Flutter 官方提供了 HttpClient 发起的请求,但 HttpClient 本身功能较弱,很多常用功能都不支持。
所以,官方建议使用 dio 来发起网络请求,它是一个强大易用的 dart http 请求库,支持 Restful API、FormData、拦截器、请求取消、Cookie管理、文件上传/下载等。
Dio使用
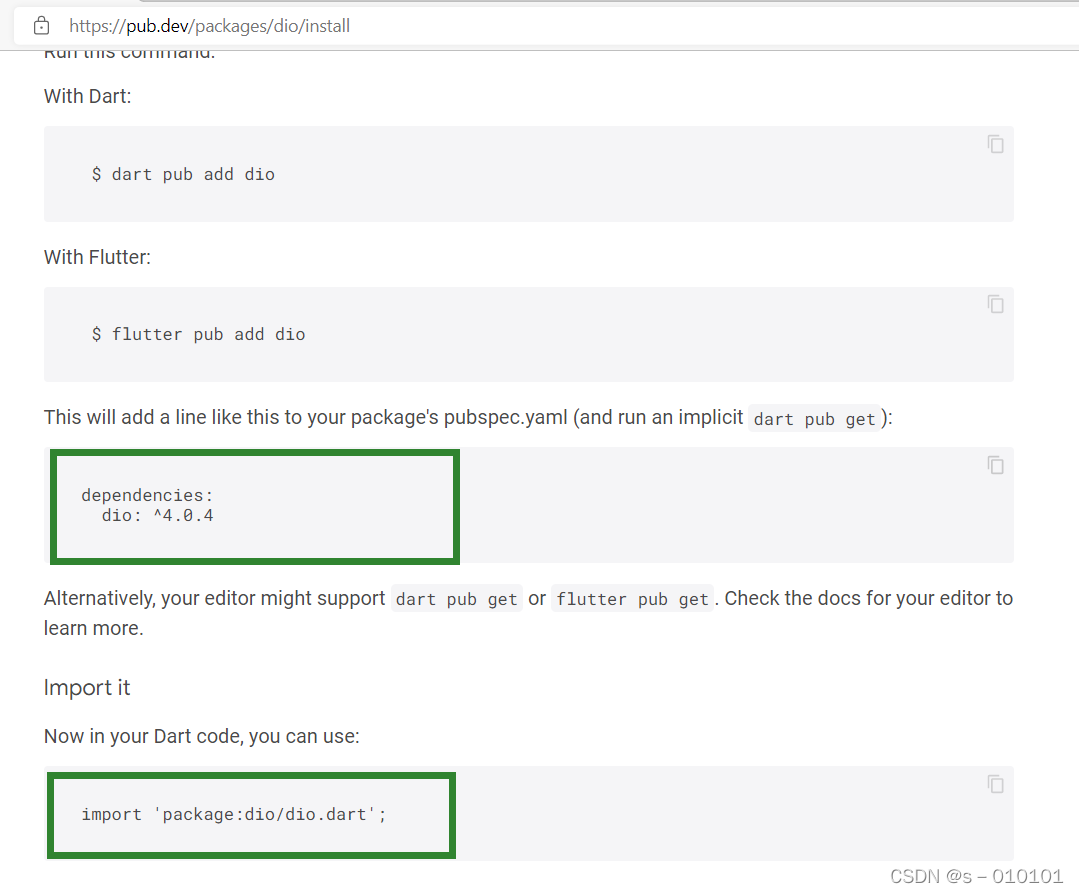
首先是在第三方库中找到dio的文档,链接为:https://pub.dev/packages/dio

使用也可以参考官方文档的例子
Get请求
设置一个按钮,在点击时调用下面的方法
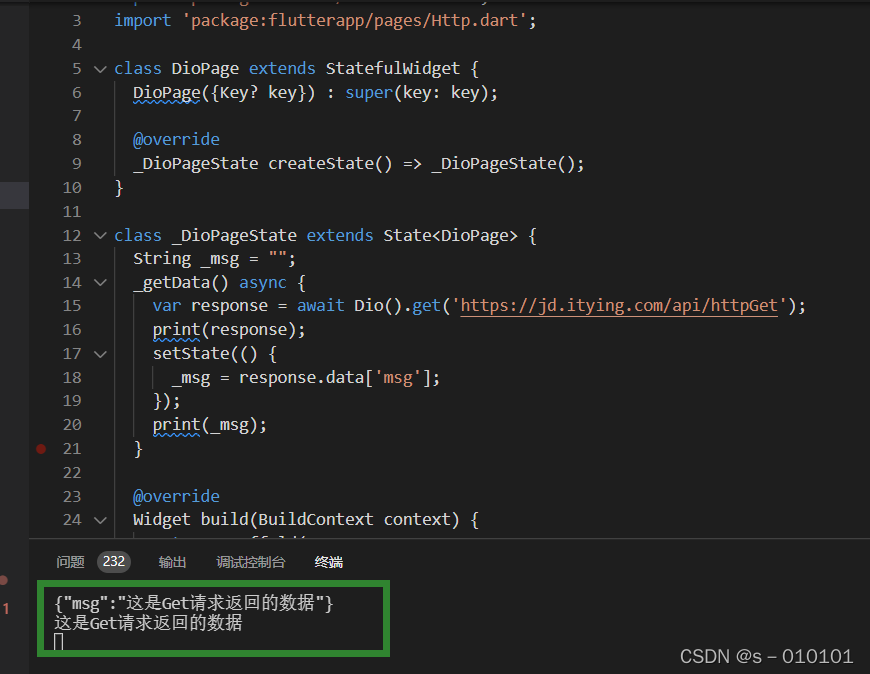
String _msg = "";
_getData() async {
var response = await Dio().get('https://jd.itying.com/api/httpGet');
print(response);
setState(() {
_msg = response.data['msg'];
});
print(_msg);
}

Post请求
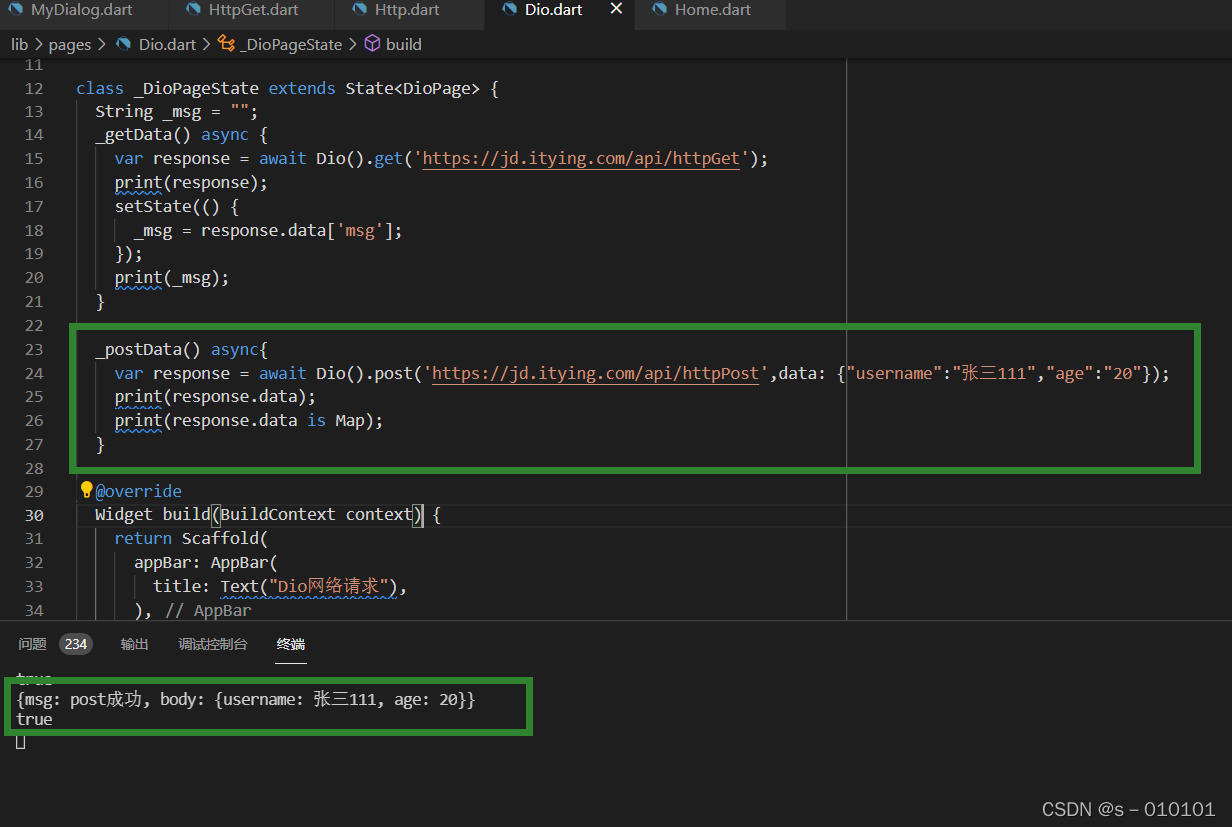
_postData() async{
var response = await Dio().post('https://jd.itying.com/api/httpPost',data: {"username":"张三111","age":"20"});
print(response.data);
print(response.data is Map);
}

数据解析
这里用到的Json接口是网上随便找的一个
http://jsonplaceholder.typicode.com/posts
import 'package:dio/dio.dart';
import 'package:flutter/material.dart';
import 'dart:convert';
class HttpDemoPage extends StatefulWidget {
HttpDemoPage({Key? key}) : super(key: key);
@override
_HttpDemoPageState createState() => _HttpDemoPageState();
}
class _HttpDemoPageState extends State<HttpDemoPage> {
List _list = [];
@override
void initState() {
// TODO: implement initState
super.initState();
_getData();
}
_getData() async {
var response = await Dio().get('http://jsonplaceholder.typicode.com/posts');
if (response.statusCode == 200) {
print(response.data);
setState(() {
_list = response.data;
});
}
print('Response status: ${response.statusCode}');
// print('Response body: ${response.body}');
}
@override
Widget build(BuildContext context) {
return Scaffold(
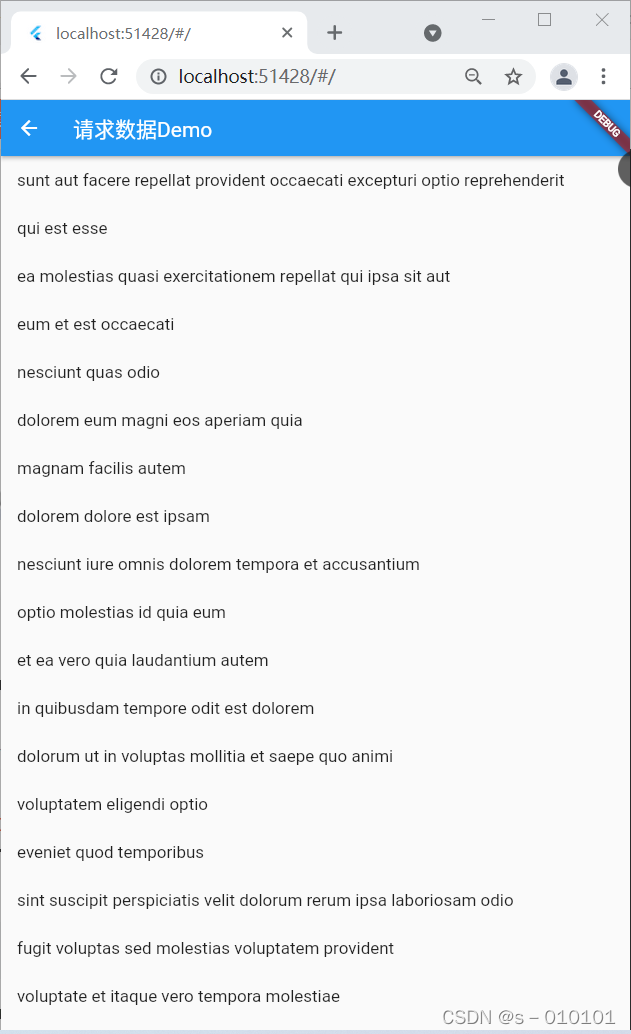
appBar: AppBar(
title: Text("请求数据Demo")
),
body: _list.length>0?ListView.builder(
itemCount: _list.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(title:Text( _list[index]["title"]),);
},
):Text(""),
);
}
}
body中还可以用listview创建条目
body:this._list.length>0?ListView(
children: this._list.map((value){
return ListTile(title: Text(value["title"]));
}).toList(),
):Text("")