一、前言
当我们的app开发即将进入尾声阶段,将投放给用户使用前必须要做的一件事就是测试,如果app规模比较小,开发者会进行一小部分的测试,然后就正式发布,当app规模比较大时就需要专门的测试人员进行编写代码做好发布前的测试,一般需要采集app运行的生命周期中各种数据,像绘制速度,内存使用情况等,对于中小型企业这部分的代码还是有一点的工作量,考虑到这些,Dokit便应运而生,专门解决这些痛点,利用Dokit我们可以快速接入这些测试相关的工具,并且Dokit也允许在此之上进行一些自定义的工具的开发。
二、项目部署
真正的接入的代码就三行,感谢Dokit的开发者,使得接入测试工具的难度大大降低,接下来简单介绍一下项目的部署
在app的build.gradle下面加入以下依赖即可引入DoKit项目
debugImplementation "io.github.didi.dokit:dokitx:3.5.0"
同时还要在android同级加入一个闭包进行通用的设置
dokitExt {
comm {
gpsSwitch true
networkSwitch true
bigImgSwitch true
webViewSwitch true
}
slowMethod {
stackMethod {
thresholdTime 10
}
normalMethod {
thresholdTime 500
}
}
}
最后不要忘记应用插件哦
plugins {
...
id 'com.didi.dokit'
...
}
在项目的build.gradle依赖中加入
classpath 'io.github.didi.dokit:dokitx-plugin:3.5.0'
最后一步在gradle.properties设置gradle相关选项
DOKIT_PLUGIN_SWITCH=true
DOKIT_THIRD_LIB_SWITCH=true
DOKIT_LOG_SWITCH=true
DOKIT_WEBVIEW_CLASS_NAME=com/didichuxing/doraemonkit/widget/webview/MyWebView
DOKIT_METHOD_SWITCH=true
DOKIT_METHOD_STACK_LEVEL=4
DOKIT_METHOD_STRATEGY=0
最后gradle编译一下,部署就完成了
三、测试效果
这里的采用的测试环境时Android Studio + android 10 系统进行测试的,下面只需在主activity中添加下列代码即可完成测试工具的集成
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
...
DoKit.Builder(this.application)
.productId("在DoKit平台的id")
.build()
...
}
}
真的只有三行,如果要添加自定义组件那多几行
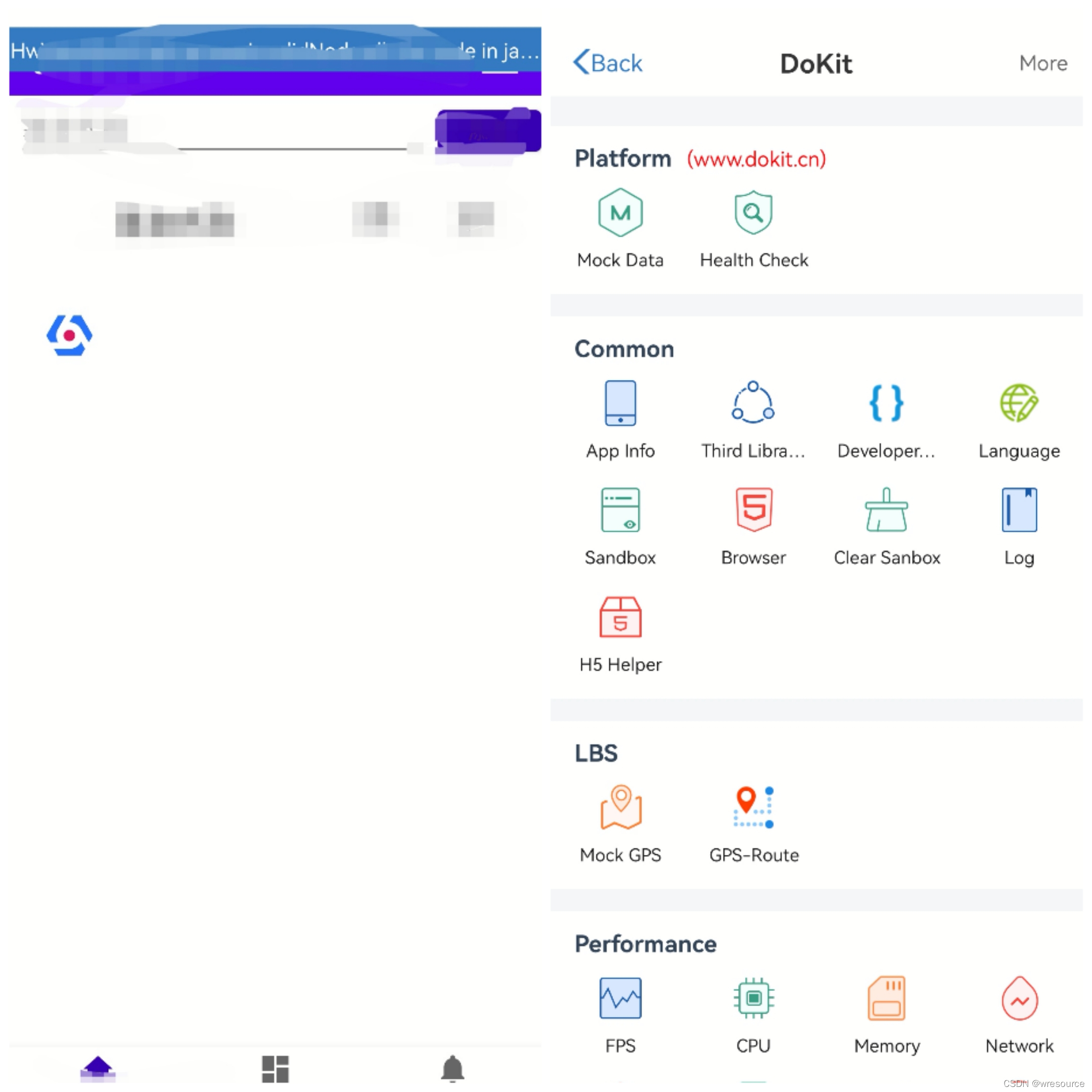
获得相关的测试数据需要到DoKit平台注册一个账号获取相关的id,以便开发者分析app各个界面的运行情况,以下两张截图便是使用DoKit项目下的效果和具体界面,测试工具是以悬浮窗的形式出现在测试app上的

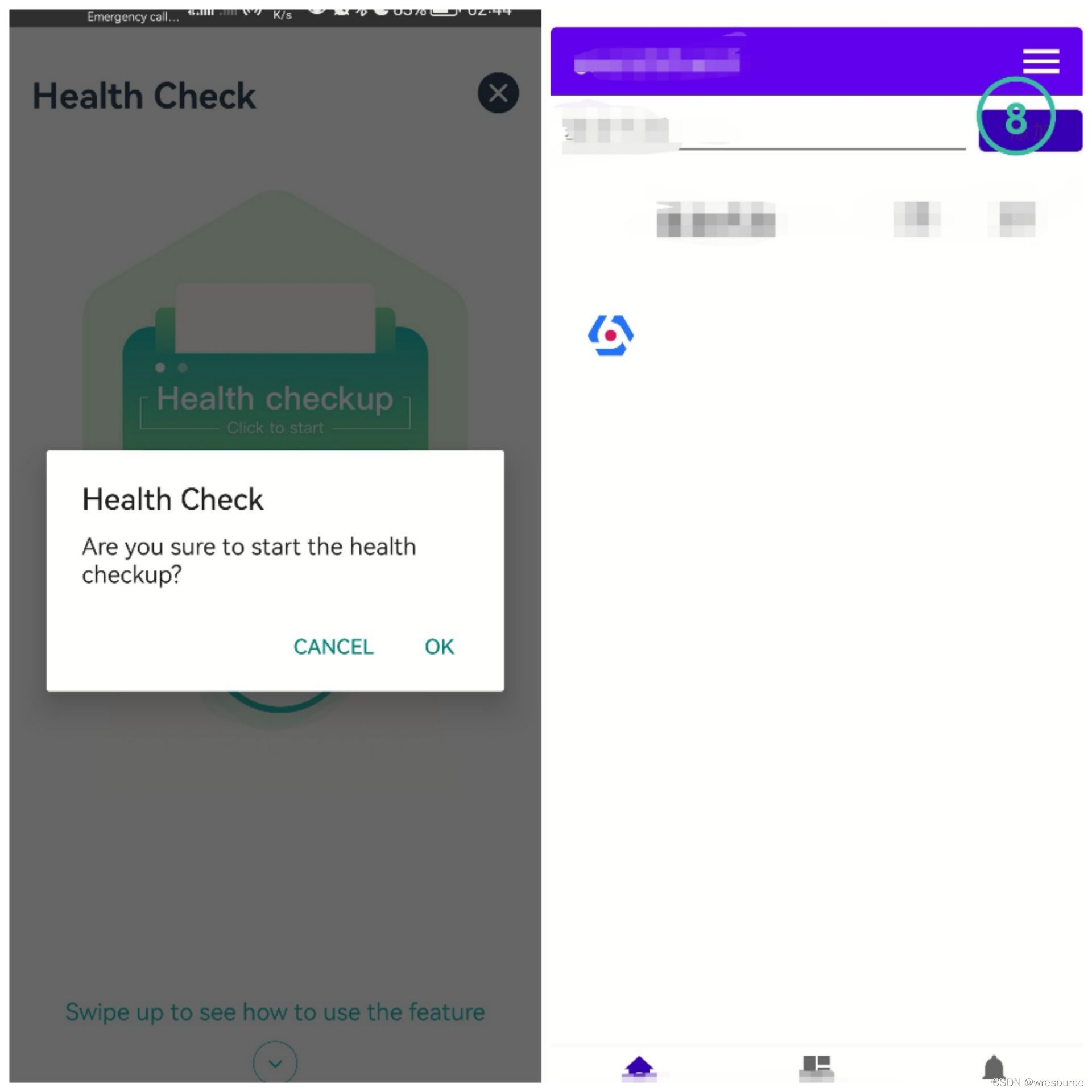
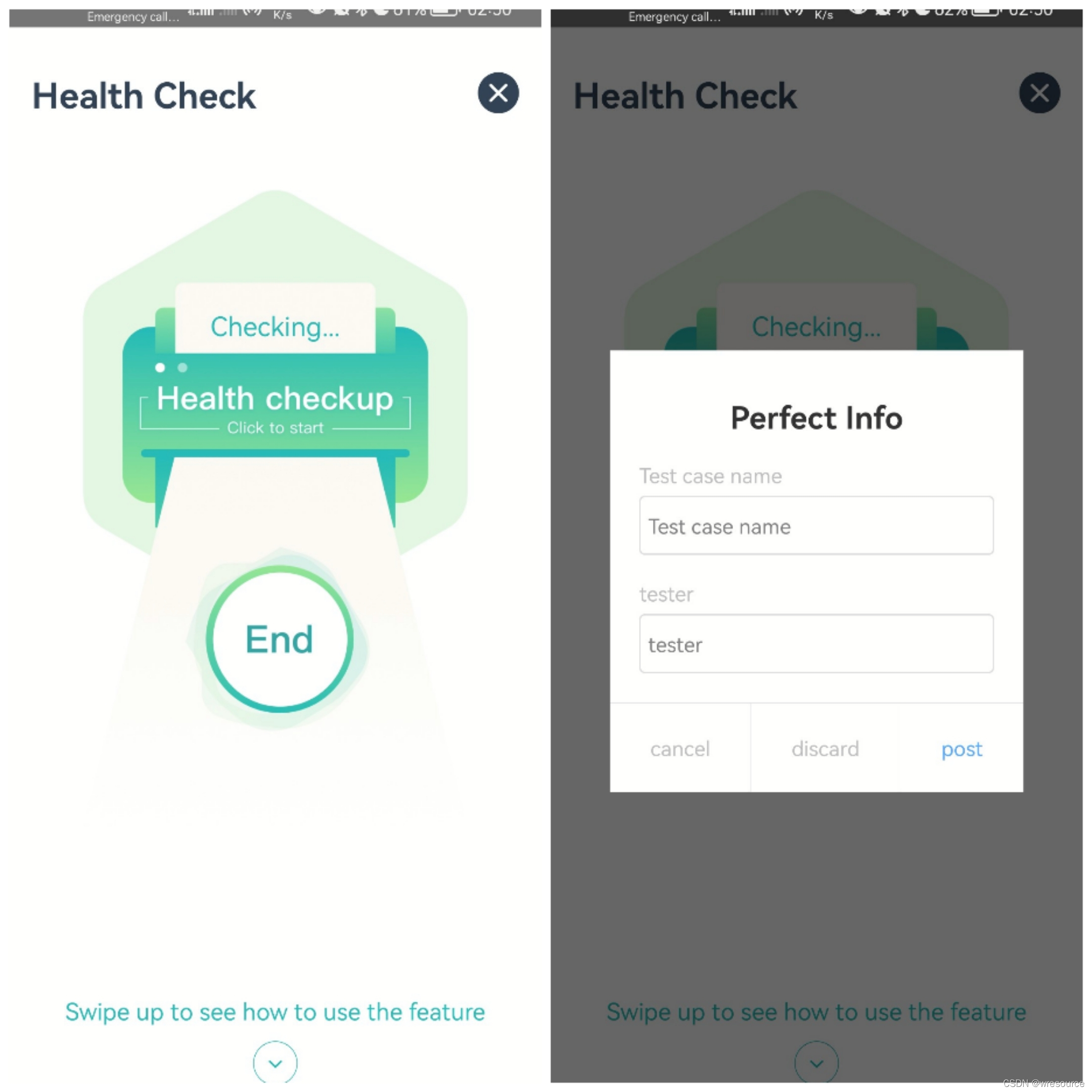
篇幅所限,这里测试健康体检这个功能,打开应用,在每个界面至少停留10秒就能获得相关界面的数据,下图为打开和运行的情况,操作起来相当简单,而且对原app的功能影响不大

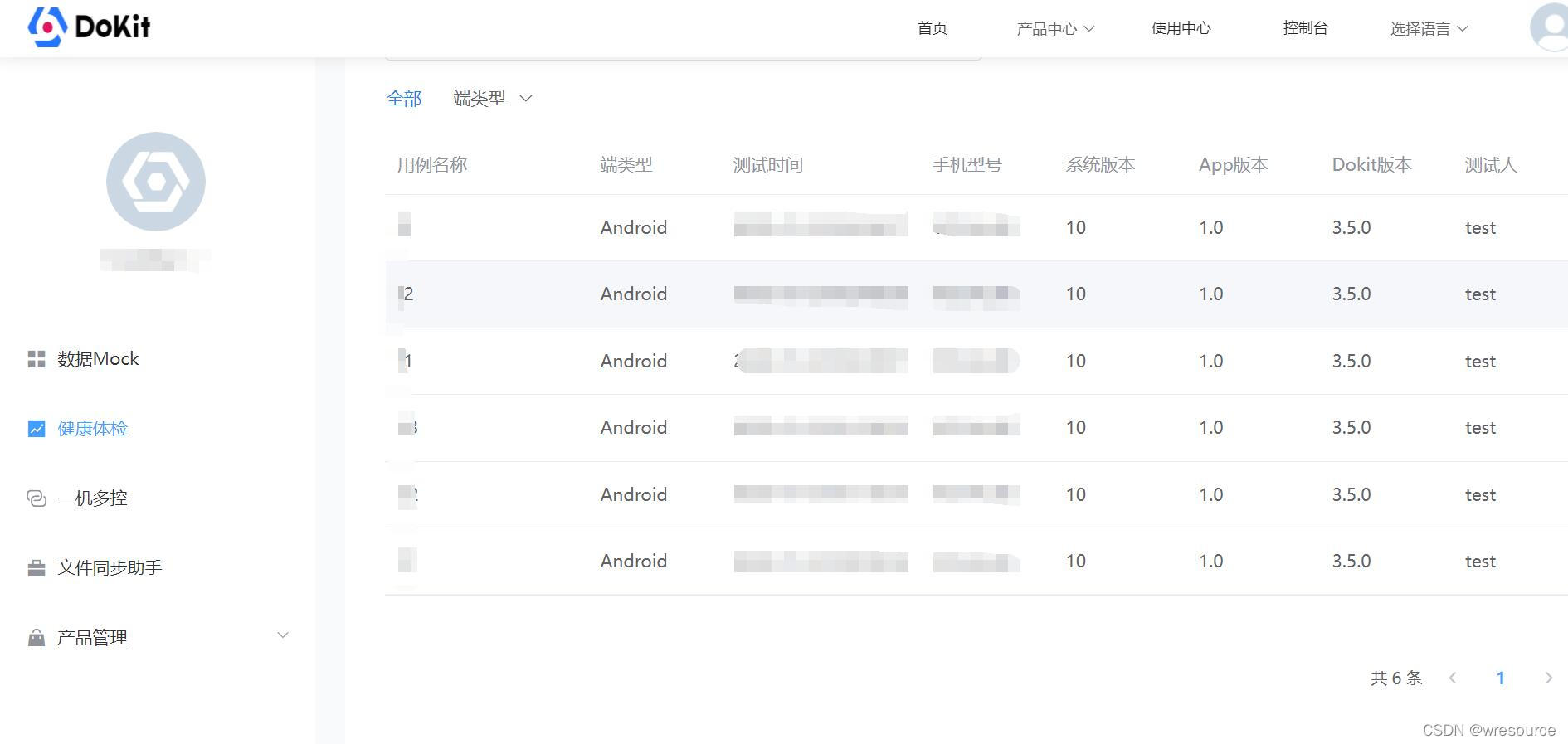
测试完毕之后在关闭测试并且提交即可在pc端查看相关此app的体检的报告

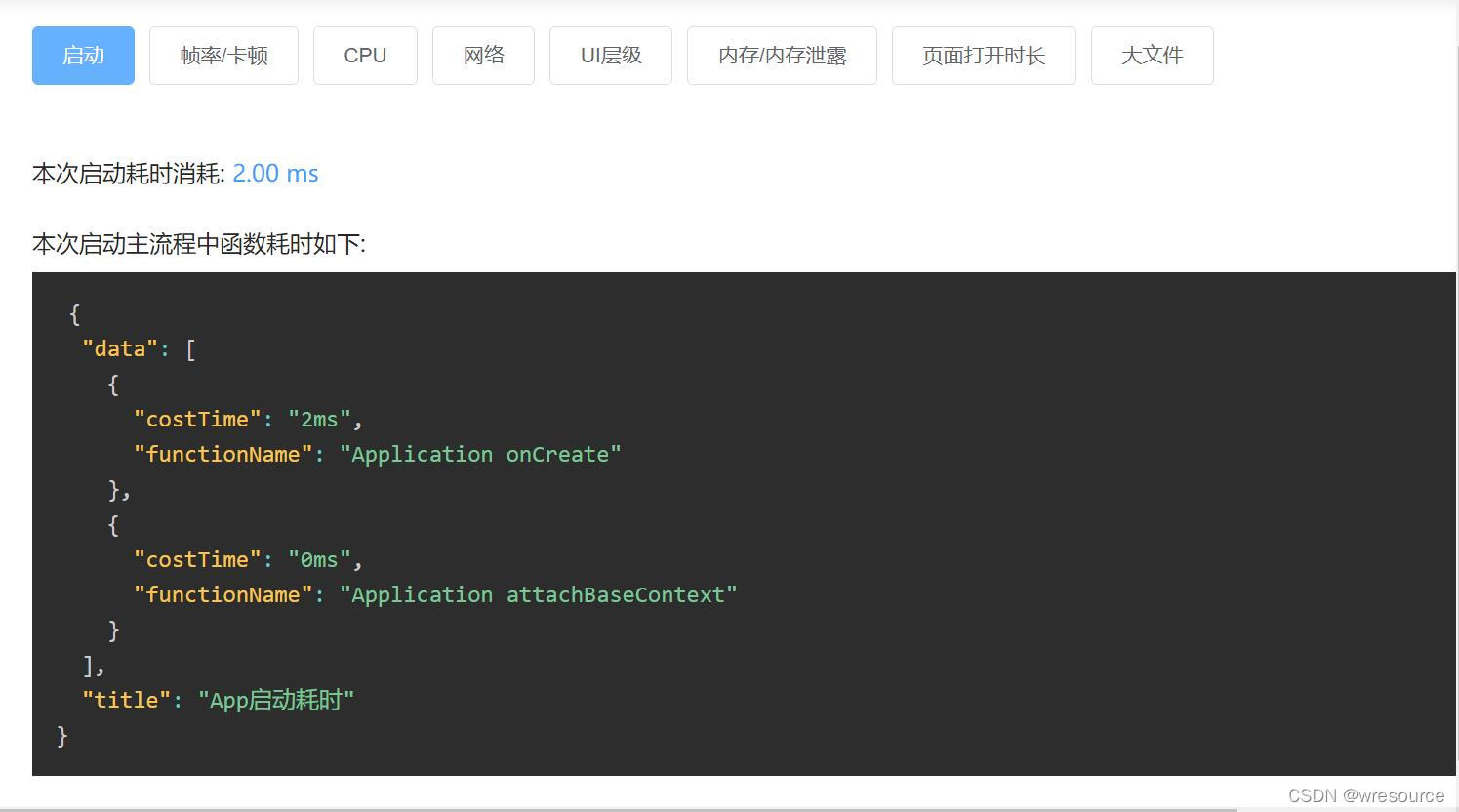
在终端查看报告

分别获取这几个方面的测试数据,以比较直观的表格或者数据直接呈现

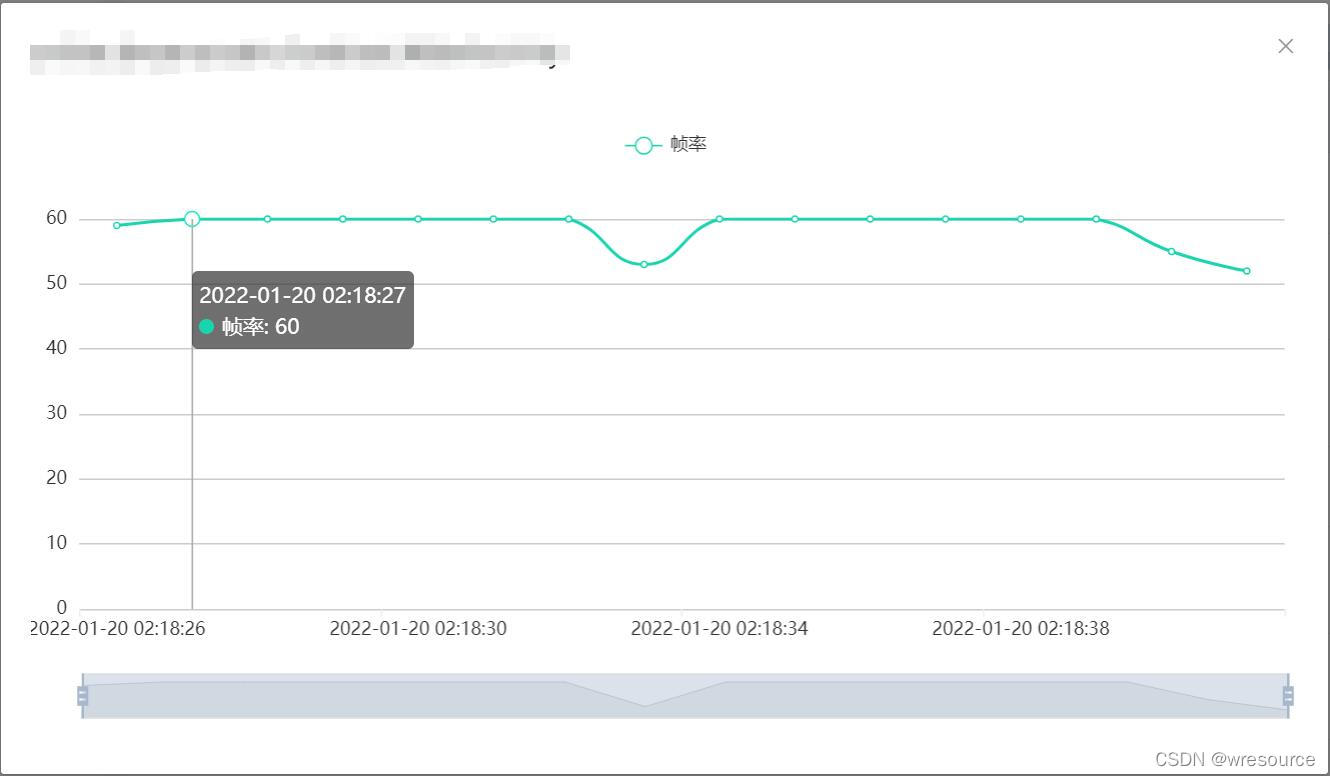
帧率以及后面的cpu等属性都是以折线图加定性分析的形式呈现的,对于我们这些开发者友好度满满

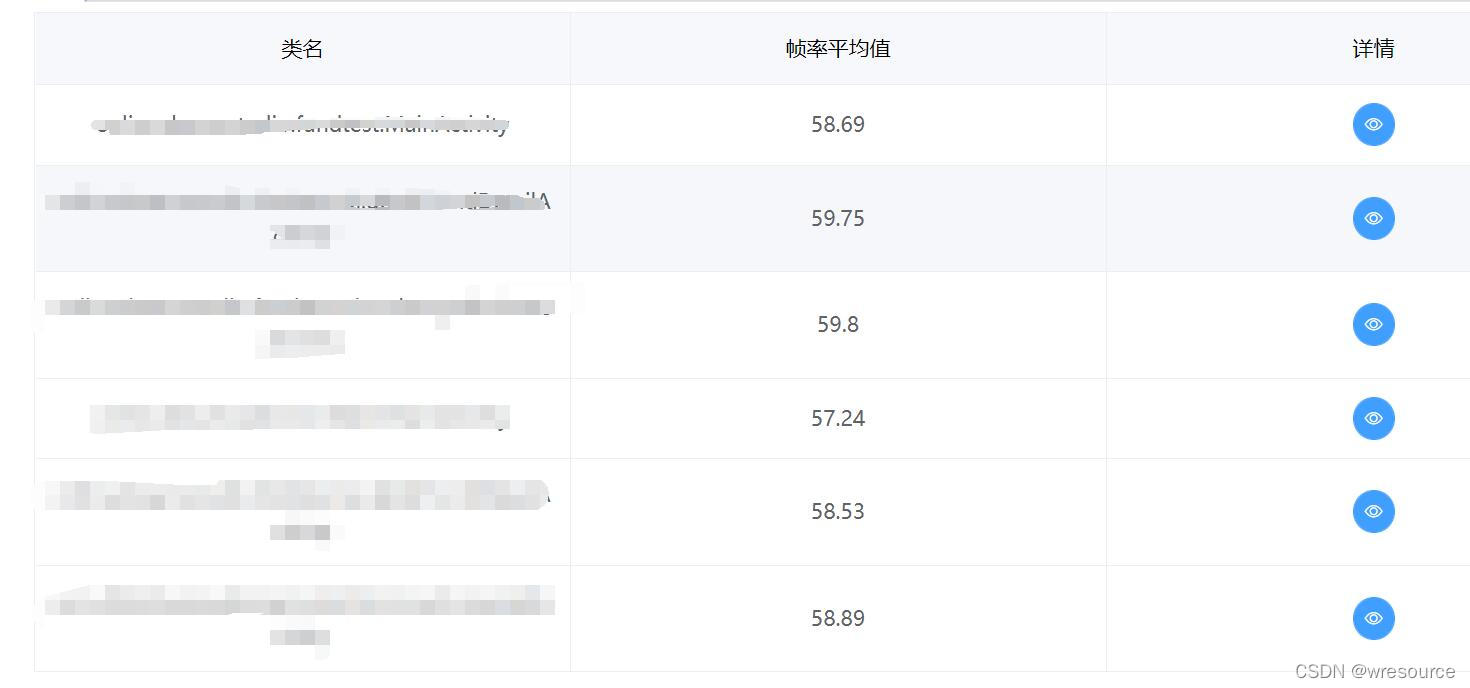
下面是各个Activity的分析

点击详情还能看到各个时间段的数据

四、总结
DoKit这个开源项目简直是中小企业的福音,避免了重复造轮子的过程,又集成了一个如此优秀的开源项目,目前github上以及1.8w star ,可以说是备受开发者青睐,目前还在不断地更新中,希望这个国产的开源项目会越做越好