模板语法
1.准备工作
.wxml标签
-
- 默认是块级元素会换行
.jso文件中:输入Page可以重新找回初始化函数
2.数据绑定
1.在页面的.js文件中的data{}字段,可以通过该字段添加数据,在wxml中进行使用以及标签绑定
对于.js文件
data: {
str1:"damin",//字符串
num:1000,//数字
person:{
name: "haha",
age:12,
hobby:"打篮球"
},//对象
isTrue:true//布尔
},
它的.wxml文件
<!-- 在wxml对数据进行输出 -->
<text>{{str1}}</text>
<view>{{num}}</view>
<!-- 在属性上使用,注意属性空格会使bool失效 -->
<checkbox checked="{{isTrue}}"></checkbox>
<!-- 对象的输出,直接输出未指针,需要person.sth -->
<view>{{person}}</view>
<view>{{person.age}}</view>
<view>{{person.hobby}}</view>
<view>{{person.name}}</view>
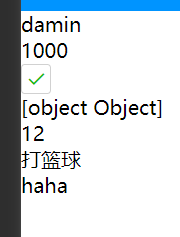
效果:
3.运算问题
在花括号中可以使用字符串拼接,±运算,三元运算,不能使用语句(if for等)
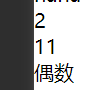
- {{1+1}}
- {{‘1’+‘1’}}
- {{10%2===0?‘偶数’:‘奇数’}}

4.列表渲染(数组和对象循环)
目的:在data字段中 对list数组在wxml中用wx:for进行遍历
基本格式
<view wx:for="{{list}}"
wx:for-item="item"
wx:for-index="index">
索引:{{index}}
--
值 :{{item.name}}
</view>
data: {
list:[
{
id:0,
name:"猪八戒"
},
{
id:1,
name:"天蓬元帅"
},
{
id:2,
name:"猪悟能"
}
]
},
wx:for:表示需要重复渲染的数组
wx:for-item=“i”:表示每个单独的数组中的元素所定义的变量->(也就是foreach循环中int i :a[ ]的i)
wx:for-index:表示下标的变量
wx:key=" ":表示数组中的唯一值
注意:嵌套循环时 item和index不要重名,并且默认情况就叫item和index。
当遍历对象信息时:item代表对象,index代表属性
<view wx:for="{{person}}" wx:key="*this">
{{index}}
{{item}}
</view>
person:{
name: "haha",
age:12,
hobby:"打篮球"
}//对象
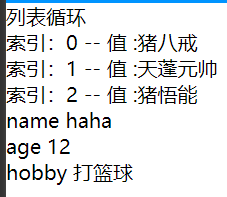
最终效果如下

4.2block标签:占位符,页面渲染时会移除,当你不想额外加一层view进行循环时,用black可以进行代替,在调试器中不会显示,但缺点是内容只占一行,不进行换行处理
5条件渲染
5.1wx:if
<-- 值为true,标签显示,为fasle,标签隐藏 !->
<view>
<block wx:if="{{true}}">标签显示</block>
<block wx:if="{{false}}">标签隐藏</block>
</view>
5.1.2嵌套
<view wx:if="{{false}}">1</view>
<view wx:elif="{{false}}">2</view>
<view wx:else>3</view>
这样只会打印3
5.2hidden
<view>
<view hidden="{{false}}">false是不隐藏</view>
<view hidden>默认是隐藏 </view>
<view hidden="{{true}}">true也是隐藏</view>
</view>
注意:hidden不要和display标签一起使用
false是不隐藏
默认是隐藏
true也是隐藏
#### 注意:hidden不要和display标签一起使用