一、view
相当于HTML中的div标签,块元素,一般搭配伸缩布局使用
二、scroll-view
实现滚动效果 scroll-y竖直滚动,scroll-x横向滚动
<scroll-view class="scroll-box" scroll-y>
<view>导航1</view>
<view>导航2</view>
<view>导航3</view>
<view>导航4</view>
<view>导航5</view>
<view>导航6</view>
</scroll-view>在wxss中设置样式
.scroll-box view{
width:100px;
height:40px;
background-color: pink;
border:1px solid #000;
}
.scroll-box{
width: 100px;
height:200px;
}?大盒子高度要小于所有小盒子加起来的高度这样才可以实现滚动
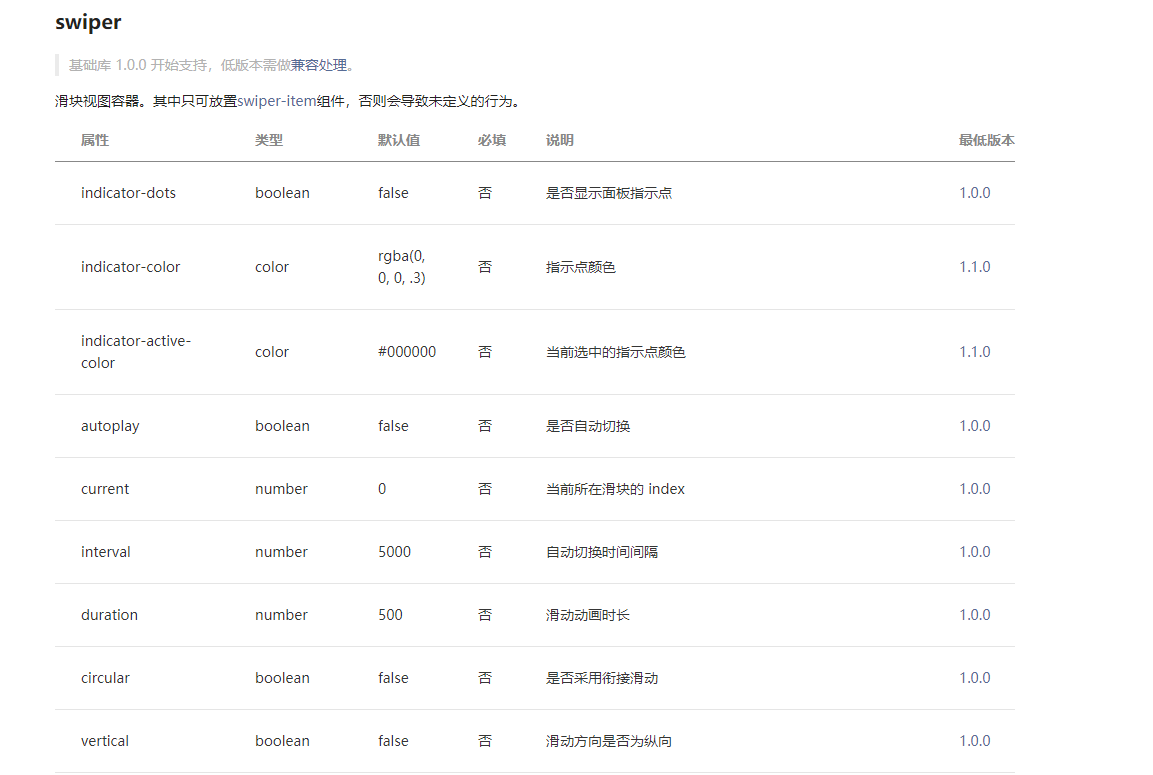
三、swiper-item
实现轮播图
wxml中代码如下:
<swiper indicator-dots="true" indicator-active-color="red" autoplay interval="3000">
<swiper-item>
<image src="/images/1.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/2.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/3.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/4.jpg"></image>
</swiper-item>
</swiper>?参照开发文档如下:

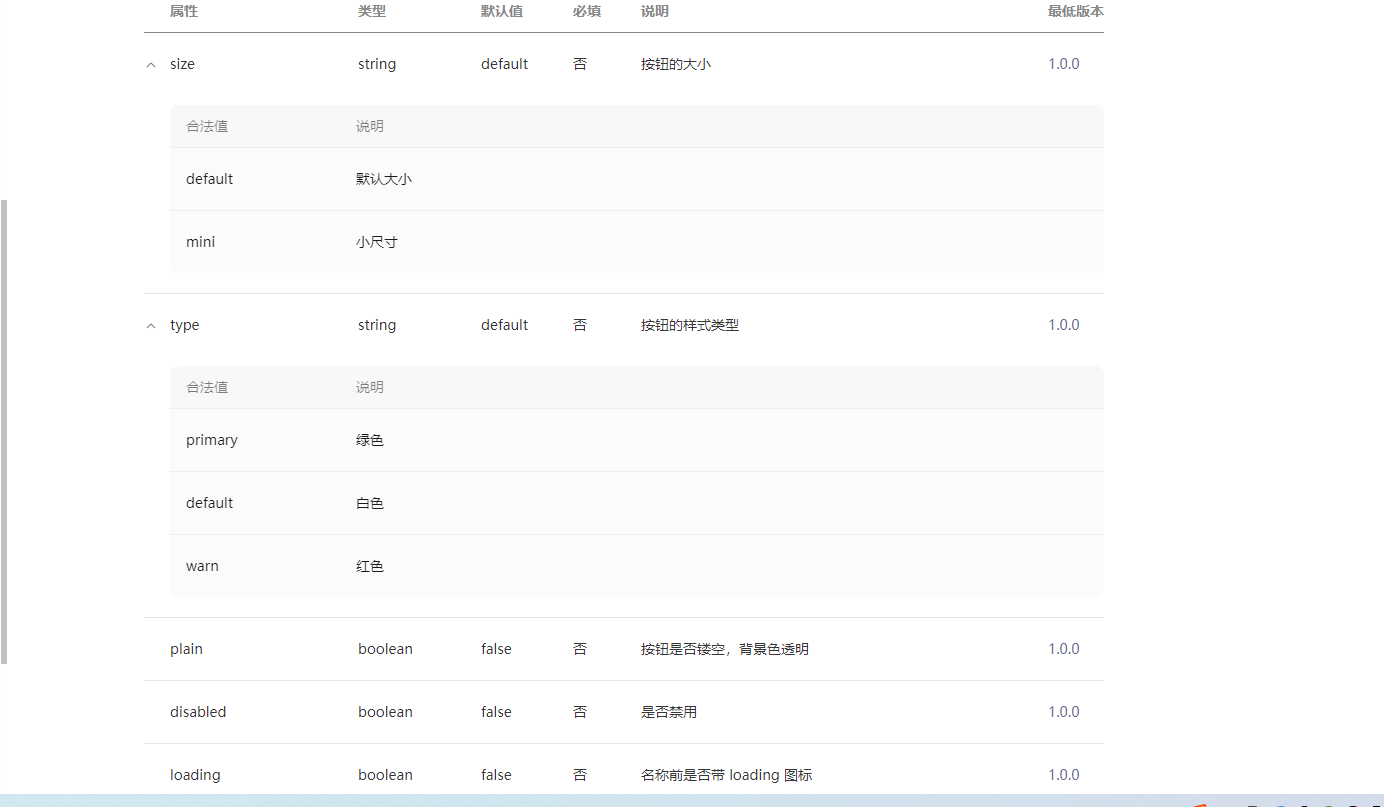
?四、button
按钮?

?
<button type="primary">测试</button>
<button type="primary" plain>测试</button>
<button type="primary" size="mini" plain>测试</button>?