2.1 Compose 函数
Jetpack Compose 是围绕 Compose 函数构建的,在开发时只需描述应用界面的样式布局和数据依赖关系,而不必关注界面的构建过程。给一个函数添加 @Composable 注解即创建了一个 Compose 函数。注意,Compose 函数只能在其他 Compose 函数的范围内调用。 下面我们将上面示例中的 Text 移动到自定义的 C ompose 函数中。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HelloCompose()
}
}
@Composable
fun HelloCompose() {
Text(“Hello Compose!”)
}
}
2.3 设置点击监听
除了使用 Text 函数,还有其它的基础函数供我们使用,比如 Button、Image 等。那么如何给 UI 控件设置点击监听呢?在 Compose 框架中提供了两种方式:
-
对于类似
Button函数的这种,提供了onClick函数式接口供外部设置点击监听; -
对于类似
Text函数这种,没有提供显式接口设置的,通过Modifier类设置点击监听;
Button 函数设置点击事件
@Composable
fun TextButton() {
Button(
onClick = {
Log.d(“Andoter”, this.javaClass.name)
Toast.makeText(this@MainActivity, “Button 点击”, Toast.LENGTH_SHORT).show()
}
) {
Text(text = “Hello Compose!”, color = Color.Red)
}
}
通过设置 onClick 函数即可实现点击实现,注意 Button 函数本身没有设置文本内容,需要通过 Text 函数设置显示文本内容。
Text 函数设置点击事件
@Composable
fun ClickedText() {
val modifier = Modifier.clickable(onClick = {
Log.d(“Andoter”, this.javaClass.name)
Toast.makeText(this@MainActivity, “Button 点击”, Toast.LENGTH_SHORT).show()
})
Text(text = “Hello Compose!”,modifier = modifier.padding(10.dp))
}
通过 Modifier.clickable 的方式实现设置点击事件。Modifier 类不仅能够设置点击事件,还能够设置控件的布局属性。
-
clickable():设置点击监听 -
padding():在元素周围留出空间 -
fillMaxWidth():使可组合项填充其父项给它的最大宽度 -
preferredSize():指定元素的首选宽度和高度
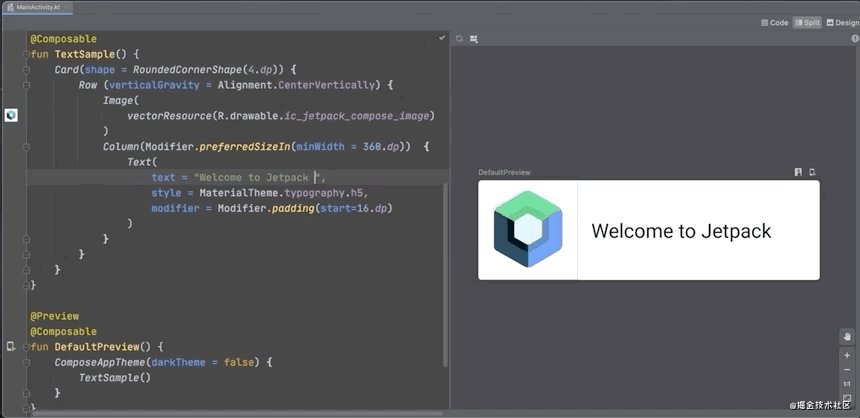
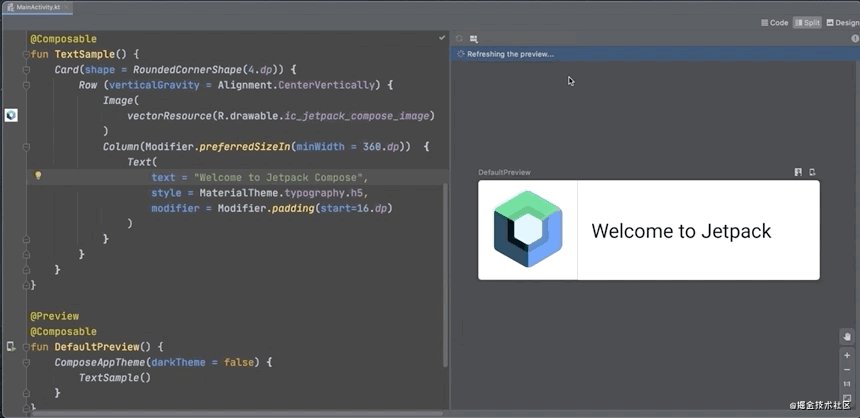
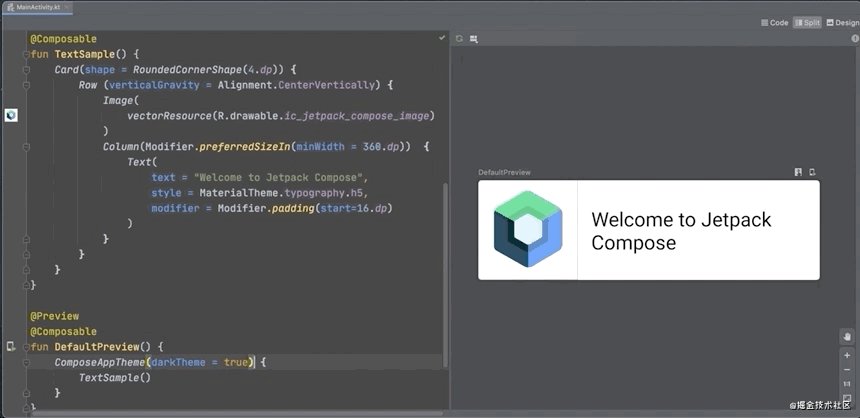
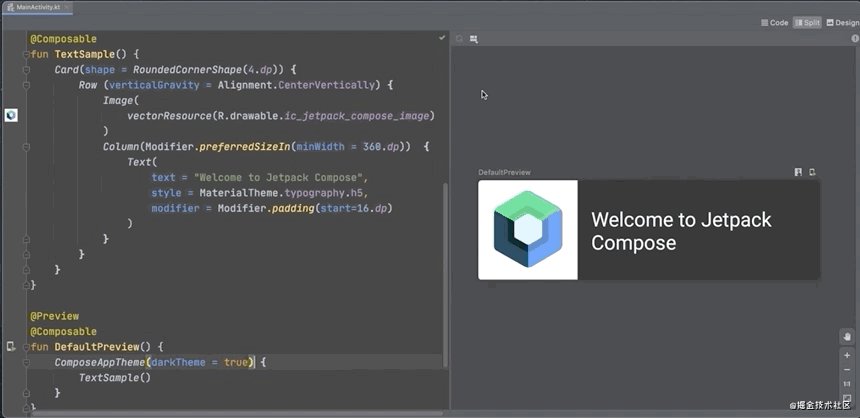
2.4 预览
在 Compose 框架中为 Compose 函数提供预览能力,通过给 Compose 函数添加 @Preview 注解即可进行预览。在实际的开发中,预览函数不要发布到线上,所以最佳做法是单独创建不会被应用调用的预览函数用于查看实际效果,专门的预览函数可以提高性能,并且有利于以后更轻松地设置多个预览。 
3. 布局
======
在 Jetpack Compose 中一切的元素都是围绕 Compose 函数展开,所以布局也是通过对应的内置 Compose 函数实现。
3.1 Column 和 Row
二者的特点:
-
Column:使元素按照竖直方向排列; -
Row:使元素按照水平方向排列; -
Stack:将一个元素放在另一个元素上。
这里我们以 Column 函数作为示例。
@Preview
@Composable
fun MultiText() {
Text(text = “Hello Compose!”)
Text(“Ant 学习 Compose!”)
}
@Preview
@Composable
fun ColumnText() {
Column {
Text(text = “Hello Compose!”)
Text(“Ant 学习 Compose!”)
}
}
通过 Column 可将组件按照竖直方向排列,预览效果对比:

3.2 ScrollableRow 和 ScrollableColumn
使用 ScrollableRow 或 ScrollableColumn 可使 Row 或 Column 内的元素滚动。
@Composable
fun ProductList() {
ScrollableColumn(Modifier.fillMaxSize()) {
listOf(“Ant”, “Andoter”, “小伟”).forEach { value ->
ProductDetailView(value)
}
}
}
@Composable
fun ProductDetailView(text: String) {
val image = imageResource(id = R.drawable.header)
Column(modifier = Modifier.padding(16.dp)) {
val imageModifier = Modifier
.preferredHeight(180.dp)
.clip(shape = RoundedCornerShape(5.dp))
.fillMaxWidth()
.clickable(onClick = {
Log.d(“Ant”, “click”);
})
Image(image, modifier = imageModifier, contentScale = ContentScale.Crop)
Spacer(modifier = Modifier.preferredHeight(16.dp))
Text(“Hello Compose!”)
}
}

4. Compose 界面结构
==================