问题:
1.微信小程序ios中如果自定义导航栏取消了橡皮筋效果页面无法滑动
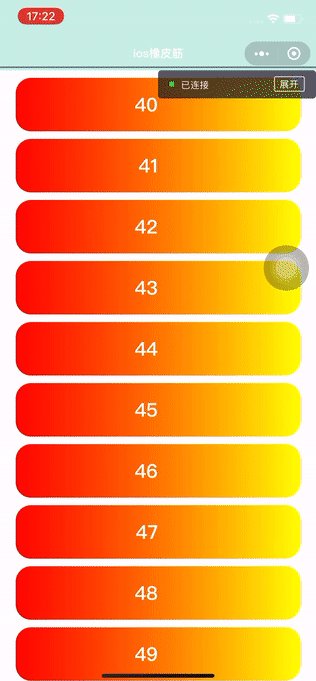
2.如果不取消,页面往下拉时会与顶部有一大片空白(安卓本身scrollTop不会有负值)
3.fixed之后absolute,页面移动时候会有fixed抖动现象 如下图

<!--下拉刷新-->
<view style="position:fixed; top:{{statusBarHeight + NavHeigth}}px;z-index: -99;">
<view style="height: {{scroll_pulldownY}}px;width: 100vw; text-align:center;border:1px solid gray;">
<text class="pulldown"
style="height: {{scroll_pulldownY}}px;line-height: {{scroll_pulldownY}}px;background-color: blue;">{{refresh}}</text>
</view>
</view>解决办法:
外面多加一层fixed固定 有移动距离scroll_pulldownY
fixed是相对父元素定位的
<!--下拉刷新-->
<view style="position:fixed; top:{{statusBarHeight + NavHeight - 5}}px;z-index: -50;">
<view style="position:fixed; top:{{statusBarHeight + NavHeigth}}px;z-index: -99;">
<view style="height: {{scroll_pulldownY}}px;width: 100vw; text-align:center;border:1px solid gray;">
<text class="pulldown"
style="height: {{scroll_pulldownY}}px;line-height: {{scroll_pulldownY}}px;background-color: blue;">{{refresh}}</text>
</view>
</view>
</view>列表的top也要添加一个移动距离view_pulldownY
<!--列表-->
<view id="scroll_ttt" style="top:{{statusBarHeight + NavHeight + 10 + view_pulldownY}}px;position: relative;height: auto;" class="test"
bindtouchstart="st" bindtouchend="en" bindtouchmove="mo">
<view class="scroll" wx:for="{{list_note}}" wx:key="_id" data-index="{{index}}">
<view class="v1-">
<view class="v2">
<text>{{item.task_num}}</text>
</view>
</view>
</view>
</view>
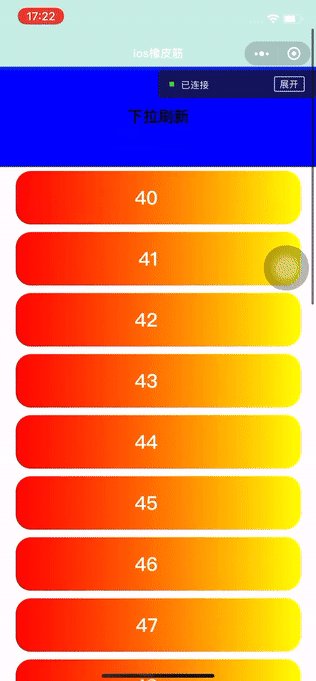
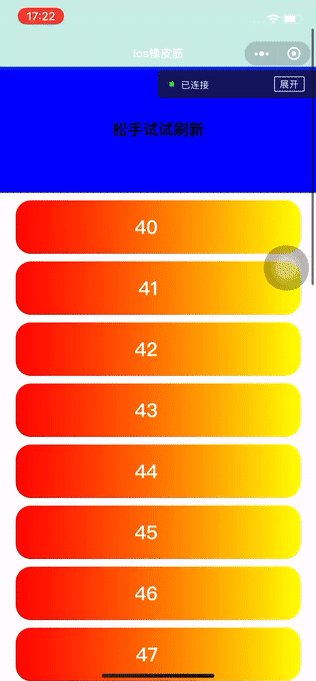
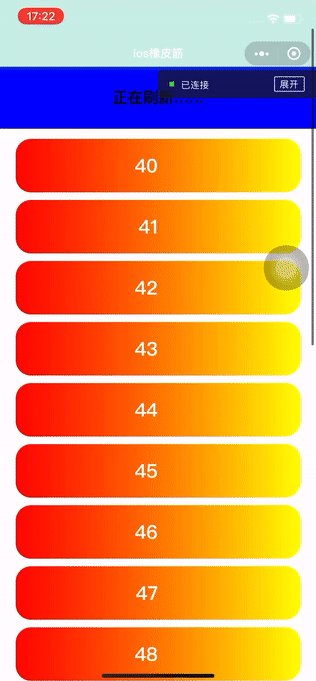
效果如下图

JS文件设置移动距离:
Page页面中要用watch来监控滚动条的scrollTop距离
onPageScroll(ev) {
this.watch.look_scroll(ev.scrollTop, this)
},
watch: {
look_scroll(ev, obj) {
if (flag == false) {
flag = true //记录第一下
flag_num = ev //第一下的位置
if (flag_num >= 0) {
//滚动条往下走 不会导致下拉加载
//下拉加载滚动条是往上走的
flag = false //恢复
flag_num = 0
return;
}
} //
else {
flag_num = ev
//flag为真的时候代表滚动条往上走了 第一下的位置是负数
if (ev == 0) {
//最终回弹了
flag = false //重设
flag_num = 0
}
}
},
scroll_start() {
//console.log("start")
},
scroll_move() {
//console.log("move")
},
scroll_end() {
//console.log("end")
}
},1.st函数记录触摸开始的位置?
st(e) {
if (flag_num < 0) {
this.setData({
starty: flag_num
})
}
},2.en函数记录触摸结束的位置并计算changeY(与开始位置的相隔距离)
注意:
changeY要取反(越往下拉scrollY越接近负无穷)
en(e) {
//ios设置这个
this.watch.scroll_end()
var changeY = -(flag_num - this.data.starty)
if (changeY >= this.data.scroll_set) {
this.setData({
refresh: "正在刷新……",
scroll_pulldownY: this.data.scroll_set,
view_pulldownY: this.data.scroll_set
})
//延迟2s
var that = this
setTimeout(function() {
that.onPullDownRefresh()
that.setData({
refresh: "下拉刷新",
scroll_pulldownY: 0,
view_pulldownY: 0
})
}, 2000)
} //
else {
this.setData({
refresh: "下拉刷新",
scroll_pulldownY: 0,
view_pulldownY: 0
})
}
},3.mo函数计算移动过程中不断变化的相隔距离
注意:
1.如果changeY大于0 则代表往上拉了 这个changeY就没有意义了
往上拉的时候onPageScroll得到的值是为正的
因为只有flag_num小于0(滚动条在最顶部往下拉的时候才为负值)才设置starty
2.页面与顶部会有间隔的空白 滚动组件与页面也会有同样的间隔距离
所以scroll_pulldownY要为两倍
而组件只与页面有间隔距离 只为1倍
mo(e) {
//ios
this.watch.scroll_move()
var changeY = -(flag_num - this.data.starty)
if (changeY < 0) {
changeY = 0
} //
else if (changeY <= this.data.scroll_set) {
this.setData({
refresh: "下拉刷新"
})
} //
else if (changeY > this.data.scroll_set) {
this.setData({
refresh: "松手试试刷新"
})
}
this.setData({
scroll_pulldownY: changeY * 2, //ios的要两倍
view_pulldownY: changeY
})
},