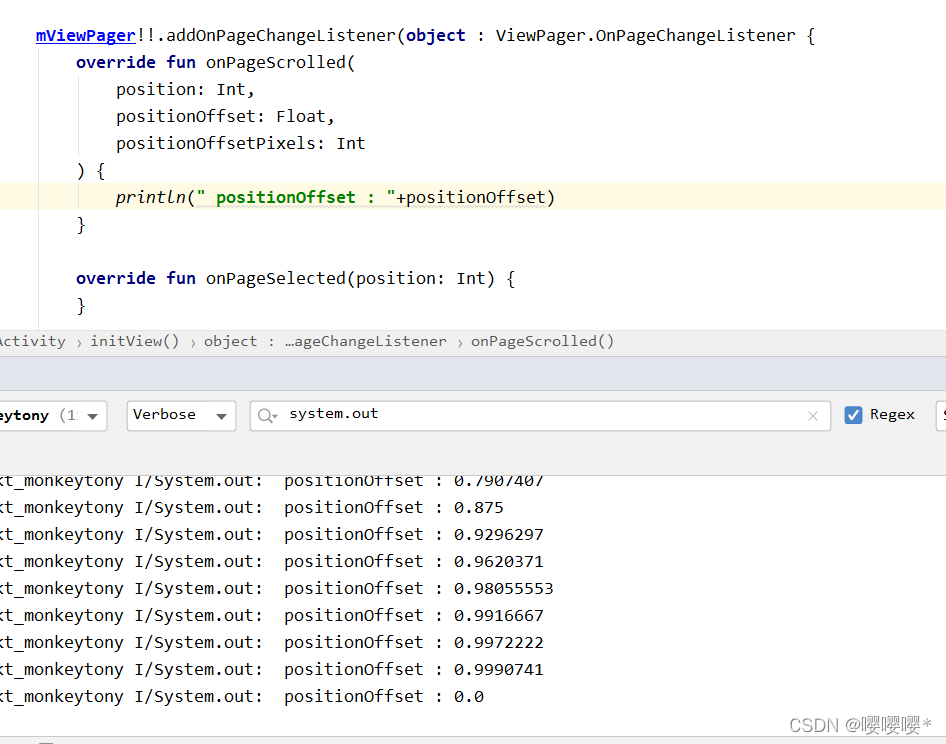
主要设计到的就是 viewpager 的 一个参数监听

从0->0.999999 无限接近1
还有就是ColorUtils 的一些方法
Android ColorUtils_FlyPig_Vip的博客-CSDN博客_colorutils
有一个综合俩个颜色的方法 从0-1 的渐变
private val titleColors =
arrayOf(
R.color.lightblue,
R.color.lightcoral,
R.color.lightgreen
)
view_pager!!.addOnPageChangeListener(object : ViewPager.OnPageChangeListener {
override fun onPageScrolled(
position: Int,
positionOffset: Float,
positionOffsetPixels: Int
) {
if (positionOffset > 1) { //会出现极个别大于1的数据
return
}
val pos: Int = position % titleColors.size
val pos1: Int = (position + 1) % titleColors.size
val vibrantColor: Int = ColorUtils.blendARGB(
resources.getColor(titleColors[pos]),
resources.getColor(titleColors[pos1]),
positionOffset
)
magic_indicator.setBackgroundColor(vibrantColor)
}
override fun onPageSelected(position: Int) {
}
override fun onPageScrollStateChanged(state: Int) {
}
})
?
或者可以通过图片来拿相关的颜色 MaterialDesign 提供了专门的颜色提取器