腾讯滑动验证码申请
以上是测试老版本,如果已经申请过的老用户可以继续使用。
如果是第一次申请,需要登录腾讯云官方地址,
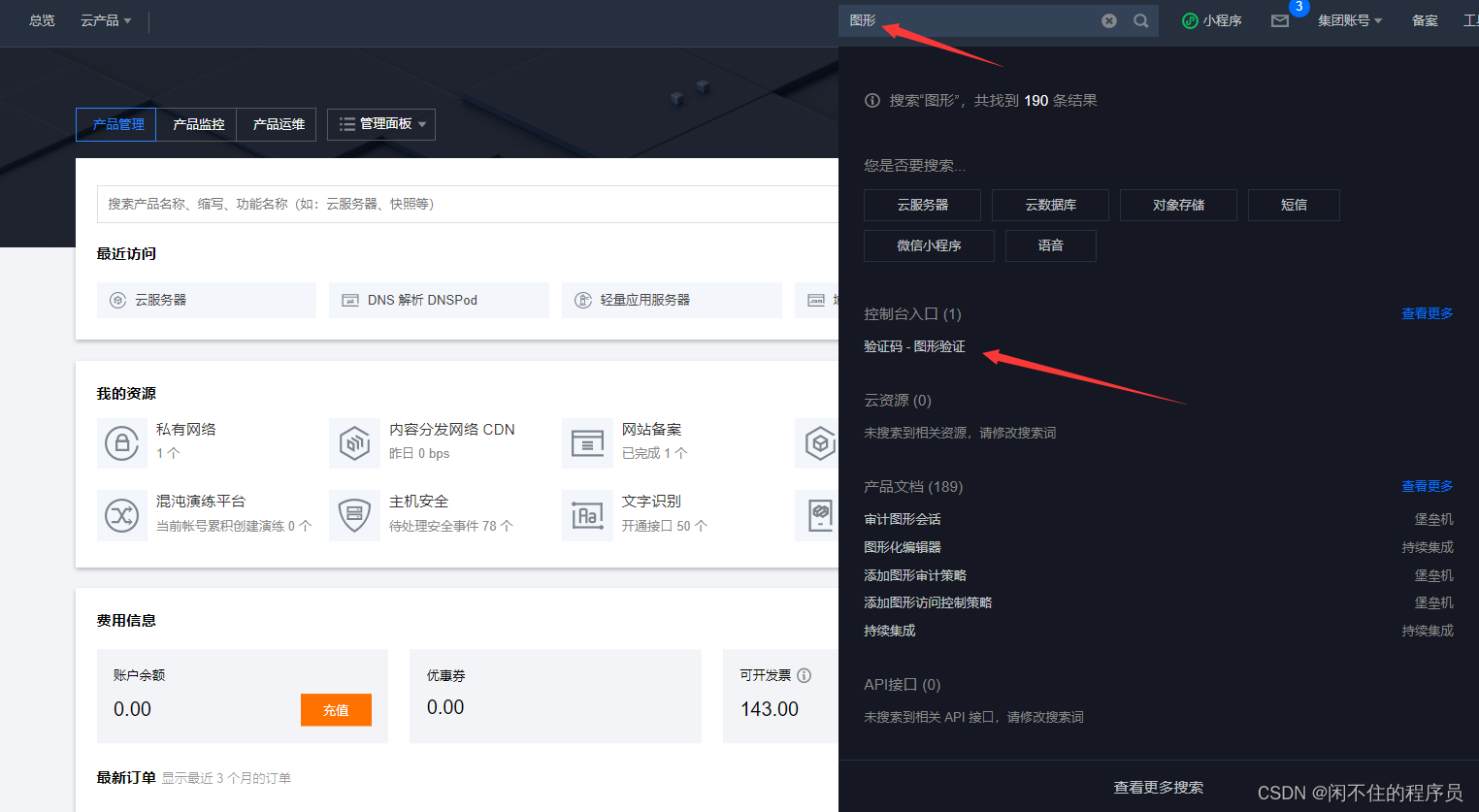
然后进入控制台里面搜索图形,文档几乎没啥变动直接使用上面的文档地址即可。

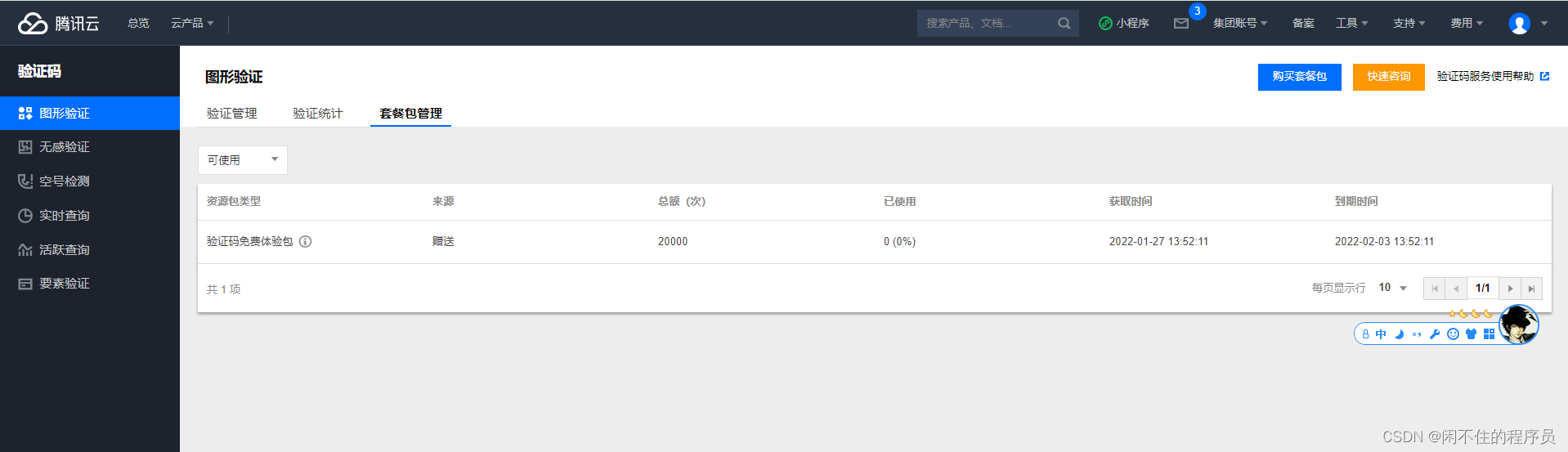
领取7天免费的套餐使用

vant中集成滑块
整个流程是:
输入用户名,密码 正确直接登录成功,如果账号密码错误5次以后,会使用短信验证码登录,发送验证码之前需要输入图形验证码,防止短信被刷。获取短信验证码以后,输入正确的验证码才能正常登录,这时候就会有人恶意通过接口来尝试短信验证码,如果验证码比较短,可能尝试n次以后有概率撞上,因此每一次提交都要去滑动滑块,滑块验证了才能提交登录。
引入滑块相关js
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
html骨架
用户名
<van-cell-group>
<van-field v-model="username" maxlength="11" size="large" placeholder="请输入手机号码" @blur="check_sms" ></van-field>
</van-cell-group>
密码
<van-cell-group>
<van-field v-model="password" type="password" size="large" placeholder="请输入登录密码">
</van-field>
</van-cell-group>
图形验证码,输入错误5次密码以后是不可见的
<van-cell-group>
<van-field v-model="code" center clearable size="large">
</van-field>
</van-cell-group>
短信验证码 当输入的图形验证码长度为4位时,展示发送短信的框,这里主要防止小白用户
<van-cell-group v-if="code.length==4">
<van-field v-model="smsCode" center placeholder="请输入短信验证码">
</van-field>
<van-button slot="button" size="small" type="danger" @click="sendSms" :disabled="dis" :text="sendText" />
</van-cell-group>
滑块验证码容器,默认情况下设置为隐藏状态
<button id="TencentCaptcha" data-appid="自己后台申请的" data-cbfn="callback" style="visibility: hidden"></button>
登录按钮
<button @click="submitHandler">登录</button>
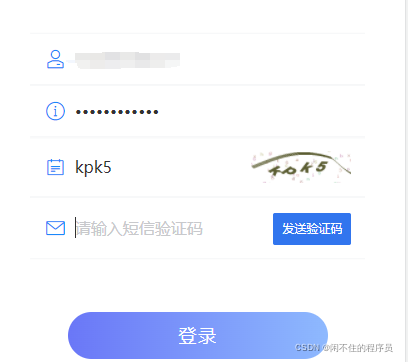
最终样式:

滑块如图所示:

核心方法:
submitHandler: function () {
//这里判断是不是需要使用短信登录
if(this.use_sms==true)
{
if(this.smsCode=="")
{
vant.Toast({
message: "请输入短信验证码",
duration: 1000
});
return false;
}
if(this.code==""){
vant.Toast({
message: "请先获取短信验证码",
duration: 1000
});
return false;
}
var _that=this;
var captcha1= new TencentCaptcha(
document.getElementById('TencentCaptcha'),
'后台申请的APPID',
function(res) {
if(res.ret==0){
axios.post('', {
username:_that.username,
smsCode:_that.smsCode,
password:_that.password,
randstr:res.randstr,
ticket:res.ticket
}).then(function (response) {
const obj = response.data;
vant.Toast({
message: obj.message,
forbidClick:true
});
if(obj.code==0){
setTimeout(()=>{
window.location.href = obj.url;
},1000);
}
});
}
},
{ bizState: '自定义透传参数' }
);
captcha1.show();
}else{
this.login();//直接账号密码登录
}
},
login:function(){
axios.post('', {
username:this.username,
password:this.password,
smsCode:this.smsCode,
}).then((response)=>{
const obj = response.data;
vant.Toast({
message: obj.message,
position: 'bottom',
forbidClick:true
});
if(obj.code==0){
localStorage.setItem("username", this.username);
localStorage.setItem("password", this.password);
setTimeout(function() {
window.location.href = obj.url;
}, 1000);
}else{
this.check_sms();
}
});
}
//当输入完成手机号以后,直接去后台查询是不是需要使用短信验证码登录
check_sms:function(){
var _that=this;
axios.post('use_captcha', {
username:this.username
}).then((response)=>{
const obj = response.data;
if(obj.code!=='0'){
this.use_sms=true;
}else{
this.use_sms=false;
}
})
},
后端处理
//common_lock 方法判断当前手机号是否已经被锁,这里使用的是redis实现,如果已经被锁了,先验证滑块是否已经完成滑动,后面再验证短信验证码是否正确。
if (!common_lock('login_' . $data['username'], 5)) {
$ticket = input('ticket');
$post_data = [
'aid' => '后台申请',
'AppSecretKey' => '后台申请',
'Ticket' => $ticket,
'Randstr' => input('randstr'),
'UserIP' => $this->ip(),
];
$parms = http_build_query($post_data);
$url = 'https://ssl.captcha.qq.com/ticket/verify?' . $parms;
$res = curl_get($url);
$result = json_decode($res, true);
if (empty($result) && !is_array($result)) {
return json(["code" => 1, "message" => '请求失败']);
}
if ($result['err_msg'] != 'OK') {
return json(["code" => 1, "message" => '验证失败']);
}
//验证手机验证码
$data1 = $data;
$data1['mobile'] = $data['username'];
if (!$this->validateUsers->scene('login')->check($data1)) {
return json(["code" => 1, "message" => $this->validateUsers->getError()]);
}
}
注意
-
按照官方文档中,因为vue生命周期问题,无法捕捉到回调函数,需要获取到容器,然后绑定事件,这里就需要使用到文档中的定制开发了,具体过程可以参考上面核心代码和滑块文档。
