android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
android:textColor="#ffffff"
tools:text=“1,2” />
<Button
android:layout_width=“wrap_content”
a
ndroid:layout_height=“wrap_content”
android:background="@drawable/shape"
android:textColor="#ffffff"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
tools:text=“1,3” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:textColor="#ffffff"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
tools:text=“1,4” />
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
android:textColor="#ffffff"
tools:text=“1,1” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
android:textColor="#ffffff"
tools:text=“1,2” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:textColor="#ffffff"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
tools:text=“1,3” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:textColor="#ffffff"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
tools:text=“1,4” />
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
android:textColor="#ffffff"
tools:text=“1,1” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
android:textColor="#ffffff"
tools:text=“1,2” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:textColor="#ffffff"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
tools:text=“1,3” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background="@drawable/shape"
android:textColor="#ffffff"
android:layout_marginTop=“3dip”
android:layout_marginLeft=“3dip”
tools:text=“1,4” />
若是通过activity调用演示,则在java目录创建Activity

源码调用
package com.example.sxy.exam3;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.linearlayout);//调用以上线性布局
// setContentView(R.layout.relativelayout);
// setContentView(R.layout.tablelayout);
//快捷键注释Ctrl+/
}
}
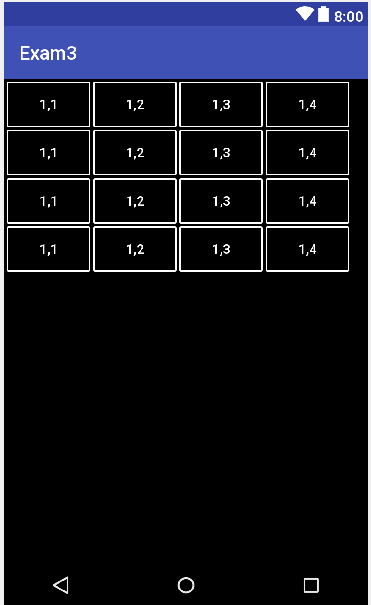
实验结果

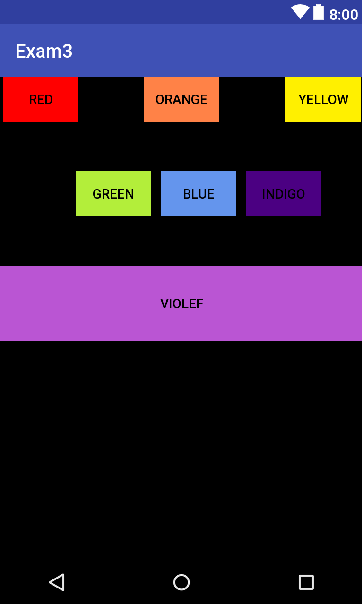
实验二:利用相对布局实现如下界面

实验环境与步骤同上
实验源码
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:minHeight=“0dp”
android:background="#000000"
android:orientation=“horizontal”>
<Button
android:id="@+id/b1"
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:background="#ff0000"
android:layout_marginStart=“3dp”
android:textColor="#000000"
tools:text=“Red” />
<Button
android:id="@+id/b2"
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“152dp”
android:background="#ff8247"
android:textColor="#000000"
tools:text=“orange” />
<Button
android:id="@+id/b3"
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“302dp”
android:background="#fff000"
android:textColor="#000000"
tools:text=“yellow” />
<Button
android:id="@+id/b4"
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“80dp”
android:layout_marginTop=“100dp”
android:background="#b3ee3a"
android:textColor="#000000"
tools:text=“green” />
<Button
android:id="@+id/b5"
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“170dp”
android:layout_marginTop=“100dp”
android:background="#6495ED"
android:textColor="#000000"
tools:text=“blue” />
<Button
android:id="@+id/b6"
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“260dp”
android:layout_marginTop=“100dp”
android:background="#4b0082"
android:textColor="#000000"
tools:text=“indigo” />
<Button
android:id="@+id/b7"
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:layout_marginTop=“200dp”
android:background="#BA55D3"
android:textColor="#000000"
tools:text=“violef” />
实验结果

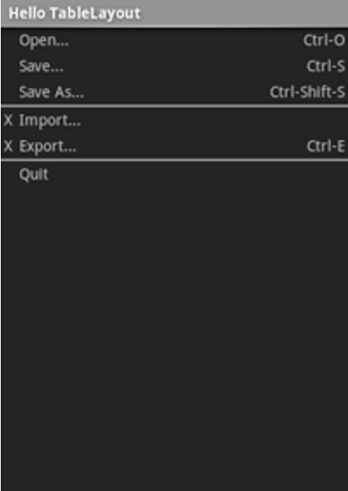
实验三:利用表格布局实现如下界面

实验环境与步骤同上
实验源码
<?xml version="1.0" encoding="utf-8"?><TableLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:stretchColumns=“1”
android:background="#000000">
<TextView
android:layout_column=“1”
android:text=“Open…”
android:padding=“3dip”
android:textColor="#ffffff"/>
<TextView
android:text=“Ctrl-O”
android:gravity=“right”
android:padding=“3dip”
android:textColor="#ffffff"/>
tf-8"?>
<TableLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:stretchColumns=“1”
android:background="#000000">
<TextView
android:layout_column=“1”
android:text=“Open…”
android:padding=“3dip”
android:textColor="#ffffff"/>
<TextView
android:text=“Ctrl-O”
android:gravity=“right”
android:padding=“3dip”
android:textColor="#ffffff"/>