相信大家都有玩过趣味性的测试类H5小游戏吧?很多企业/商家为了吸引眼球,涨粉,经常会推出一些有趣好玩,吸引用户参与的趣味测试H5,毕竟趣味测试H5的宣传渠道广,传播速度快,也很容易在朋友圈火起来,这对商家来说有利于提高品牌/门店的曝光度与知名度。
所以,接下来,咱们就来看看一个有趣好玩的测试类H5是怎么制作的吧!

首先,我们需要找一个实用靠谱的H5在线制作工具,帮助我们简单又轻松的完成趣味测试H5的制作。那么,小编这里用到的H5在线制作工具是乔拓云网,我们先登录乔拓云后台,找到并点击【微传单】中的【去管理】进入H5模板中心页面。


然后,在模板中心选择一个自己想要的趣味测试H5模板,我们可直接在搜索框内搜索“测试”即可快速又精准的查找相关的H5模板,并进行挑选。

我们选好合适的测试类H5模板中,便可以开始制作趣味测试H5了。
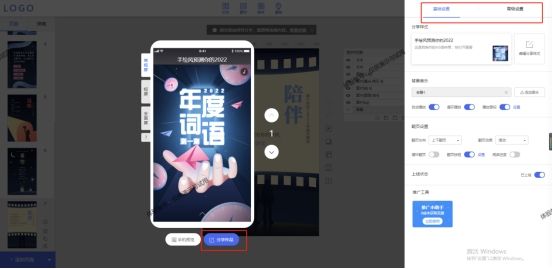
例如,点击H5模板中要修改的文字、图片、背景页面、按钮、功能等都可直接进行编辑修改与设置,在右边的选项框内可对要修改的内容进行详细的设置。

另外,我们点击【文本】与【素材】选项,可添加其他的文本内容与图片至趣味测试H5中,让趣味测试H5内容更加的丰富精彩。

当然了,如果你想要添加一些常用的功能,比如表单、留言板、点赞、视频、二维码、倒计时、微信、一键拨号等功能,可点击【控件】选项进行添加。而在【趣味】选项中,则可选择添加画中画、一镜到底、走马灯、微信对话、朋友圈、摇一摇、手机来电等趣味性功能。


最后,我们点击右上角的【预览和设置】就可以保存并预览查看制作好的趣味测试H5了,预览无需再修改后,点击【分享作品】就能将H5分享至朋友圈和分享给社交好友了。

如此,一个有趣好玩还精美的趣味测试H5便制作好了,是不是感觉简单又方便呢?那就一起来制作自己的H5作品吧!