通过调试微信小程序示例代码解析flex布局参数功能
官方示例小程序源代码下载地址:https://github.com/wechat-miniprogram/miniprogram-demo
通过调试微信小程序示例代码解析flex布局参数功能

在微信示例小程序中可以看到有很多flex的使用!
学习flex首先先在开放社区中搜索flex,扫一眼官方文档说明、

要点是“通过display:inline | block | inline-block、 position、float来实现布局,缺乏灵活性且有些适配效果难以实现,比如难以实现在内容高度不确定下保持垂直居中。”
display:flex;
flex-direction:row(默认值) | row-reverse | column |column-reverse
flex-wrap:nowrap(默认值) | wrap | wrap-reverse
justify-content:flex-start(默认值) | flex-end | center |space-between |space-around | space-evenly
align-items:stretch(默认值) | center | flex-end | baseline | flex-start
align-content:stretch(默认值) | flex-start | center |flex-end | space-between | space-around | space-evenly
flex-direction属性
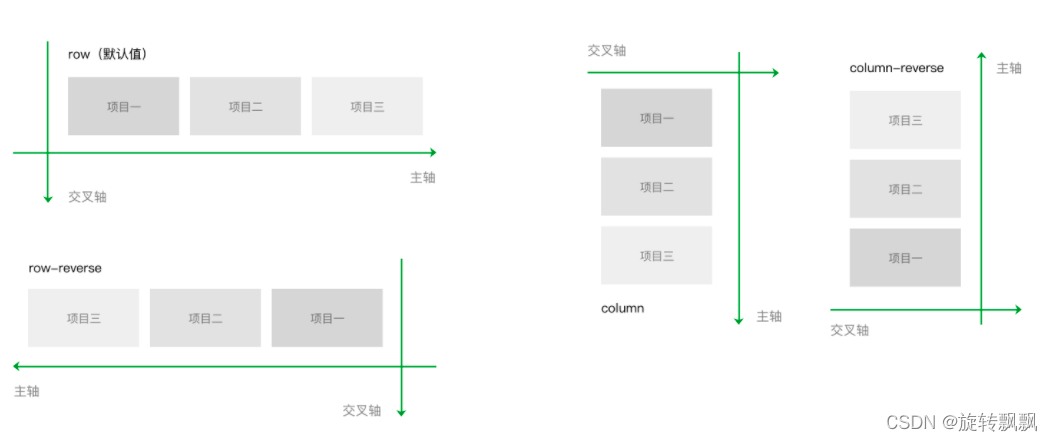
flex-direction 通过设置坐标轴,来设置项目排列方向。
视觉效果是在wxss中设置的,而它与wxml之间的通过class类来连接:在wxml的<view class=''>的语句中定义class的名称,如class=‘container’,然后在wxss中通过相应的命令设置container的视觉效果。设置flex的第一步是在父级容器(这里是最高父级容器container)的样式中设置display为flex.接着再设置其它的参数。
在wxml中的代码是<view class='container'>...</view>
如下面的在源代码的app.wxss文件中中设置了全局container的样式:
.container {
display: flex;
flex-direction: column;
min-height: 100%;
justify-content: space-between;
font-size: 16px;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}
回到之前看到的容器属性的第一个: flex-direction 通过设置坐标轴,来设置项目排列方向。
flex-direction:row(默认值) | row-reverse | column |column-reverse
column应该就是项目竖着排列的意思。
在搜索框中里再搜flex-direction,查看设置其它值的情况示例。

查看代码详情:
.item-content {
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
height: 150px;
align-items: center;
}
代码中在名称为item-content的类的样式中设置flex,然后flex-dirction设为水平。
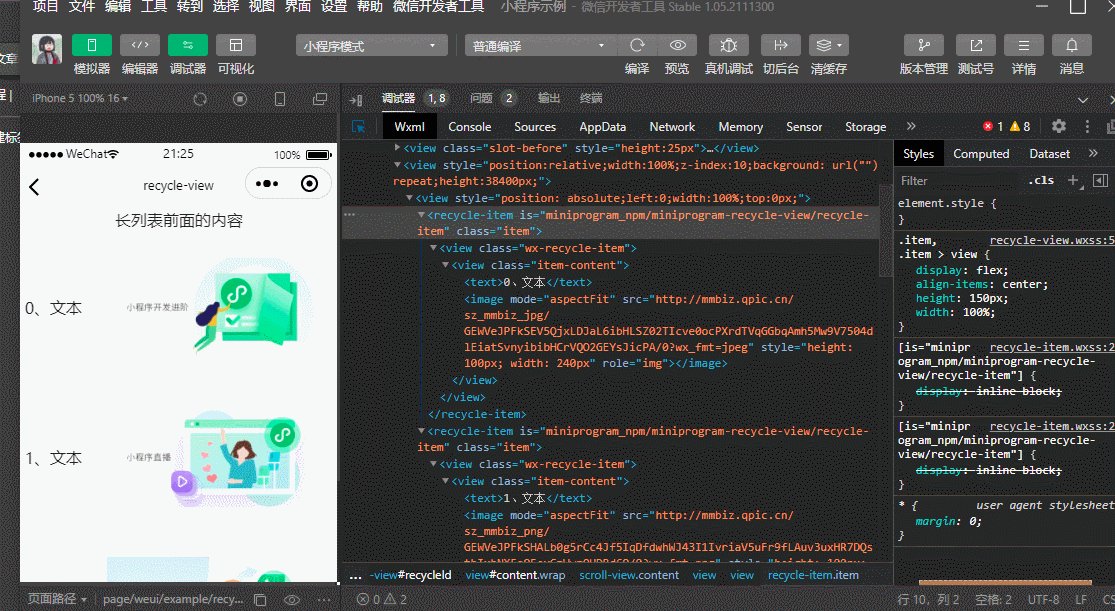
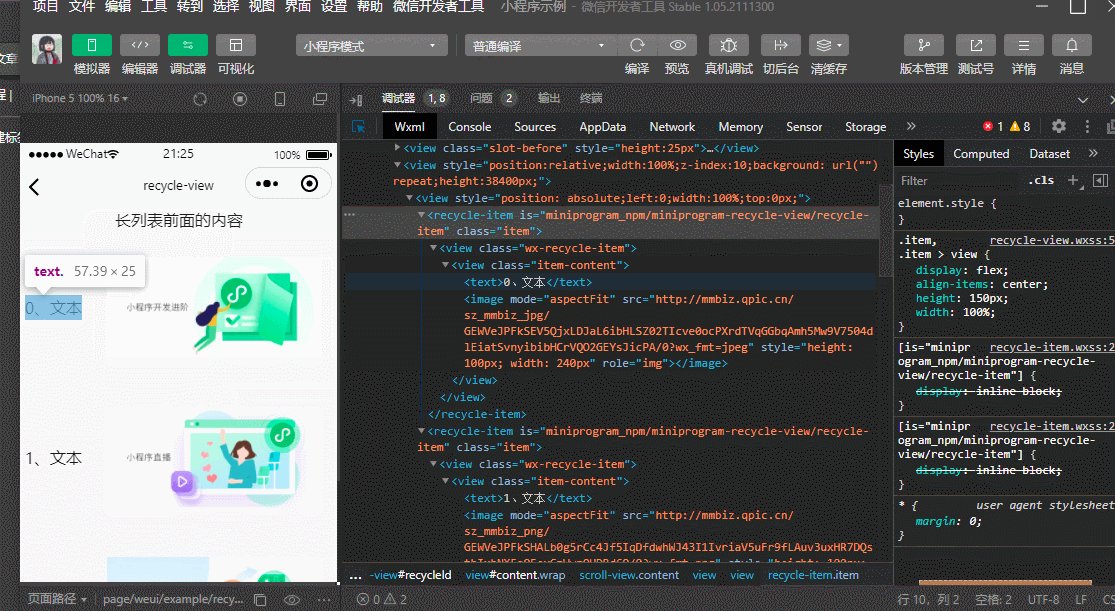
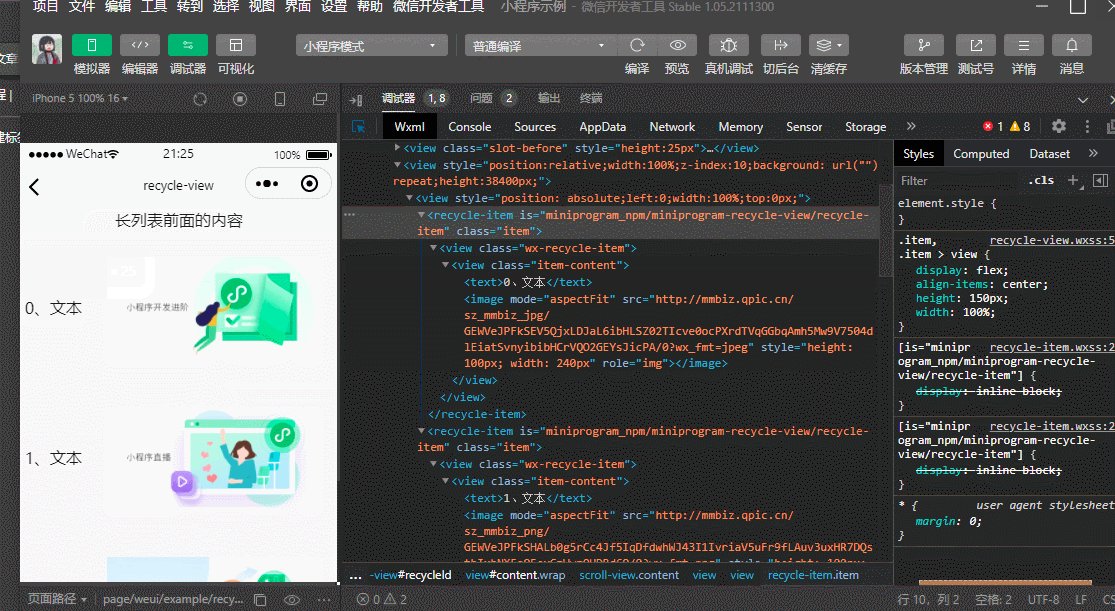
在调试器中查看item-content所在的容器的情况:

看鼠标所在的位置,以及在模拟器中对应的变蓝区域。文本和图片水平排列。
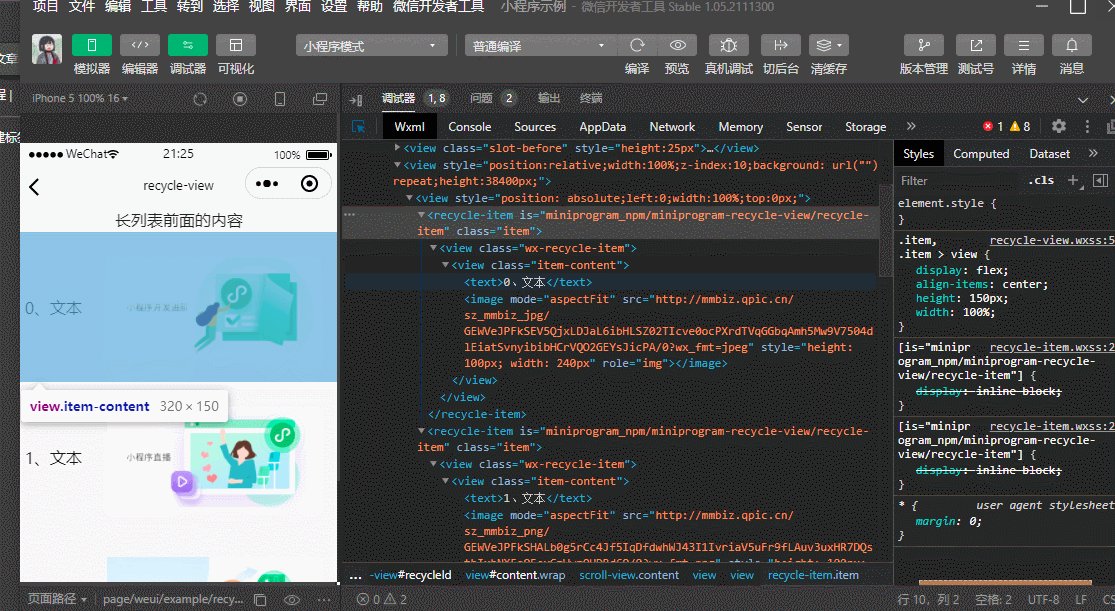
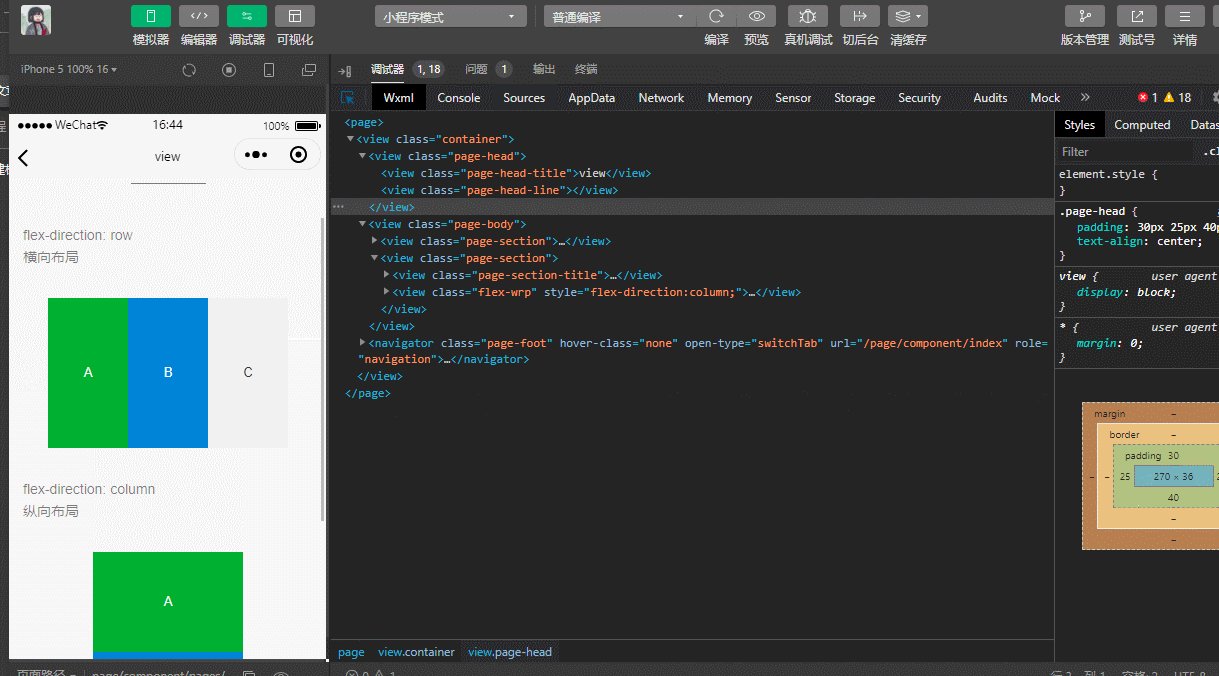
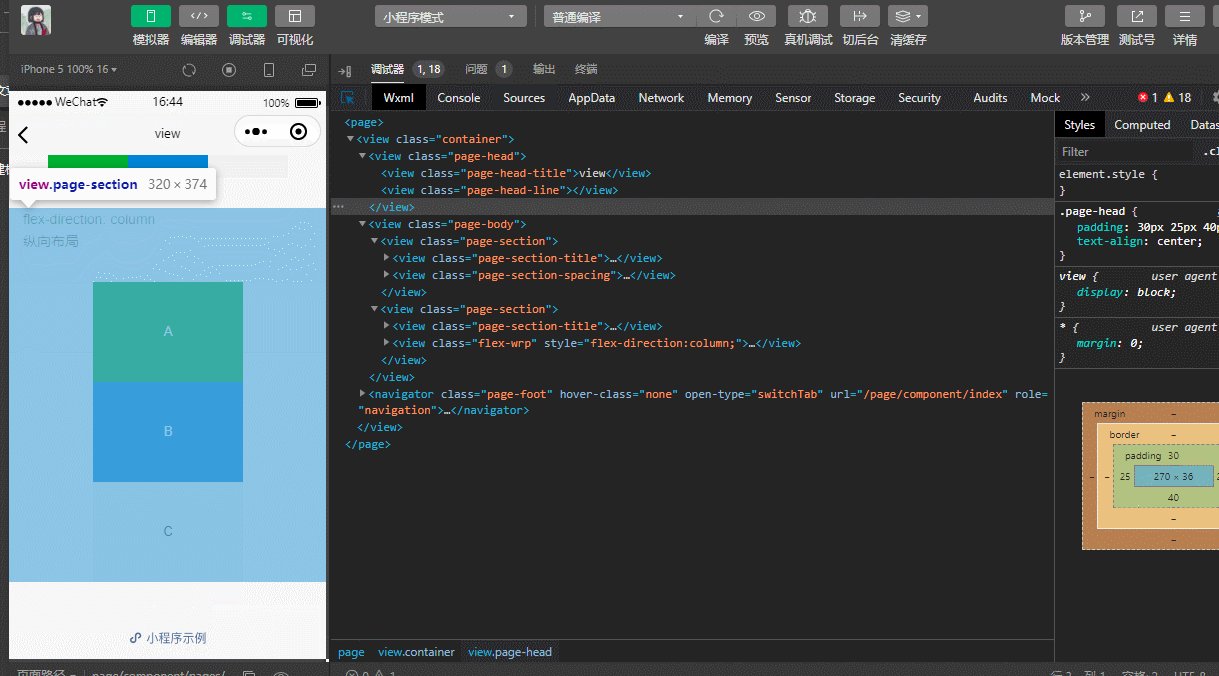
然后再将flex-direction改为column:

修改之后可以看到文本和图片变成垂直排列。
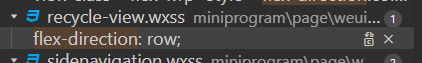
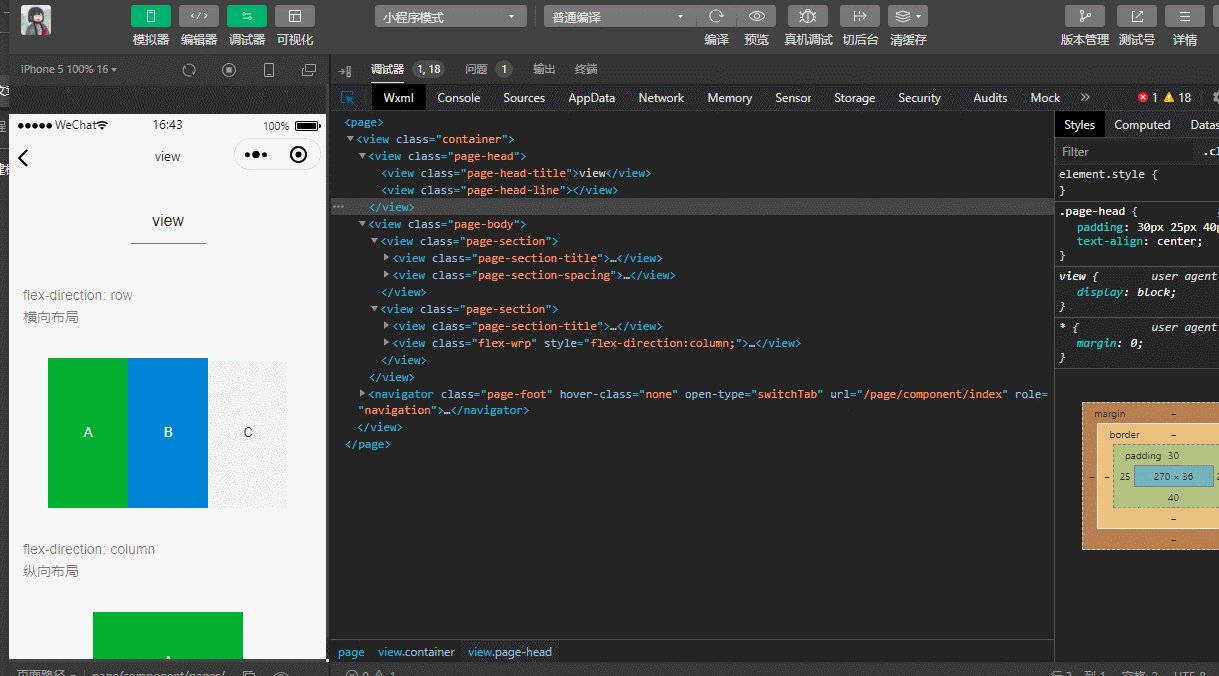
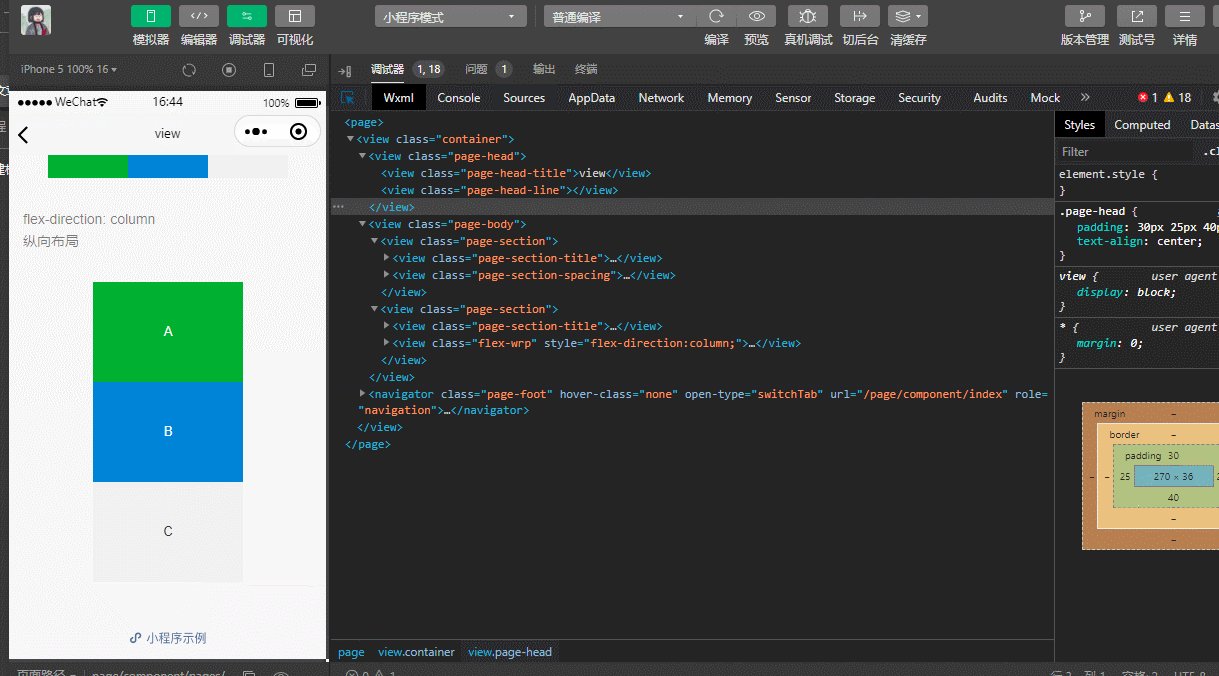
flex-direction还有另一种设置方法,例如在"view"页面上,<view class="flex-wrp" style="flex-direction:row;">与<view class="flex-wrp" style="flex-direction:column;">分别将排列方式设置为水平和垂直。
如图所示,上一部分中A B C水平排列,下半部分垂直排列。

放上对应wxml代码,看不懂可以跳过,以后有机会写文章再讲,现在要学习的地方是style="flex-direction:row"的设置方式
<import src="../../../common/head.wxml" />
<import src="../../../common/foot.wxml" />
<view class="container">
<template is="head" data="{{title: 'view'}}"/>
<view class="page-body">
<view class="page-section">
<view class="page-section-title">
<text>flex-direction: row\n横向布局</text>
</view>
<view class="page-section-spacing">
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item demo-text-1"></view>
<view class="flex-item demo-text-2"></view>
<view class="flex-item demo-text-3"></view>
</view>
</view>
</view>
<view class="page-section">
<view class="page-section-title">
<text>flex-direction: column\n纵向布局</text>
</view>
<view class="flex-wrp" style="flex-direction:column;">
<view class="flex-item flex-item-V demo-text-1"></view>
<view class="flex-item flex-item-V demo-text-2"></view>
<view class="flex-item flex-item-V demo-text-3"></view>
</view>
</view>
</view>
<template is="foot" />
</view>
在调试器中大致查看各个代码块对应的视觉模块。

flex-wrap属性
第二个参数可以看到flex-wrap.
设置是否允许项目多行排列,以及多行排列时换行的方向。
flex-wrap:nowrap(默认值) | wrap | wrap-reverse
nowrap(默认值):不换行。如果单行内容过多,则溢出容器。
wrap:容器单行容不下所有项目时,换行排列。
wrap-reverse:容器单行容不下所有项目时,换行排列。换行方向为wrap时的反方向。
搜索查看设置了flex-wrap参数的代码文件。

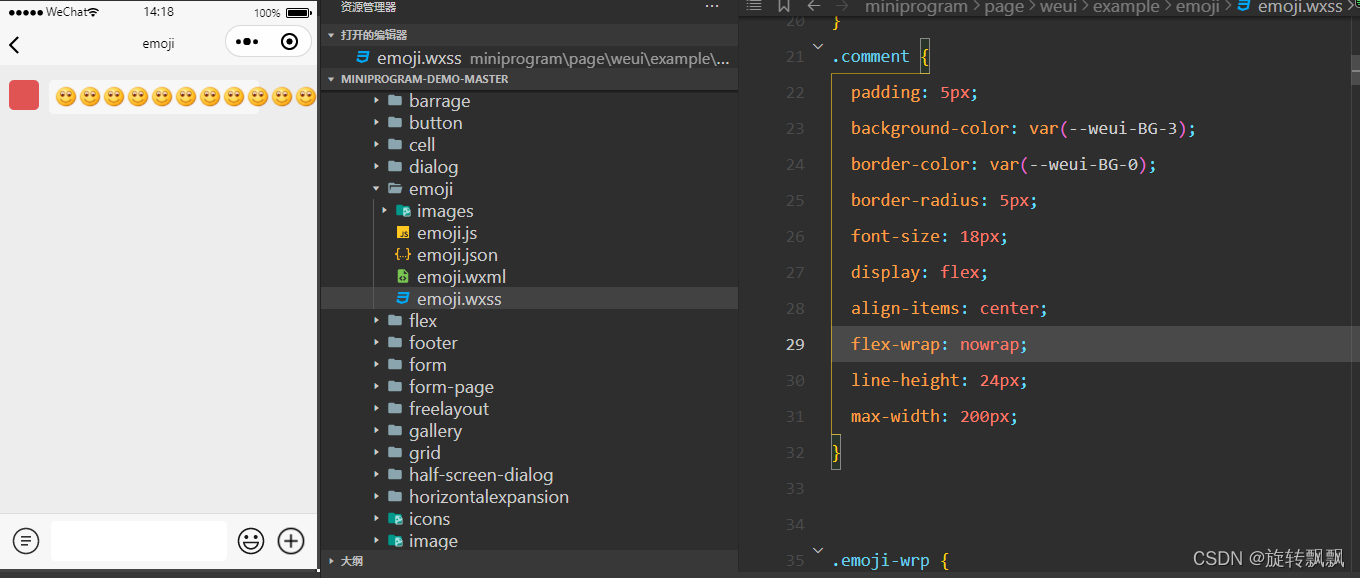
打开emoji(表情)的相应文件查看:

把flex-wrap的参数改成nowrap,然后再查看。可以看到多出的表情消失了,术语就是溢出了。

nowrap(默认值):不换行。如果单行内容过多,则溢出容器。
justify-content属性
然后看 justify-content
设置项目在主轴方向上对齐方式,以及分配项目之间及其周围多余的空间。
justify-content:flex-start(默认值) | flex-end | center |space-between |space-around | space-evenly
对于这些参数,官方文档也给出了说明。
flex-start(默认值):项目对齐主轴起点,项目间不留空隙。
center:项目在主轴上居中排列,项目间不留空隙。主轴上第一个项目离主轴起点距离等于最后一个项目离主轴终点距离。
flex-end:项目对齐主轴终点,项目间不留空隙。
space-between:项目间间距相等,第一个项目离主轴起点和最后一个项目离主轴终点距离为0。
space-around:与space-between相似。不同点为,第一个项目离主轴起点和最后一个项目离主轴终点距离为中间项目间间距的一半。
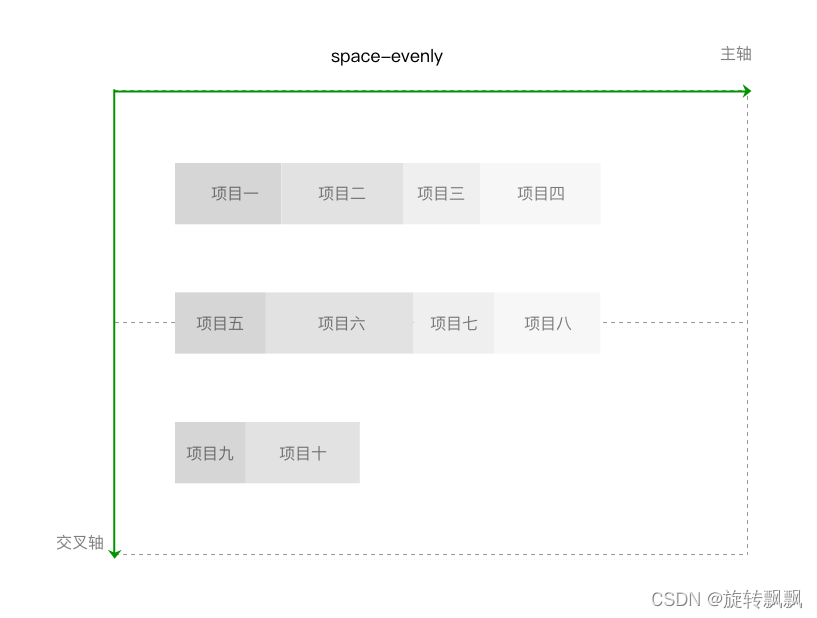
space-evenly:项目间间距、第一个项目离主轴起点和最后一个项目离主轴终点距离等于项目间间距。
官方的说明又正式又绕(you chou you chang),它的意思其实就是分布的时候项目之间有没有间距的时候往哪边靠拢(起点、终点或中间),以及有距离的时候(也就是平均分布的时候)间距怎么分,而分间距按不同规则分成三个不同的情况。之所以要这么绕,是想说通过设置了flex-direciotn不一样,能实现除了向左向右对齐之外其它方向的对齐,通过设置不同flex-direction参数就是改变了“主轴”的方向。
如下图所示,不同flex-direction的参数,是项目呈水平或垂直排布,主轴也呈水平或垂直正方向和反方向。
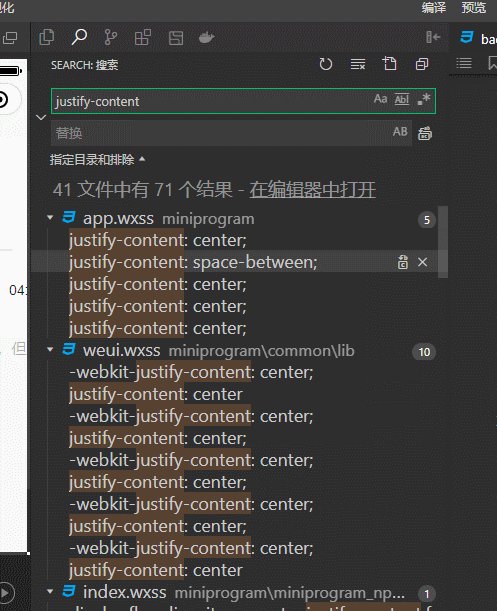
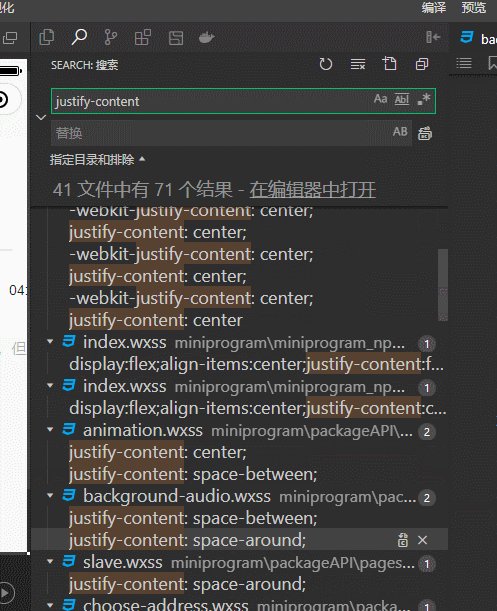
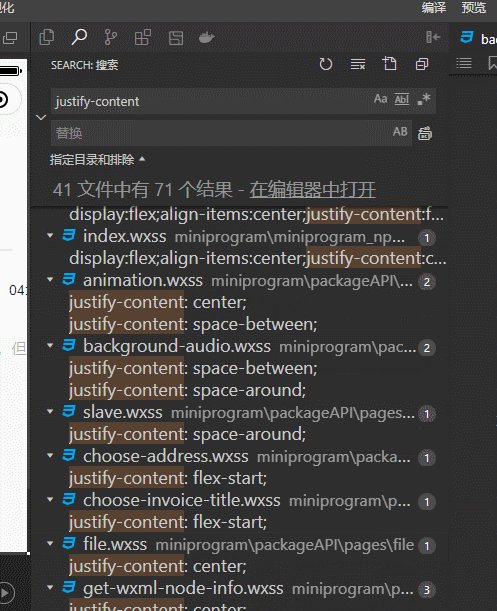
故技重施,在搜索栏里搜索justify-content

可以看到基友设置为示例代码中除了space-evenly其它的都有设置过。
我们选择包含了space-between和space-around两种样式的background-audio来查看效果。
设置flex-content为space-between的类如下:
.play-time {
font-size: 14px;
width: 350px;
padding: 10px 0;
display: flex;
justify-content: space-between;
box-sizing: border-box;
}
设置flex-content为space-between的类如下:
.page-body-buttons {
display: flex;
justify-content: space-around;
margin-top: 50px;
}
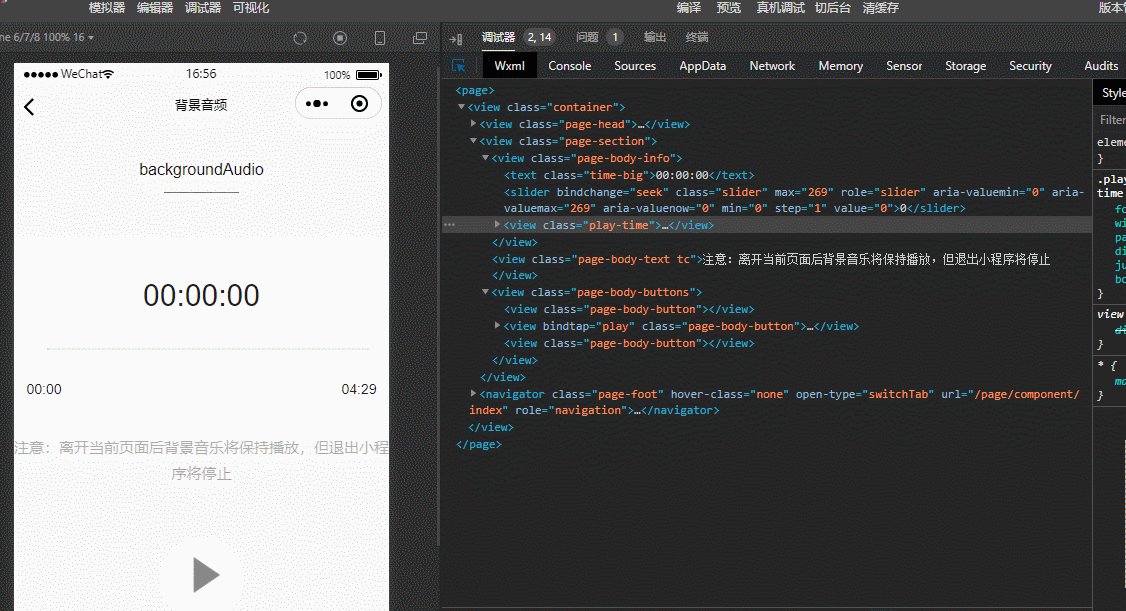
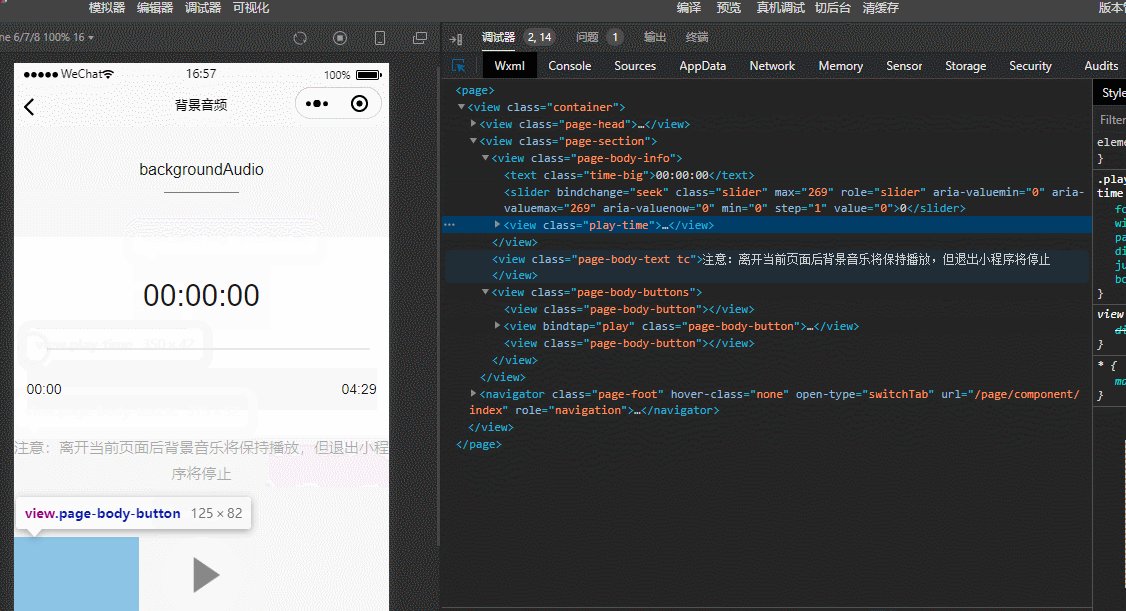
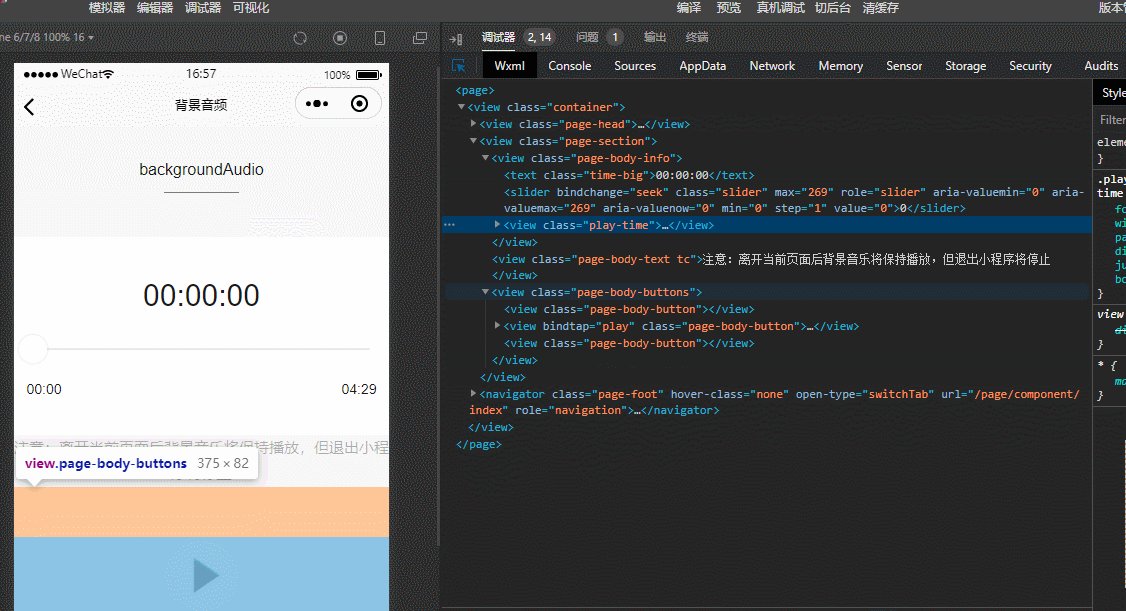
在调试器中找到这两个类对应的视觉容器:

可以看到play-time是用来排列音频的初始和结束时长的,而page-body-buttons用于放置下方表示开始播放的图标。
现在音频的初始和结束时长的位子如下:

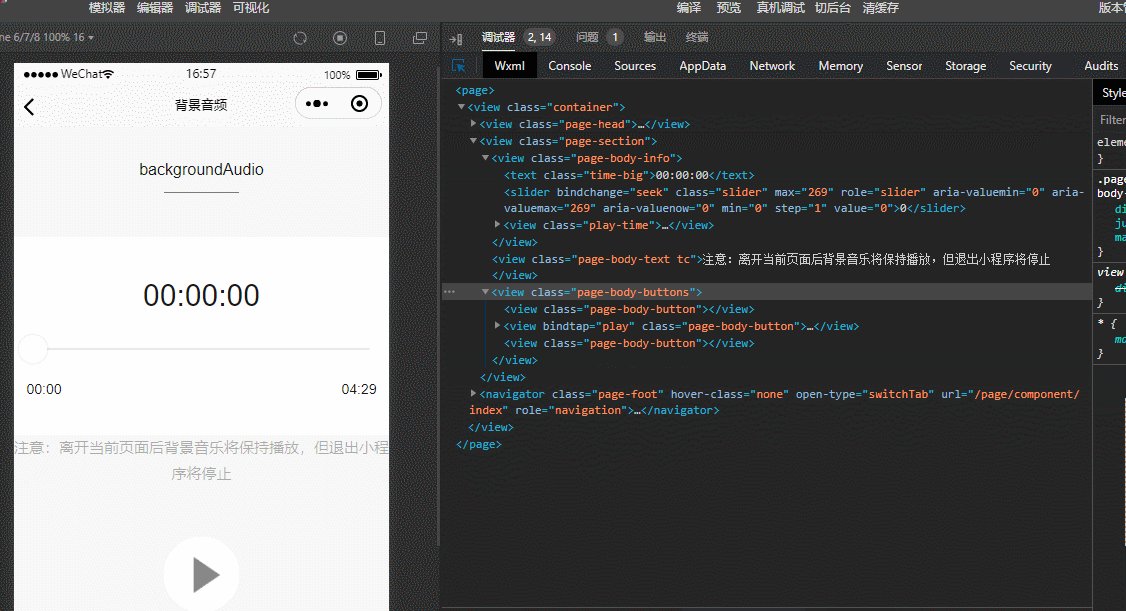
然后我们将play-time中的flex-content改为space-around,然后查看变化:
可以看到两个数字之间的宽度变窄了。
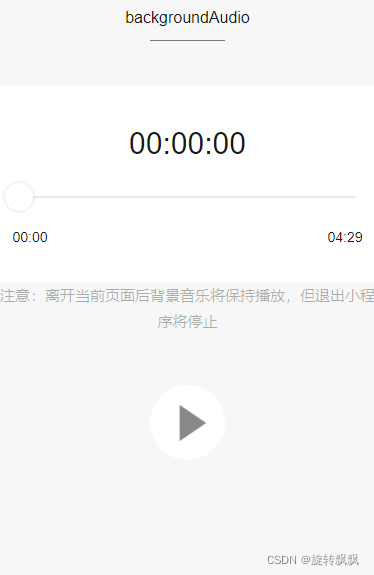
然后在将其改成space-evenly:

可以看到两个数字之间的宽度变得更窄了。
在来看官方文档这三个参数的描述:
space-between:项目间间距相等,第一个项目离主轴起点和最后一个项目离主轴终点距离为0。
space-around:与space-between相似。不同点为,第一个项目离主轴起点和最后一个项目离主轴终点距离为中间项目间间距的一半。
space-evenly:项目间间距、第一个项目离主轴起点和最后一个项目离主轴终点距离等于项目间间距。
第一个很好理解,第二个就是在分距离的时候要多分出一份,划给第一个和最后一个项目各一半,用来作为头距离和尾距离。第三个则是要多分两个,分别给第一个和最后一个项目用来作为开头的距离和离终点的距离。
一级目录align-items与align-content
再来看参数align-items
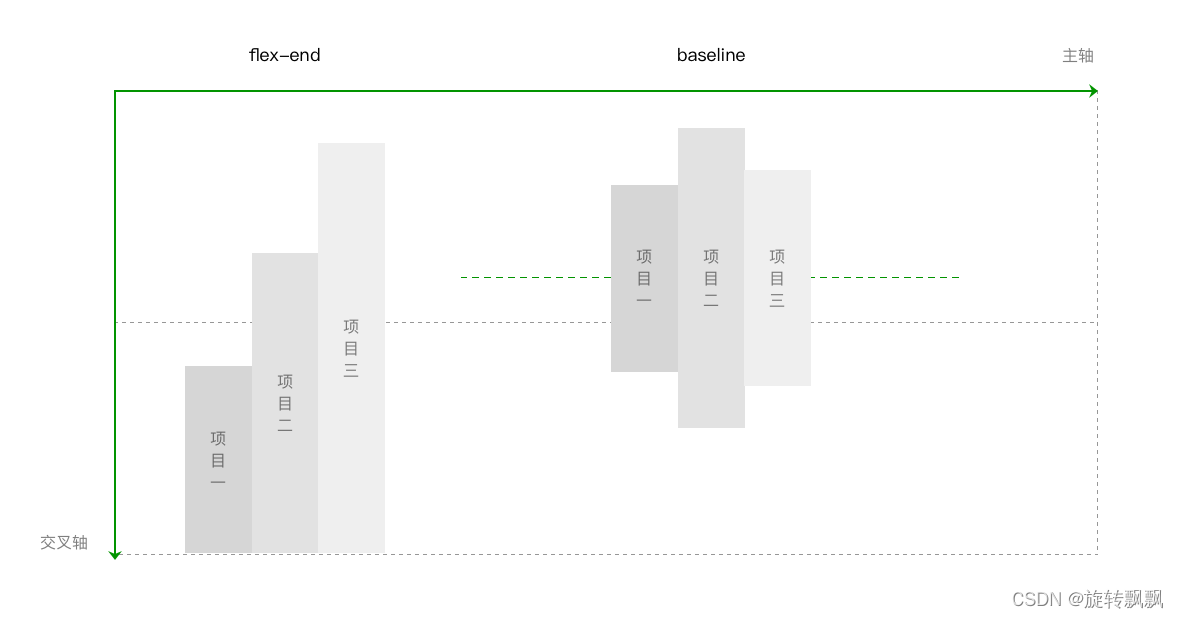
align-items 属性:设置项目在行中的对齐方式。 align-items:stretch(默认值) | flex-start | center | flex-end | baseline
stretch(默认值):项目拉伸至填满行高。
flex-start:项目顶部与行起点对齐。
center:项目在行中居中对齐。
flex-end:项目底部与行终点对齐。
baseline:项目的第一行文字的基线对齐。
比起一般的对齐,只多了一个拉伸stretch,可以按照上面的方法去调试器中查看。而如果熟练了,光看说明文档就能理解:
再看最后一个容器属性align-content
align-content属性:多行排列时,设置行在交叉轴方向上的对齐方式,以及分配行之间及其周围多余的空间。
align-content: stretch(默认值) | flex-start | center | flex-end | space-between |space-around | space-evenly
看它的参数的说明和图解
stretch(默认值):当未设置项目尺寸,将各行中的项目拉伸至填满交叉轴。当设置了项目尺寸,项目尺寸不变,项目行拉伸至填满交叉轴。
flex-start:首行在交叉轴起点开始排列,行间不留间距。
center:行在交叉轴中点排列,行间不留间距,首行离交叉轴起点和尾行离交叉轴终点距离相等。
flex-end:尾行在交叉轴终点开始排列,行间不留间距。
space-between:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点距离为0。
space-around:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点距离为行与行间间距的一半。
space-evenly:行间间距、以及首行离交叉轴起点和尾行离交叉轴终点距离相等。
可以发现除了第一个stretch拉伸之外,其它几个与justify-content参数中的值是相同的,功能也十分相似。但align-content是在交叉轴上的分布,交叉轴是指与主轴垂直的轴。即设置了flex-direction,确定了主轴之后,项目按主轴方向排列,然后按当内容超出一行时候,按交叉轴的方向排第二和第三行。因此这一参数的设置所属位置,与justify-content设置所属位置垂直。
以上是flex布局的容器参数解析,以微信小程序示例代码为例。
总结
总之,要学会在调试器中查看视觉模块(或项目)和对应代码的能力,特别是对于功能是放置在不同代码文件的前端开发来说,通过调试器能让它们具体形象地联系起来。比如这篇文章中,能在调试器中通过找到类名,把布置框架的wxml和装修功能的wxss代码联系起来。而后面,wxml又将与js文件一起共同创建与用户的互动体验。