3. 手势操作的价值
对于设备中的应用而言,手势 对于可操作性 而言非常重要。试想一下,如果界面无法响应手势,那很就难与用户 产生交互。就像门没有钥匙孔,电脑没有键盘,是无法完成使用需求的,手势响应是应用可交互的前提。当然除了手势事件外,还有很多其他的场景可以触发事件,比如鼠标事件、键盘事件、语音事件等,不过本册讨论的主体是手指事件。
在一个界面中,小到一个按钮的点击、复选框的选择,大到白板绘制的控制、视口的滚动,都或多或少存在手势操作的身影。界面通过事件响应向用户提供操作的可能性。这些操作绝大多数是由手势接触触发的,无论是单击、双击、长按、拖拽,还是双指缩放、双指旋转、滑动。其根源都是对用户触点进行响应,触发相关逻辑处理。总的来说手势非常重要,它和应用的关系,就相当于电和电视的关系,没有电,电视将毫无使用价值。

工具可以产生的价值一半源于工具本身,它为功能实现提供了可能性;还有一半源于使用它的人。Flutter 的手势响应主要是 GestureDetector 提供的回调,让使用者有处理事件的 可能性。工具非常公平,它对于所有人都是一样的,但它具体可以干什么,这完全取决于使用工具的人。其实跳出 Flutter 的局限,无论是 Android,还是 web 平台,只要找到对应的工具,那么人的能力就能施展。就像刀具虽然不同,但是雕刻大师只要找到一把刀,他的经验和技法就有用武之地。对于广大的编程者而言,语言和框架也仅是工具,它对于所有人都是平等的。而我们的 经验和技法 就是在解决问题中积累的认知和思想,在读码中见证的风采与境界。
4. 小册内容概述 - 使用层
本册的整体结构非常简单,主要围绕着两个主题:手势回调的使用 和 手势相关源码的探索。其中 1 ~ 6 章 会通过几个有趣的案例,来讲述一下各种手势回调如何使用。
竖直拖拽手势:在第 3 章会实现可随竖直手势拖拽而伸缩的弹簧,放手时恢复原长的展示效果。是一个手势入门体验的绝佳案例。

点击相关手势:在第 4 章会通过一个有趣的案例介绍关于点击的事件。比如下面按下时添加一个灰色的图章;抬起时变为蓝色;按下后,如果发生移动,会触发触点的取消事件,来去除按下的图章。如何根据触点的回调,来维护界面的数据,使之呈现是一个比较综合的能力。

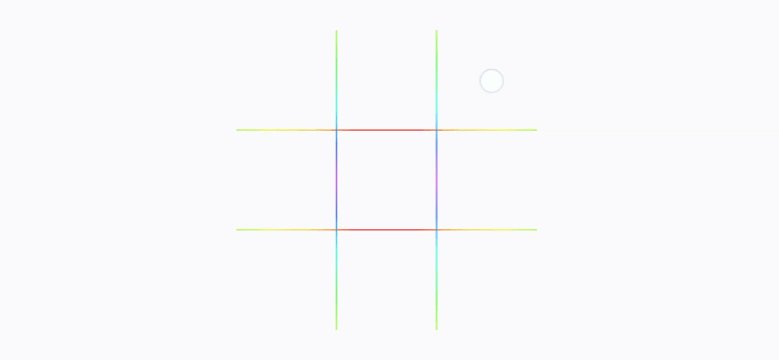
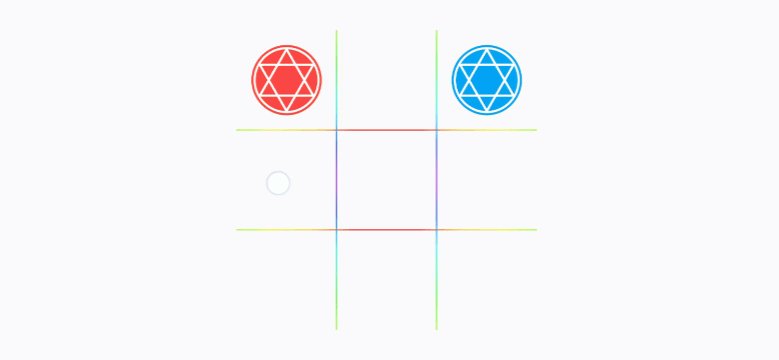
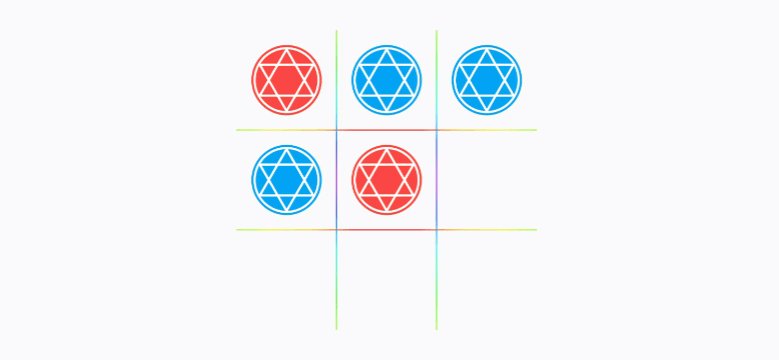
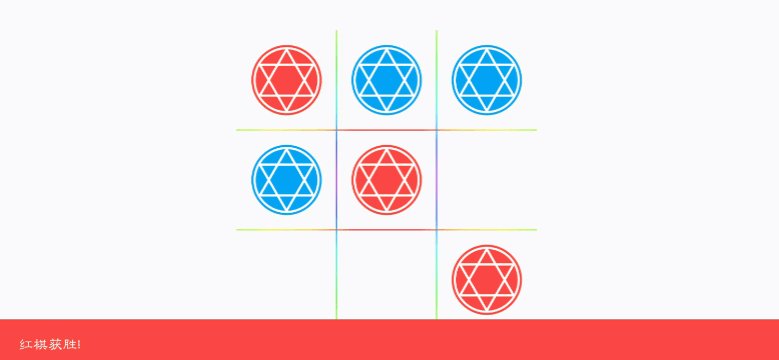
继手势添加图章后,我们会逐步实现如下井字棋的案例,包括棋子的胜负判定逻辑。这个案例更为综合,更能锻炼你对数据和逻辑的把握。可以让你更好地体会到手势改变数据,数据决定展现的奥义。

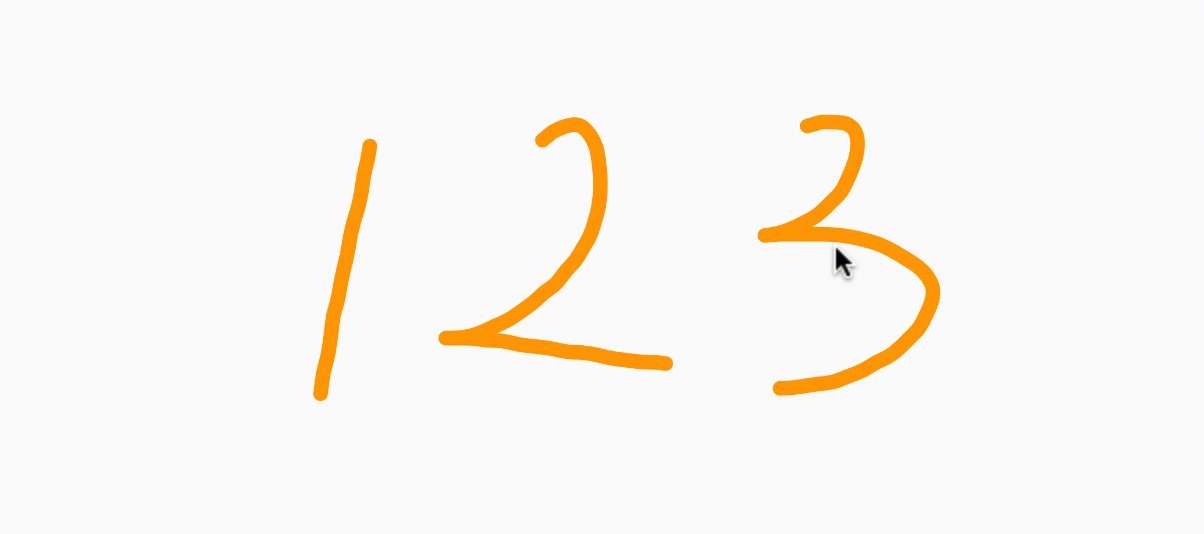
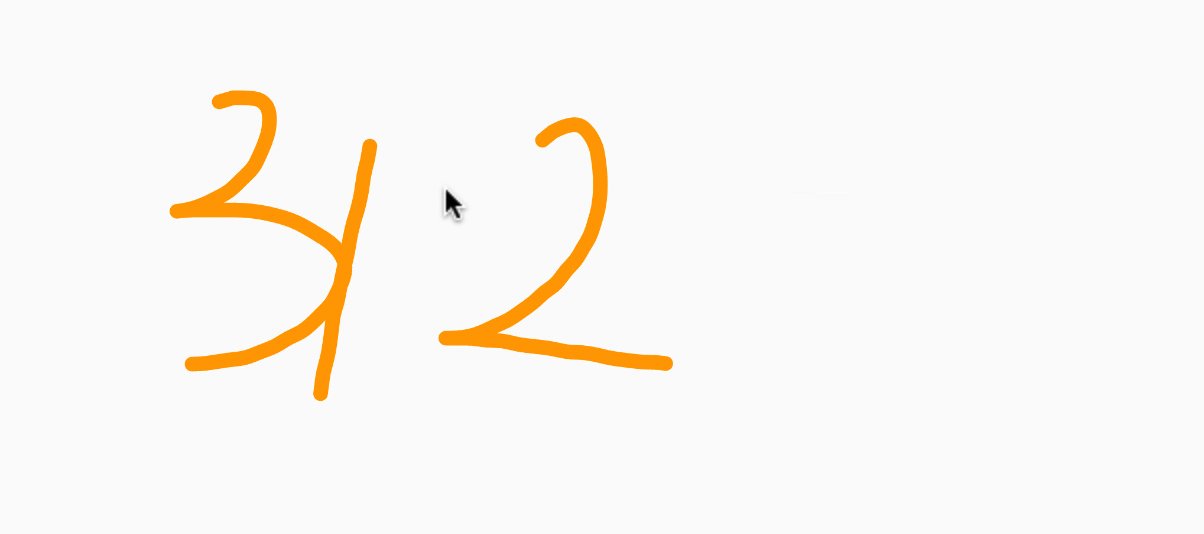
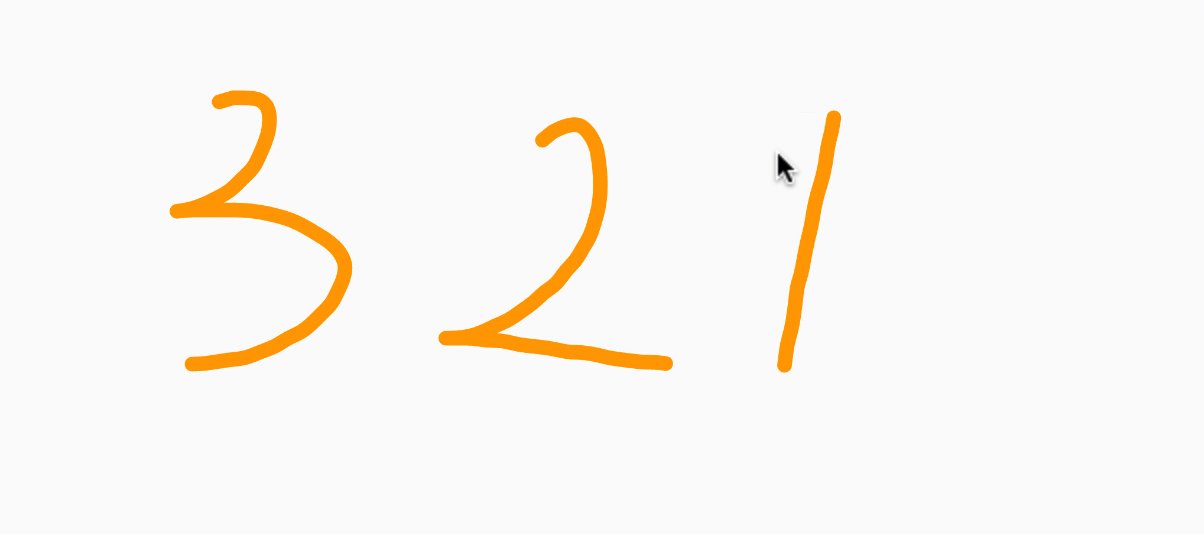
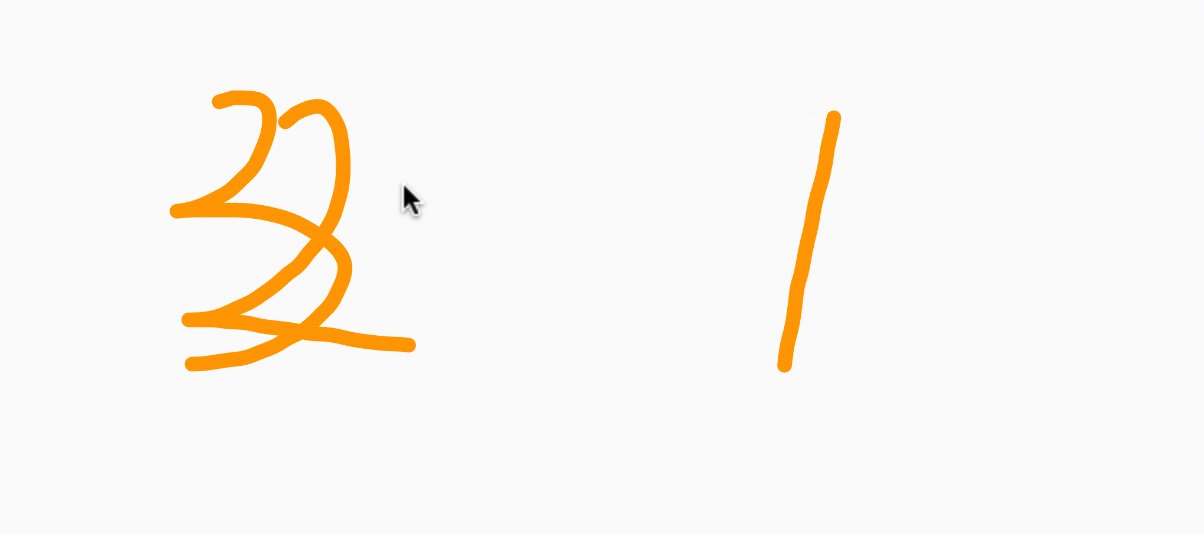
拖拽手势: 在第 5 章,会完成白板绘制的效果。根据按下和抬起维护线段列表,就可以实现手势移动时的白板绘制。如下,为了有更好的体验,支持颜色和线宽的选择。

长按手势:这个白板是逐步完善的,从点收集的优化,到曲线拟合,再到颜色、线宽的选择,最后到长按拖拽,每个步骤都非常明确,你可以跟着本册,一步一个脚印,一点点完成。

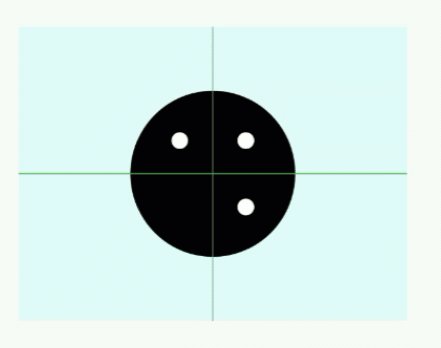
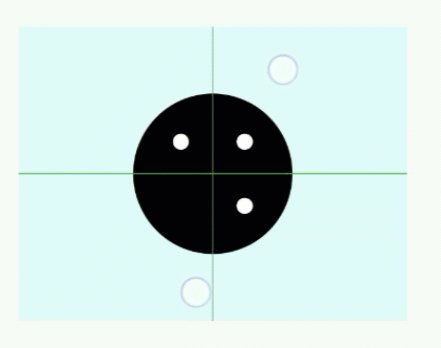
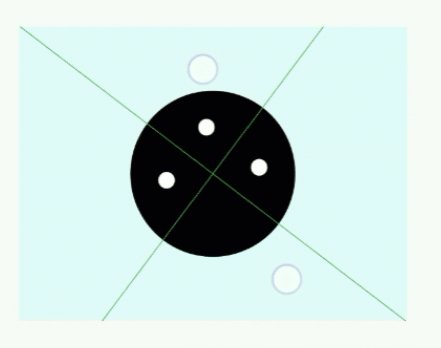
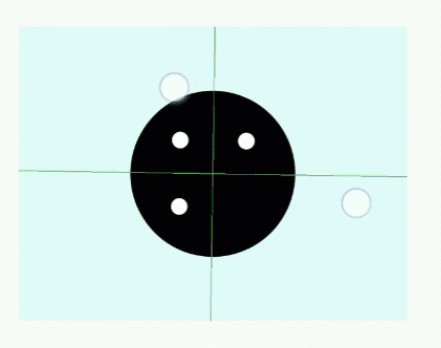
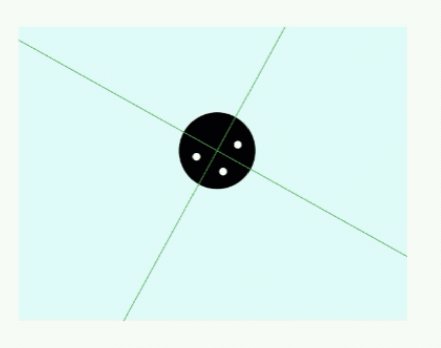
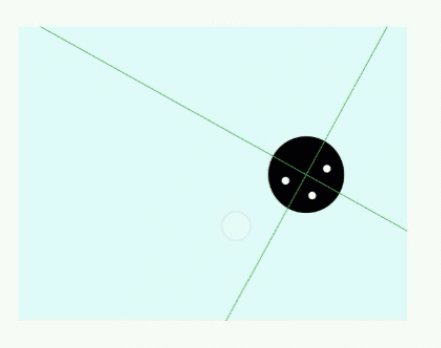
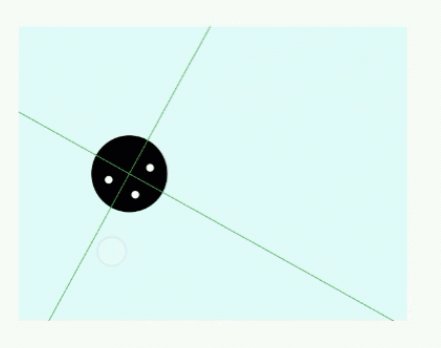
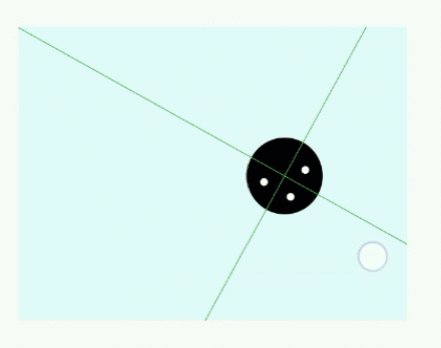
变换手势:在第 6 章,开始会介绍如下基于scale相关回调进行的缩放、旋转、平移变换操作。
| 缩放 | 旋转 | 平移 |
|---|---|---|
 |  |  |
最终我们将基于前面的画板和缩放手势,实现如下可以进行变换的 无限画板,之所以成为无限,是因为,你可以进行拖拽、缩放、旋转将画布移到任意位置去绘制。

5. 小册内容概述 - 源码层
如果你熟悉了这些案例,那么对 Flutter 手势使用方面也算炉火纯青了。当然本册并不止于此,我会尝试去分析整个 Flutter 手势体系 的源码,包括 手势相关组件、手势检测器一族 以及手势竞技相关源码的探索。
自己看源码是一件非常痛苦的事,大多数人都没有耐心和能力去深究源码的。对于 Flutter 手势体系来说,我已经体验完了这些痛苦,现在把我的认知分享出来,着就会更有意义。如果说读源码的本身是夜中行舟,那么过来人的经验便是一座灯塔。人类对于世界的认知形成的科学体系,也正是如此一代代地传承、演进、推翻、升华的螺旋上升。
源码的分析主要分为三个阶段:
于世界的认知形成的科学体系,也正是如此一代代地传承、演进、推翻、升华的螺旋上升。
源码的分析主要分为三个阶段: