什么是微信公众号?它的本质是什么
什么是微信公众号
微信公众平台,简称公众号。曾命名为“官号平台”、“媒体平台”、微信公众号,最终定位为“公众平台”。
微信公众号包含了:订阅号,服务号和企业号,各自的功能如下
一、服务号功能
公众平台服务号,是公众平台的一种帐号类型,旨在为用户提供服务。
1、1个月(自然月)内仅可以发送4条群发消息。
2、发给订阅用户(粉丝)的消息,会显示在对方的聊天列表中,相对应微信的首页。
3、服务号会在订阅用户(粉丝)的通讯录中。通讯录中有一个公众号的文件夹,点开可以查看所有服务号。
4、服务号可申请自定义菜单。
二、订阅号功能
公众平台订阅号,是公众平台的一种帐号类型,旨在为用户提供信息。
1、每天(24小时内)可以发送1条群发消息。
2、发给订阅用户(粉丝)的消息,将会显示在对方的“订阅号”文件夹中。点击两次才可以打开。
3、在订阅用户(粉丝)的通讯录中,订阅号将被放入订阅号文件夹中。
三、企业号功能
公众平台企业号,是公众平台的一种帐号类型,旨在帮助企业、政府机关、学校、医院等事业单位和非政府组织建立与员工、上下游合作伙伴及内部IT系统间的连接,并能有效地简化管理流程、提高信息的沟通和协同效率、提升对一线员工的服务及管理能力。
需要申请什么样的公众号?
根据业务需求来申请 公众号分为订阅号 和服务号 订阅号没有登录权限 服务号有授权登录
它的本质是什么
微信公众的本质其实就是 H5 开发过程中就当作H5来开发 微信公众号里面菜单是,在公众号后台进行配置的,菜单的链接就是 我们开发的内容
开始准备
搭建vue 开发环境 (这里不废话)
使用 HBuilder X 初始化 uniapp 项目 选择合适自己项目的 UI框架,还原布局时会很有很
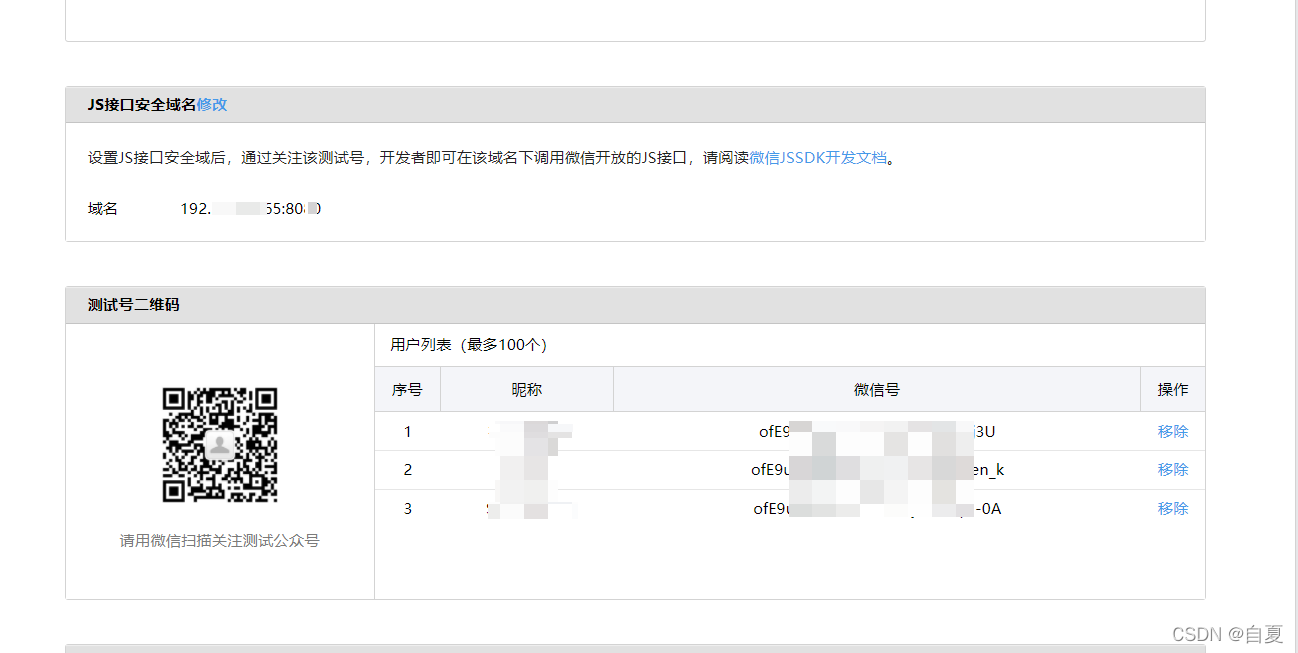
申请测试公众号 申请地址 微信测试公众号申请地址

申请测试微信公众号说明
在使用一些特殊权限时需要使用 申请的 appId 如以下都会使用到申请的appid:
- 微信授权登录
- 微信分享好友朋友圈
- 获取当前位置
- 使用地图导航
- 微信支付
appID 在微信授权登录的使用会用,在用到微信相关功能会用 如分享
appsecret 用于后端服务使用 使用用途在于生成签名 签名后内容用于 微信JSSDK配置(前端无需关注这 appsecret)
页面内容开发
跟开发H5页面一摸一样 如要同时兼容小程序需要使用条件判断
编译为小程序代码时需要注意一下
-
H5代码必须使用条件包裹,否则编译到小程序会出错,
-
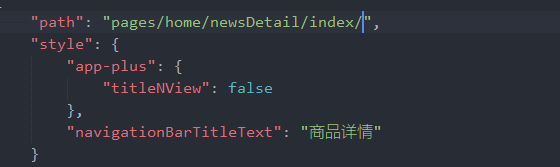
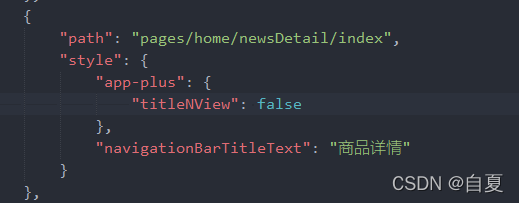
在 pages.json 中 path 必须是指定对应页面
错误

正确

-
所有图片建议使用CDN 方式应用 因为小程序中有包的大小限制
微信小程序分包说明
微信 6.6.0 版本开始支持分包加载
对于老版本的客户端,编译后台会将所有的分包打包成一个整包,老版本的客户端依然按照整包的方式进行加载
目前小程序分包大小的限制
- 单个分包/主包大小不能超过 2M
- 整个小程序所有分包大小不超过 4M
微信授权登录
授权登录只有微信服务号才有此功能
注意需要关注公众号后才能进行授权登录

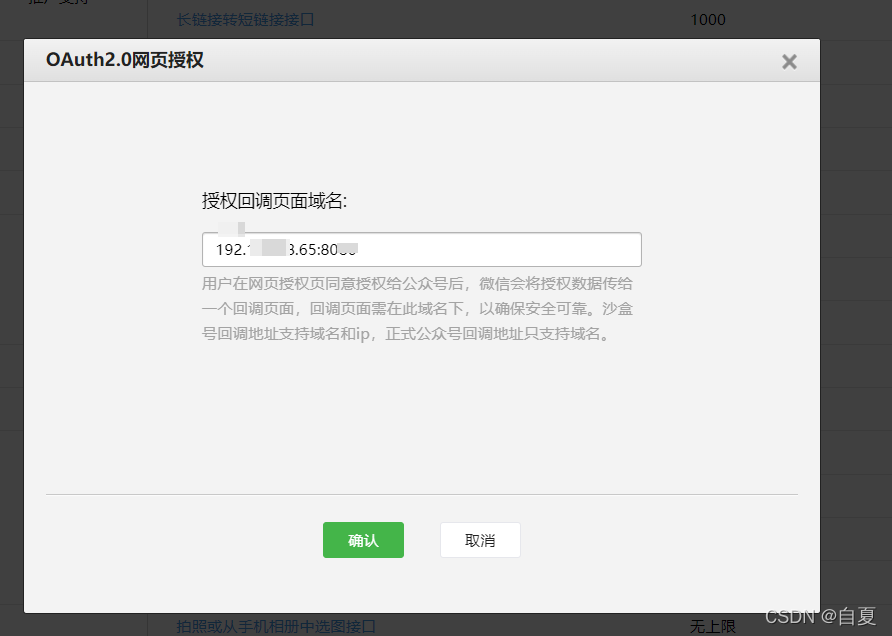
微信授权登录,原理重定向到微信去授权用户信息,在重定向的时候需要传递微信授权重定向回来的链接,注意该链接只能是域名和端口,或者是IP和端口,重定向回来IP或端口需要在公众号上面配置


根据自己业务来在合适的地方进行授权登录 (一般是一进入的时候)
授权登录前端所需要做的
重定向到微信去用户授权(用户授权完成后微信会回调我们的地址,当然这个地址是需要配置得,上面已经说过),微信重定向回来后在URL地址栏上面有一个code 参数和另外一个参数,我们只需要这个code,去微信那边换取 换取access_token 回来,在通过access_token 获取当前用户信息
微信授权登录,我这里只去拿了当前授权后返回回来得code,其他的是后端去实现
*注意 code 只能用一次 如果一个code用了二次就会出现
{“errcode”:40163,“errmsg”:“code been used, rid: 61eab4fe-55ee5172-05ca2a6f”}
await xxx 是封装的请求
获取code
// App.vue
<script>
export default {
onLaunch: function() {
localStorage.setItem('wxIosUrl',,window.location.href)
},
onShow: function() {
// 当前有没有用户信息 如果没有就去授权登录
[null, undefined, '', ' '].includes(getStorage('WxUserInfo')) && this.checkWeChatCode()
},
onHide: function() {
},
methods: {
/**
* 获取当前URL参数
* @param {Object} name
*/
getUrlCode(name) {
return Object.fromEntries(window.location.search.slice(1).split('&').map((item) => item.split('=')))[name]
},
//检查浏览器地址栏中微信接口返回的code
checkWeChatCode() {
if (this.$isWxH5) {
const code = this.getUrlCode('code')
if (code) {
this.getOpenidAndUserinfo(code)
}
}
},
// 用code 走后端换用户信息
async getOpenidAndUserinfo(code) {
const wxuserInfo = await getwxUserInfo({code}) || {};
// 存储当前用户信息
setStorage('WxUserInfo', wxuserInfo);
},
// 微信授权登录
getWeChatCode() {
// 判断当前是否是微信内置浏览器
const isWXh5 = String(navigator.userAgent.toLowerCase().match(/MicroMessenger/i)) === "micromessenger"
if (isWXh5) {
const {origin,pathname} = window.location;
const u = origin + pathname;
let local = encodeURIComponent(u || origin); //获取当前页面地址作为回调地址
// 通过微信官方接口获取code之后,会重新刷新设置的回调地址【redirect_uri】
window.location.href =`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${process.uniEnv.appid}&redirect_uri=${local}&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect`
}
}
},
}
</script>
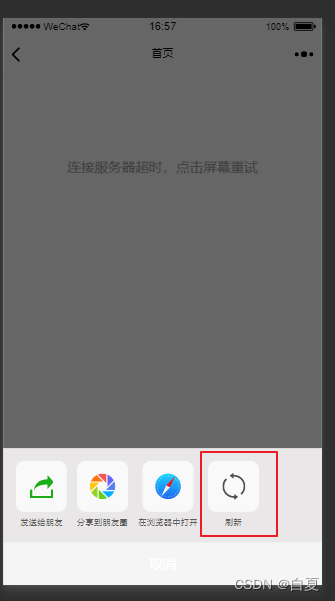
当前页面(用户自己刷新)微信自带按钮刷新问题,导出请求异常的解决思路

当用户点击刷新按钮,其实是刷新整个页面,相当于 F5 刷新,使用 vue 和uniapp 会存在,存储数据丢失问题(vuex 或者是Vue.prototype.xxx 上面数据丢失)
当然也可以屏蔽刷新按钮,需要用微信JSSDK
解决思路
- 用户登录后,存储当前用户信息
- 当打开应用的时候,就看当前有没有用户信息 (需要在 onLaunch 钩子函数,判断,因为它是最开始执行,并且只执行一次的钩子函数,在授权登录之前执行)
- 如果有用户信息 就拿(存储或者微信授权返回的参数)到用户信息在去重新登录一次
*注意一个申请的appid 获取用户的openid是唯一的不会改变得,也可以用过这个openid 去判断 - 如果没有用户信息,那就是才进入应用,或者第一次使用,
使用微信相关服务需要使用微信JSSDK
在使用以以上部分功能 如 分享,或获取当前微信都需要使用微信JSSDK 微信JSSDK1.6.0
uniapp 使用微信JSSDK 有二种方式
第一种 npm 下载
npm i weixin-js-sdk
第二种直接使用JS包
在对应页面直接
import wx from 'jweixin-1.6.0.js'
或者
const wx = require('jweixin-1.6.0.js')
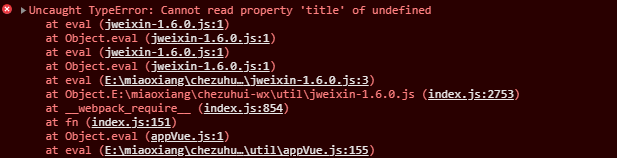
使用 from 或者 require 引用会报错

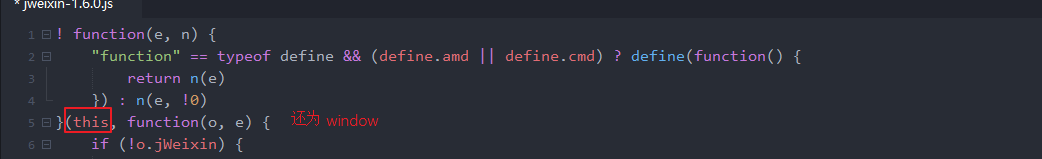
解决微信JSSDK引用出错
出错原因,使用 from 或者 require 当前引用的文件默认为严格模式,this 只想为null 所有会导致后面使用使用出问题

在工具上初始化不成功问题
在微信开发工具也能够初始化SDK成功 (如果初始化不成功就让后端检测返回的SDK初始化配置信息,一般初始化不成功 报invalid signature的错误 都是SDK初始化后端返回的配置信息问题)
微信官方有提供对应的Demo 包含 PHP Java Node.js
[扫码体验微信提供相关SDK功能]

以微信分享为例
初始化配置失败分享出去的

初始化成功分享出去的

安卓调用微信sdk正常,ios报invalid signature的错误
安卓SDK初始化配置错误
存在原因:在 H5 中调用JSSDK相关方法 微信内部会匹配当前页面调用SDK页面路径 是否跟初始化配置得路径一样,不一样就会出现 invalid signature 的错误
解决办法:传入后端URL参数必须 是当前连接整个地址 必须使用这个 window.location.href 否是会出现SDK 初始化配置错误
IOS初始化配置错误
安卓初始化成功。但是IOS初始化配置错误原因:
跟上安卓使用SDK相关功能一样,微信内部回去验证当前SDK初始化配置信息和调用SDK相关方法去验证当前URL地址是否跟配置信息一样,不一样就SDK初始化配置错误
vue和uni-app 解决方案
vue 里面 解决办法
//main.js
router.beforeEach((to, from, next) => { // beforeEach是router的钩子函数,在进入路由前执行
/* vue-router用的history模式,在微信签名验证的时候iOS验证URL第一次进来的URL */
if (isIOS()) {
if (from.path === '/') {
localStorage.setItem('wxIosUrl',location.href.split('#')[0])
}
}
if (to.meta.title) { // 判断是否有标题
document.title = to.meta.title
}
next()// 执行进入路由,如果不写就不会进入目标页
})
uni-app 解决方案
在 uni-app 中 onLaunch 是最开始触发得,全局也只触发一次
// App.vue
<script>
export default {
onLaunch: function() {
localStorage.setItem('wxIosUrl',,window.location.href)
},
onShow: function() {
},
onHide: function() {
},
methods: {
},
}
</script>
微信公众号使用地图导航问题
在H5 中或者webApp 中使用导航 可以直接一个链接,和经纬度就可以唤醒第三方应用进行导航
window.location.href="androidamap://viewMap?sourceApplication=appname&poiname=abc&lat=36.2&lon=116.1&dev=0";
window.open('androidamap://viewMap?sourceApplication=appname&poiname=abc&lat=36.2&lon=116.1&dev=0')
在公众号里面不能使用以上方法
使用微信内置地图查看位置接口
同样也要使用微信JSSDK
wx.openLocation({
latitude: 0, // 纬度,浮点数,范围为90 ~ -90
longitude: 0, // 经度,浮点数,范围为180 ~ -180。
name: '', // 位置名
address: '', // 地址详情说明
scale: 1, // 地图缩放级别,整型值,范围从1~28。默认为最大
infoUrl: '' // 在查看位置界面底部显示的超链接,可点击跳转
});
微信JSSDK封装使用
import wxshare from '@/util/jweixin-1.6.0.js'
// 获取当前微信配置信息
const getWXconfig = (type = '', data = {}) => {
// 判断当前系统是否是IOS
const isIOS = /(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent),
wxIosUrl = isIOS ? getStorage('wxIosUrl') : window.location.href;
// 自定义http 请求 获取当前URL地址去初始化
const wxConfig = await getWeJsTicket({
url: wxIosUrl
})
WXJSBridge(wxConfig, type, data)
}
/**
* 使用WXJSSDK 先关功能
* @param {*} data 后端返回SDK初始化配置信息
* @param {*} type 策略模式需要得类型 来调用对应得方法
* @param {*} obj 对应函数所需要的参数
*/
function WXJSBridge (data, type, obj) {
const fg = {
debug: false, //是否打开调试
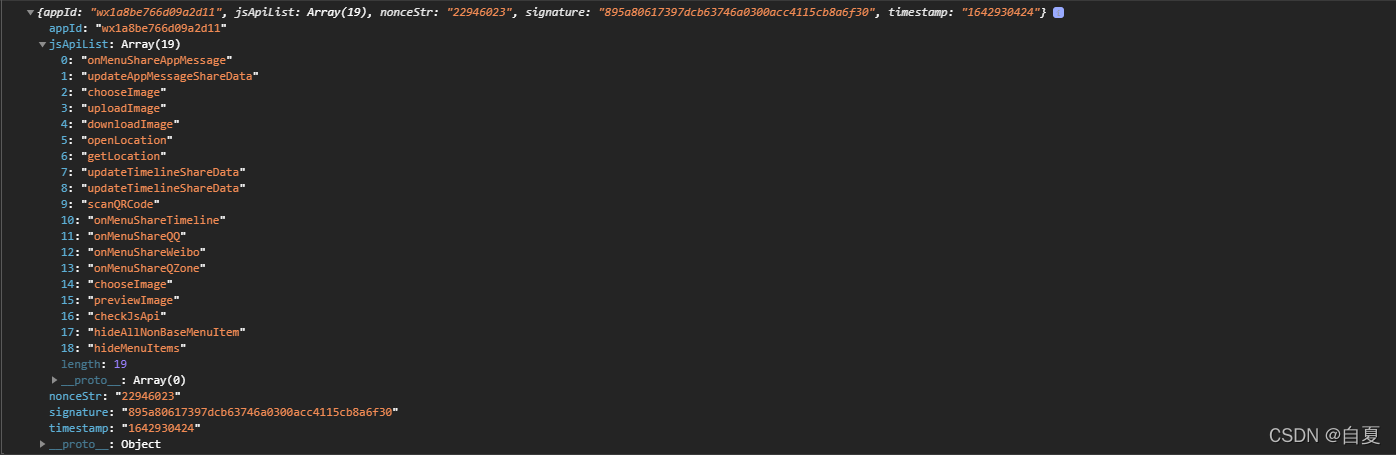
appId: data.appId, // 公众号的唯一标识
timestamp: parseInt(data.timestamp), // 生成签名的时间戳
nonceStr: data.nonceStr, // ,生成签名的随机串
signature: data.signature, // 签名
},
// 所需要得权限
jsApiList = ['onMenuShareAppMessage', 'updateAppMessageShareData', 'chooseImage', 'uploadImage',
'downloadImage', 'openLocation', 'getLocation', 'updateTimelineShareData', 'updateTimelineShareData',
'scanQRCode', 'onMenuShareTimeline', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone', 'chooseImage',
'previewImage', 'checkJsApi', 'hideAllNonBaseMenuItem', 'hideMenuItems',
]
// SDK 初始化配置
wxshare.config({ ...fg, jsApiList });
// 初始化配置失败
wxshare.error((res) => {
console.error(res, 'jsSDK初始化错误');
});
// 初始化配置成功会执行
wxshare.ready(() => {
// 批量隐藏功能按钮接口
wxshare.hideMenuItems({
menuList: [
"menuItem:copyUrl", "menuItem:editTag",
"menuItem:delete", "menuItem:originPage",
"menuItem:readMode", "menuItem:openWithQQBrowser",
"menuItem:openWithSafari", "menuItem:share:email",
"menuItem:share:brand", "menuItem:share:qq",
"menuItem:share:QZone", "menuItem:refresh",
"menuItem:setFont"
] // 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮
})
// 使用策略设计模式
const strategy = {
'OPENMAP': () => { // 使用微信内置地图查看位置接口
wxshare.openLocation({
latitude: obj.latitude || 29.560693, // 纬度,浮点数,范围为90 ~ -90
longitude: obj.longitude || 106.565501, // 经度,浮点数,范围为180 ~ -180。
name: obj.name || '位置名', // 位置名
address: obj.address || '地址详情说明', // 地址详情说明
scale: 15, // 地图缩放级别,整型值,范围从1~28。默认为最大
infoUrl: obj.infoUrl || 'https://pica.zhimg.com/v2-97b76ddf169bfe4145e63c1c9d27c22b_250x0.jpg?source=172ae18b' // 在查看位置界面底部显示的超链接,可点击跳转
});
},
"Location": () => {
wxshare.getLocation({
type: 'wgs84',
success (res) {
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
console.log(res);
},
fail (e) {
console.error(e);
}
})
},
"SHARE": () => {
const { origin, search } = window.location;
let obj = {
title: '新人注册享福利', // 分享标题
desc: ' 新人注册享福利,保养送机油', // 分享描述
link: `${origin}?mid=${getStorage('userToken')?.memberId}`, // 当前页面链接
imgUrl: 'http://server3.miaoshare.com/static/img/sharebg.40b1c2fd.png', // 分享图标
success: function (e) { //分享成功回调
console.log(e, '分享成功');
},
cancel: function (e) { //取消分享回调
console.error(e, '分享错误');
}
}
// 分享朋友
if (wxshare.updateAppMessageShareData)
{
wxshare.updateAppMessageShareData(obj)
} else
{
wxshare.onMenuShareAppMessage(obj)
}
//分享到朋友圈
if (wxshare.updateTimelineShareData)
{
wxshare.updateTimelineShareData(obj)
} else
{
wxshare.onMenuShareTimeline(obj)
}
}
}
// 调用对应方法
strategy[type]();
})
}
使用微信JSSDK 明明配置了权限 却不是能使用改权限 或者SDK初始化错误

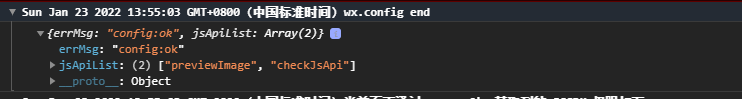
能够显示在 jsApiList 列表得是不需要使用SDK初始化的
存在此问题一定是后端返回初始化配置问题
让后端检查初始化SDK返回配置信息
让后端检查初始化SDK返回配置信息
让后端检查初始化SDK返回配置信息


本地开发时使用正式的appId 进行授权登录调试问题
正式环境appid 配置的肯定都是域名,并且都是使用得80 端口
我们本地开发时也要使用域名 那如何解决此问题呢?
第一种方法,使用Nginx 代理一个域名,这个方法稍微要懂点Nginx (把一个固定的路径去映射为域名)
第二种方法比较简单
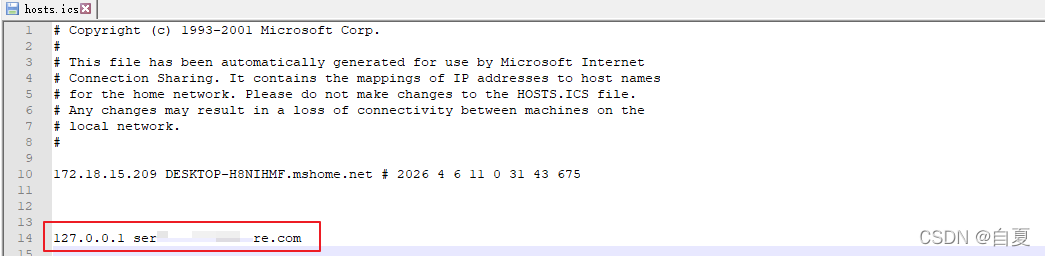
修改本机 host
路基 ** C:\Windows\System32\drivers\etc**

使用记事本或者其他打开 在最后一行 添加
127.0.0.1 se****.com

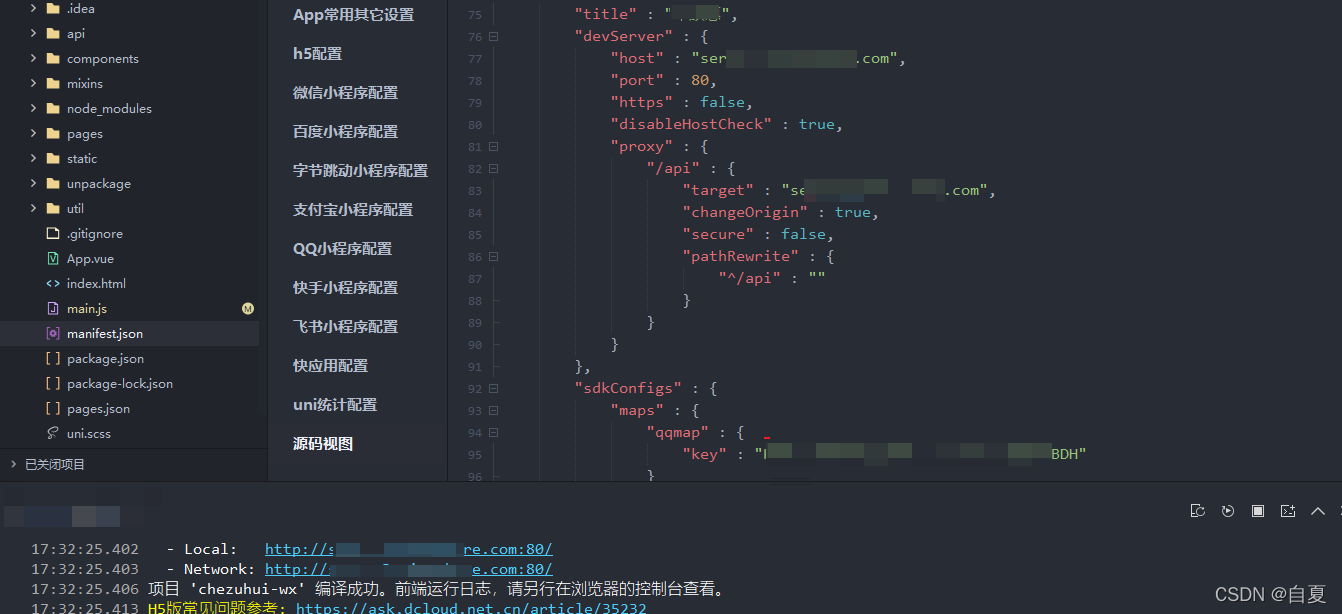
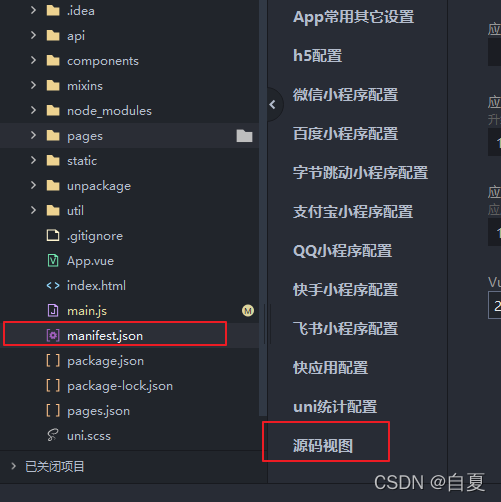
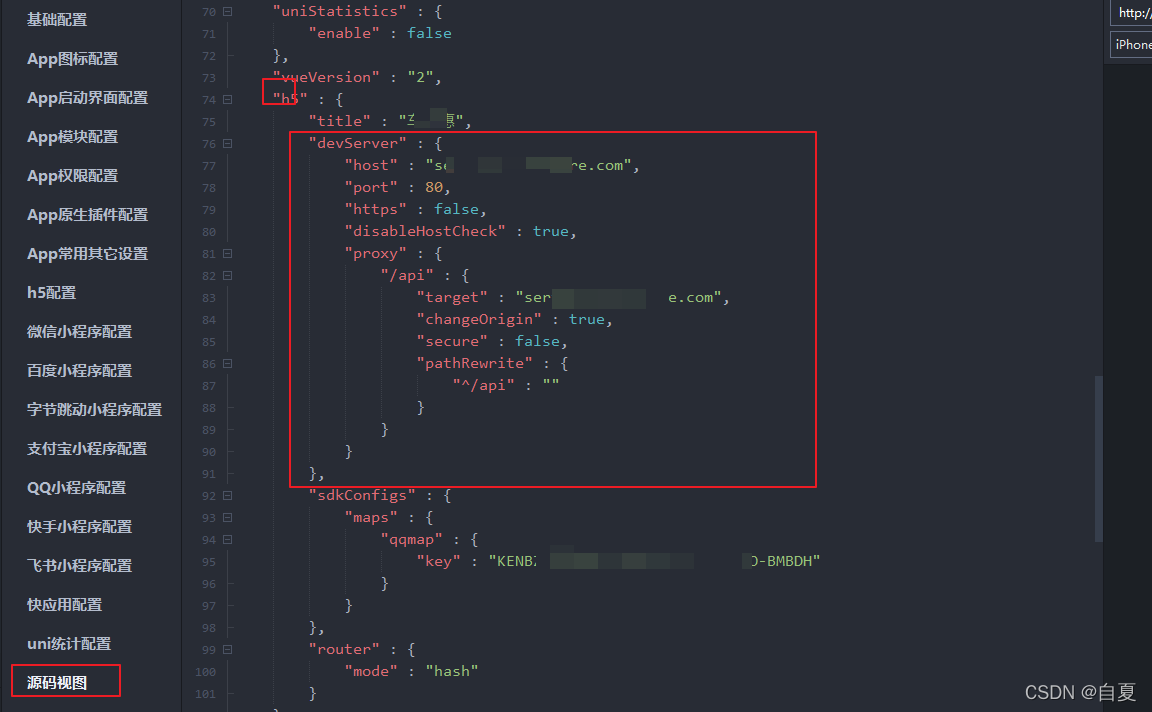
修改uniapp manifest.json 配置文件


保存并重新服务