界面 bug
一、button 的 border 颜色在 iphone 手机上颜色太淡
- 例图:
 - 解决方法:将 border 的线条粗细从 1 rpx 改为 2rpx
例:border: 2rpx solid #989898;
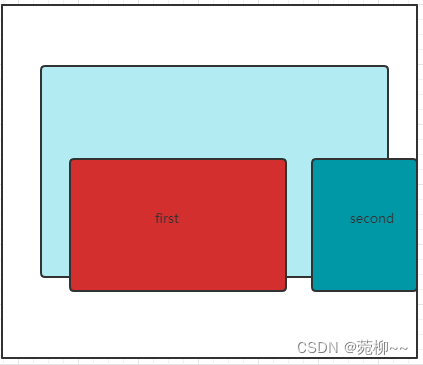
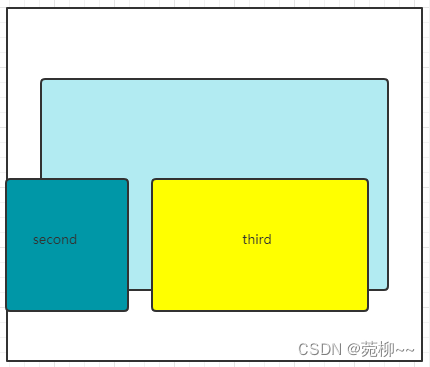
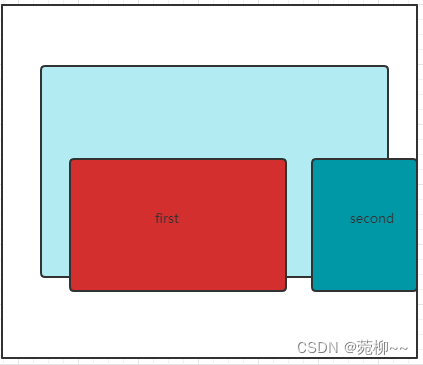
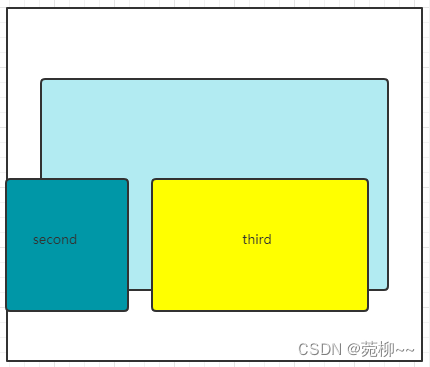
二、swiper 中关闭循环属性,最后一个banner 后面留有大片空白
- 官网资料
 - 需求:

 - 解决方法:
使用 swiper 的 snap-to-edge 属性, 动态设置其值,当滑到最后一张图片时将该属性设为 true,其他情况皆为 false,这样可以解决留有空白的问题,但是滑动可能有点卡顿。之后,我们需要调整 banner 的左右边距,这个可以根据调整 next-margin、previous-margin 这两个属性调整。
注意:调整左右边距时需要设置 <swiper-item> 的宽度,需要加上 ! important ,否则会被覆盖。
<swiper
next-margin="279rpx"
previous-margin="52rpx"
class="second-banner-swiper"
snap-to-edge="{{ isSnapToEdge }}"
data-length="{{ item.length }}"
bindchange="onChangeSwipper"
>
...
</swiper>
onChangeSwipper(e) {
if (e.detail.current === e.currentTarget.dataset.length - 1) {
this.setData({ isSnapToEdge: true });
return;
}
this.setData({ isSnapToEdge: false });
},
|