介绍完 late 接下介绍下 typedef, typedef 在 Dart 2.13 开始可以用于**「新的类型别名功能」**,比如:
// Type alias for functions (existing)
typedef ValueChanged = void Function(T value);
// Type alias for classes (new!)
typedef StringList = List;
// Rename classes in a non-breaking way (new!)
@Deprecated(“Use NewClassName instead”)
typedef OldClassName = NewClassName;
那么 typedef 是如何工作的?如下图所示,可以看到 _getDeviceInfo 方法在编译后,其实直接就被替换为 List ,所以**「实际上 StringList 是不参与到编译后的代码运行」**,所以也不会对代码的运行效率有什么影响。

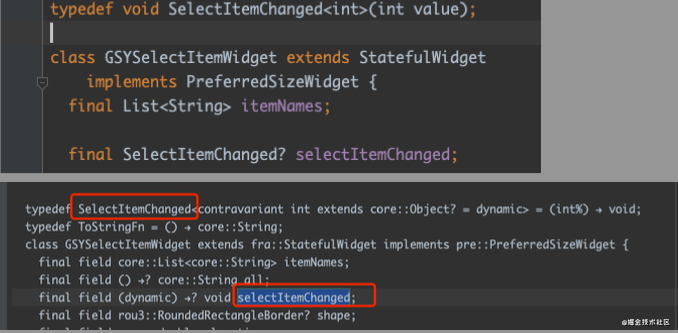
再举个例子,如下图所示,可以看到通过 SelectItemChanged 声明的 selectItemChanged,在编译后其实直接就是 final field (dynamic) →? void selectItemChanged; 。

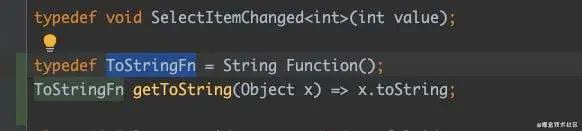
接着我们通过 Dart 的 tear-off 来看另外一个现象,如下图所示,可以看到我们从一个任意对象中 x中提取了 toString方法,通过闭包,就可以像调用常规实例一样调用 x。

?
如果在一个对象上调用函数并省略了括号, Dart 称之为 ”tear-off” :一个和函数使用同样参数的闭包,当调用闭包的时候会执行其中的函数,比如:names.forEach(print); 等同于 names.forEach((name){print(name);});
?
那么编译后的 getToString 方法会是怎么样的?
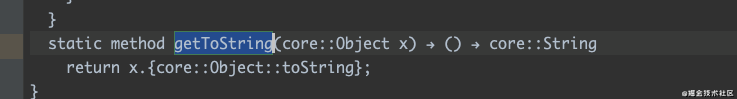
如下图所示,可以看到 getToString 方法在编译后成了
一个 static 的静态方法,并且 ToStringFn 也没有实际参与运行,也是被替换成了对应的 ()-> core:String 。

「所以对于编译后的代码,typedef 并不会对性能和运行结果产生影响。」
=====================================================================
在 Dart 里,通过 extension 可以很便捷地为对象进行拓展,「那 extension 关键字是如何在原对象基础上实现拓展呢?」
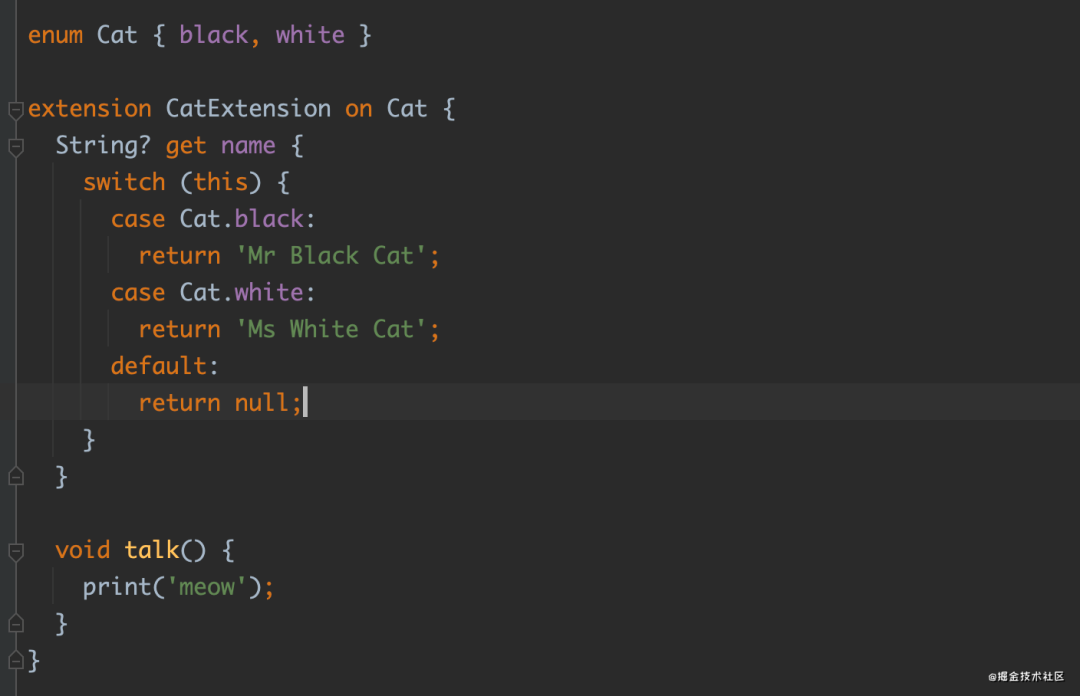
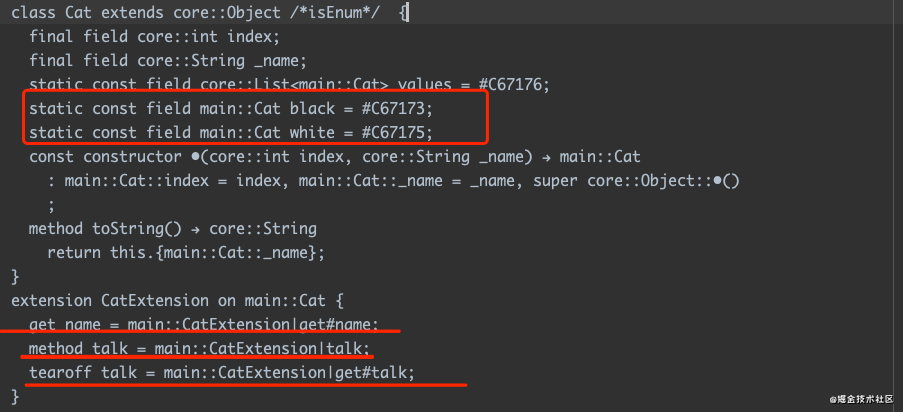
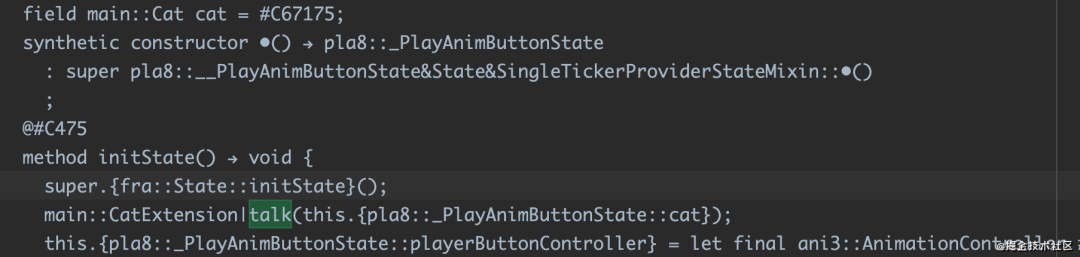
如下图所示,我们声明了一个 Cat 的枚举,并且对 Cat 进行了拓展,从而为枚举的每个值赋值,并且加了 talk 方法。

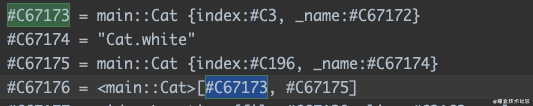
如下图所示,「编译后 Cat 里的枚举值对应变成了一个 static final 的固定地址」,并且 CatExtension 里的 talk 和 value 也被指向了新的位置。


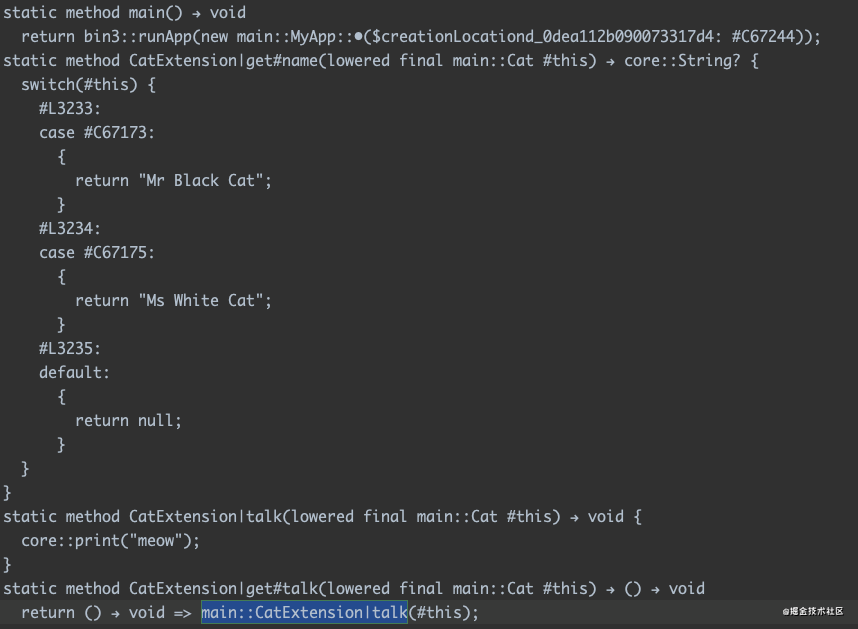
找到对应的实现处发现,「CatExtension 里的 name 和 talk 都变了所在文件下的 static method」 ,并且 talk 方法是先定义了 method 实现,之后再通过 tearoff 的 get 实现去调用,「基本上所有在 extension 里定义的方法都会有对应的 method 和 tearoff。」

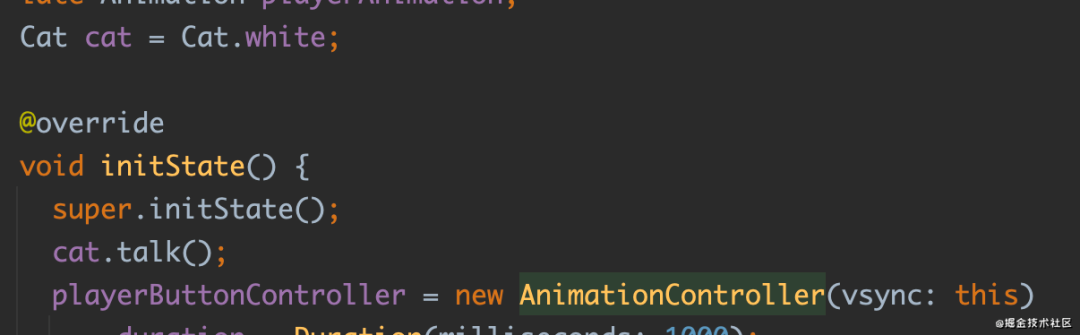
如下图所示,在 Cat 的使用处,编译后可以看到 cat.talk() 其实就是执行了 main::CatExtension|talk 。


=========================================================================
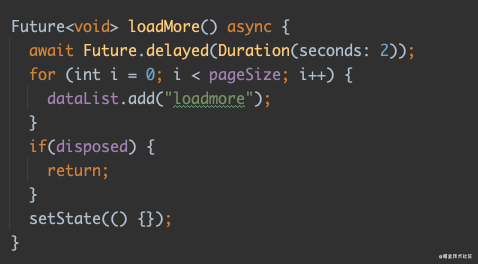
最后聊聊 async / await ,我们都知道这是 Dart 里 Future 的语法糖,那这个语法糖在编译后是如何运行的呢?

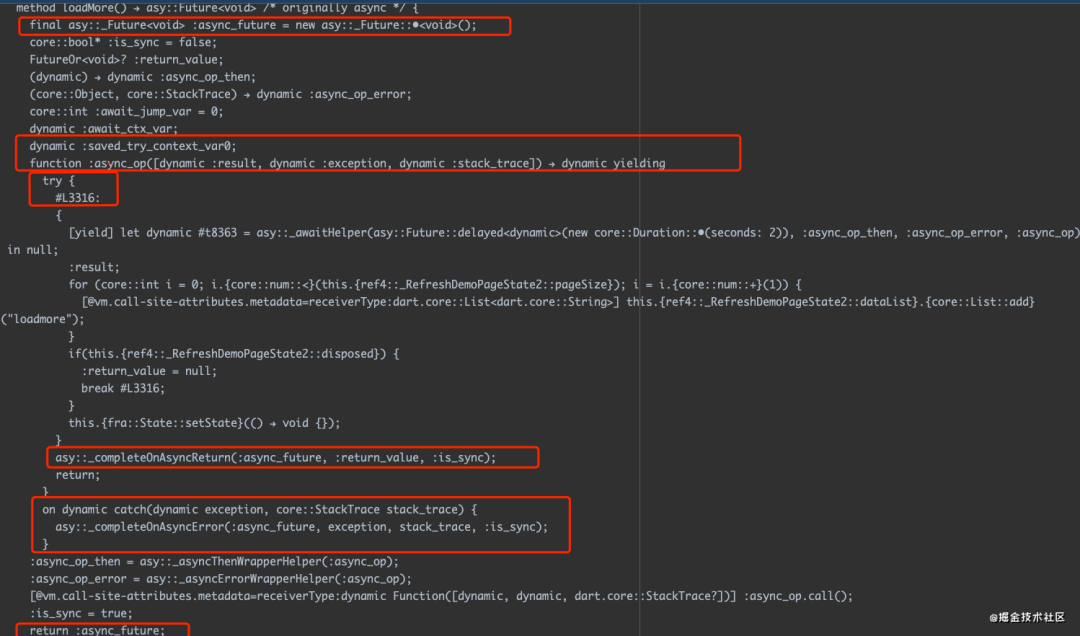
可以看到,loadmore 方法在编译后被添加了很多的代码,其中定义了一个 _Future async_future 并在最后返回,同时我们需要执行的代码被包装到 async_op 里去执行,而这里有一个很关键的地方就是,「async_op 对执行的内容进行了 try catch 的操作,并通过 _completeOnAsyncError 返回」。

「这也是为什么我们在外部对一个 Future 进行 try catch 不能捕获异常的原因」,所以如下图所示,对于 Future 需要通过 .onError((error, stackTrace) => null) 的方式来对异常进行捕获处理。

图所示,对于 Future 需要通过 .onError((error, stackTrace) => null) 的方式来对异常进行捕获处理。
