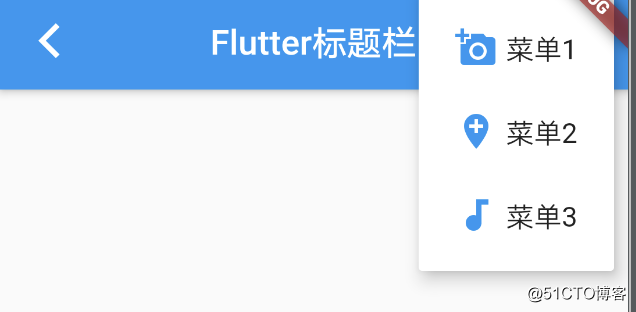
实现效果图

主要代码
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: new Icon(Icons.arrow_back_ios),
title: new Text(widget.title),
backgroundColor: Colors.blue,
centerTitle: true,
actions: <Widget>[
//非隐藏菜单
new IconButton(
icon: new Icon(Icons.add_alarm),
tooltip: 'Add Alarm',
onPressed: () {},
),
//隐藏菜单
new PopupMenuButton<String>(
itemBuilder: (BuildContext context) => <PopupMenuItem<String>>[
this.getNewMenuItem(Icons.add_a_photo, '菜单1', '1'),
this.getNewMenuItem(Icons.add_location, '菜单2', '2'),
this.getNewMenuItem(Icons.audiotrack, '菜单3', '3'),
],
onSelected: (String action) {
switch (action) {
case '1':
{
print('菜单1');
}
break;
case '2':
{
print('菜单2');
}
break;
case '3':
{
print('菜单3');
}
break;
default:
}
},
)
],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Hi',
),
],
),
),
);
}
getNewMenuItem(IconData icon, String text, String id) {
return new PopupMenuItem<String>(
value: id,
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
new Icon(
icon,
color: Colors.blue,
),
new Text(text)
],
),
);
}
}
完整代码
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter标题栏',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter标题栏'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: new Icon(Icons.arrow_back_ios),
title: new Text(widget.title),
backgroundColor: Colors.blue,
centerTitle: true,
actions: <Widget>[
//非隐藏菜单
new IconButton(
icon: new Icon(Icons.add_alarm),
tooltip: 'Add Alarm',
onPressed: () {},
),
//隐藏菜单
new PopupMenuButton<String>(
itemBuilder: (BuildContext context) => <PopupMenuItem<String>>[
this.getNewMenuItem(Icons.add_a_photo, '菜单1', '1'),
this.getNewMenuItem(Icons.add_location, '菜单2', '2'),
this.getNewMenuItem(Icons.audiotrack, '菜单3', '3'),
],
onSelected: (String action) {
switch (action) {
case '1':
{
print('菜单1');
}
break;
case '2':
{
print('菜单2');
}
break;
case '3':
{
print('菜单3');
}
break;
default:
}
},
)
],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Hi',
),
],
),
),
);
}
getNewMenuItem(IconData icon, String text, String id) {
return new PopupMenuItem<String>(
value: id,
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
new Icon(
icon,
color: Colors.blue,
),
new Text(text)
],
),
);
}
}