微信小程序订阅消息定时发送消息
本人专注使用云开发,实现一个前端可以做后端以及整个项目的部署与上线。
如果觉得我讲的好就可以给我点个赞。也可以加我微信了解详情。

1.我们先要了解什么是订阅消息

而现在小程序支持云开发,使用云函数可以免鉴权。
我们可以使用云开发来做后端的事,所谓一前端统揽全栈已经不是梦了。
一,我们先了解怎么设置点击订阅按钮后马上就发送订阅消息给你的微信
1.先看下图 
2.了解完原理后我们来看看代码部分
微信小程序提供了wx.requestSubscribeMessage 接口来发起申请订阅权限界面。
我们先创建一个 subscribe 为名字的云函数, 以下为云函数代码。
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async(event, context) => {
const {OPENID} = cloud.getWXContext()
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: OPENID, //要推送给那个用户
page: 'pages/home/home', //要跳转到那个小程序页面
data: event.data,
templateId: event.templateId //模板id
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
}
js文件的按钮点击事件
onSubscribe: function (e) {
// 获取课程信息 thing1,number2是根据你创建的模板消息的详细内容字段来的
const item = { "thing1": { "value": "2021年第三次摸底考试" }, "number2": { "value": this.getnum() } };
//模板id
let lessonTmplId = '********************************';
// 调用微信 API 申请发送订阅消息
wx.requestSubscribeMessage({
// 传入订阅消息的模板id,模板 id 可在小程序管理后台申请
tmplIds: [lessonTmplId],
success(res) {
// 申请订阅成功
if (res.errMsg === 'requestSubscribeMessage:ok') {
// 这里将订阅的课程信息调用云函数存入云开发数据 data: item, templateId: lessonTmplId,
wx.cloud.callFunction({name:'subscribe',data:{
data:item,
templateId: lessonTmplId,
}})
.then((res) => {
console.log(res)
wx.showToast({
title: '订阅成功',
icon: 'success',
duration: 2000,
});
})
.catch(() => {
wx.showToast({
title: '订阅失败',
icon: 'none',
duration: 2000,
});
});
}
},
});
},
})
二.使用云函数做定时器发送定时订阅消息
我们首先创建两个云函数(subscribe,send)send为定时云函数,和一个数据库集合(messages)
subscribe云函数没有很大的区别,
subscribe —>> index.js
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async(event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.touser, //要推送给那个用户
page: 'pages/home/home', //要跳转到那个小程序页面
data: event.data,
templateId: event.templateId //模板id
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
}
重点是我们需要在这个云函数加上这个,我就是因为这个困惑了一晚上的,不加的话会发送不了
subscribe —>> config.json
{
"permissions": {
"openapi": ["subscribeMessage.send"]
}
}
定时云函数
定时任务有很多用途,譬如数据汇总产生报表数据、数据清理、文件清理等等。
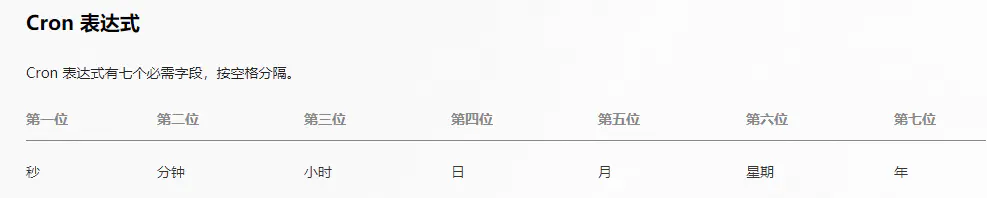
云开发提供了定时触发器功能(triggers),提供了类似unix/Linux 下crontab的触发表达式。
triggers语法如下:
我们再看定时云函数我们先看一张图


主要定时是config字段,通过调用另一个云函数来实现。
我们看看我写的代码:
send —>> index.js
const cloud = require('wx-server-sdk');
cloud.init();
exports.main = async (event, context) => {
const db = cloud.database();
try {
// 从云开发数据库中查询等待发送的消息列表
const messages = await db
.collection('messages')
// 查询条件这里做了简化,只查找了状态为未发送的消息
// 在真正的生产环境,可以根据开课日期等条件筛选应该发送哪些消息
.where({
static:'into_not'
})
.get();
// 循环消息列表
const sendPromises = messages.data.map(async message => {
try {
await cloud.callFunction({name:'subscribe',data:{
data:message.data,
templateId: message.templateId,
touser: message._openid,
}});
// 发送成功后将消息的状态改为已发送
return db
.collection('messages')
.doc(message._id)
.update({
data: {
static:'into_yes'
},
});
} catch (e) {
return e;
}
});
return Promise.all(sendPromises);
} catch (err) {
console.log(err);
return err;
}
};
send —>> config.json
{
"permissions": {
"openapi": ["subscribeMessage.send"]
},
"triggers": [
{
"name": "sendMessagerTimer",
"type": "timer",
"config": "0 * * * * * *"
}
]
}
到这我们就可以实现订阅消息定时发送消息了,我们要改变时间只需改变send —>> config.json中的 “config”: "0 * * * * * * "就行通过上面的介绍来使用
值得注意的是我们这个需要右击上传触发器,这个send属于触发器。所有我们上传时应该使用上传触发器
以上是我 的一个小项目的 源码,如有不正确的希望大神可以不吝赐教,大家也可以 看看我的思路。最后希望大家可以给我一个关注。我会继续创造下去的,谢谢大家。