看一下效果,发现启动画面的展示时间确实变长了。

====================================================================
当App的第一帧开始描画,SplashScreen将会退出展示。为了丰富退出环节的体验,系统也开放了相应的入口,即画面退出的回调。在这个回调里可以开始退出效果的定制,包括整体的退出动画和图标的退出动画。
2.1 监听启动画面的退出
向SplashScreen注册OnExitAnimationListener接口即可监听启动画面的退出。
override fun onCreate(savedInstanceState: Bundle?) {
…
customizeSplashScreenExit()
}
private fun customizeSplashScreenExit() {
splashScreen.setOnExitAnimationListener { splashScreenView ->
Log.d(“Splash”, “SplashScreen#onSplashScreenExit view:$splashScreenView”)
sleep(1000)
Log.d(“Splash”, “SplashScreen#remove after sleeping”)
splashScreenView.remove()
}
}
可以看到启动画面展示之后,不作定制的默认情况下就是全屏一下再消失。

日志如下:
Splash : Activity:com.example.splash.MainActivity@f70c0d0 Activity:com.example.splash.MainActivity@f70c0d0 onCreate
Splash : Activity:com.example.splash.MainActivity@f70c0d0 onStart
Splash : Activity:com.example.splash.MainActivity@f70c0d0 onResume
Splash : SplashScreen#onSplashScreenExit view:android.window.SplashScreenView{18339d5 V.E… … 0,0-1080,2280}
Splash : SplashScreen#remove after sleeping
一定记得调用remove及时移除启动画面,否则SplashScreen会长时间盖在主画面上,大概在5s左右。
另外,回调的注册需要放在Activity#onResume前,不然监听不到。
2.2 定制整体的退出动画
可以给启动画面的整体设置TRANSLATE、SCALE、ROTATE、ALPHA等各种动画,使得退出更加自然。
比如给SplashScreen加上一个缩小出屏幕的动画。
private fun customizeSplashScreenExit() {
splashScreen.setOnExitAnimationListener { splashScreenView ->
showSplashExitAnimator(splashScreenView)
}
}
private fun showSplashExitAnimator(splashScreenView: SplashScreenView) {
val path = Path()
path.moveTo(1.0f, 1.0f)
path.lineTo(0f, 0f)
val scaleOut = ObjectAnimator.ofFloat(
splashScreenView,
View.SCALE_X,
View.SCALE_Y,
path
)
…
scaleOut.doOnEnd {
splashScreenView.remove()
}
scaleOut.start()
}

又或者从上方平移出屏幕的动画。
private fun showSplashExitAnimator(splashScreenView: SplashScreenView) {
val slideUp = ObjectAnimator.ofFloat(
splashScreenView,
View.TRANSLATION_Y,
0f,
-splashScreenView.height.toFloat()
)
…
slideUp.start()
}

2.3 定制图标的退出动画
当然也可以给图标单独加上动画,比如将Icon上滑。
private fun customizeSplashScreenExit() {
splashScreen.setOnExitAnimationListener { splashScreenView ->
showSplashIconExitAnimator(splashScreenView)
}
}
private fun showSplashIconExitAnimator(splashScreenView: SplashScreenView) {
val iconView = splashScreenView.iconView ?: return
val slideUp = ObjectAnimator.ofFloat(
splashScreenView.iconView,
View.TRANSLATION_Y,
0f,
-iconView.height * 2.toFloat()
)
…
slideUp.start()
}

2.4 退出动画的适当时长
针对退出动画的定制官方还有一段补充说明。
By the start of this callback, the animated vector drawable on the splash screen has begun. Depending on the duration of the app launch, the drawable might be in the middle of its animation. Use SplashScreenView.getIconAnimationStart to know when the animation started. You can calculate the remaining duration of the icon animation.
简言之,退出画面回调的时候Icon动画可能进行到了一半,最好计算Icon动画的剩余时长来执行退出动画。
原因在于设备性能会影响App描画的早晚,而第一帧描画的时候上述的退出回调将被执行。也就是说,性能的优劣会影响启动画面退出的回调时机。
-
性能好的话,画面退出的回调较早。此时Icon动画尚在进行当中,可以将Icon动画的预设时长的剩余时间交接给退出效果来执行
-
性能差的话,画面退出的回调稍晚。Icon动画早已经结束,为了让用户尽早看到画面内容,就不该再执行退出效果了而是直接退出
不能为了展示效果而让用户久等,否则会弄巧成拙。
借助SplashScreenView的iconAnimationStartMillis和iconAnimationDurationMillis方法可以推算出Icon动画的剩余时长。
- 模拟器上运行的缘故,大部分时候我的Demo在启动画面退出的时候Icon动画都结束了,少部分情况下动画还剩余一点时间,可能实机的情况会不一样。
private fun showSplashIconExitAnimator(splashScreenView: SplashScreenView) {
slideUp.duration = getRemainingDuration(splashScreenView)
…
}
fun getRemainingDuration(splashScreenView: SplashScreenView): Long {
// 取得Icon动画的时长
val animationDuration = splashScreenView.iconAnimationDurationMillis
// 取得Icon动画的开始时刻
val animationStart = splashScreenView.iconAnimationStartMillis
// 再结合当前时间计算出Icon动画的剩余时长
// 1. 时长为负则固定为0ms即直接退出
// 2. 时长为正则采用该时长执行退出动画
return if (animationDuration != null && animationStart != null) {
(animationDuration - SystemClock.uptimeMillis() + animationStart)
.coerceAtLeast(0L)
} else {
0L
}
}
===============================================================================
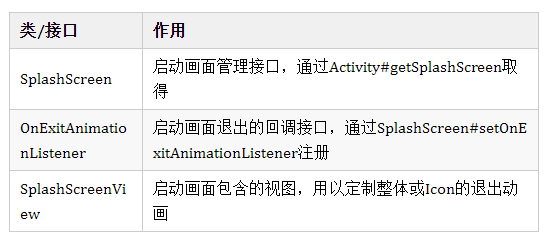
3.1 类和接口

3.2 属性

注意:windowSplashscreenContent是8.0版本新增的定制启动画面的属性,自12开始废弃了,使用windowSplashscreenAnimatedIcon替代
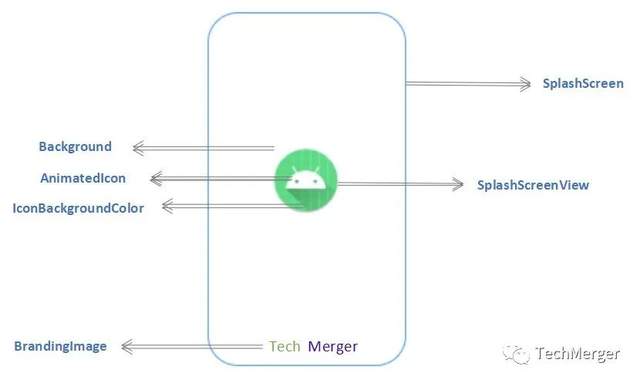
3.3 SplashScreen的构成

启动画面构成图
t/River_ly/article/details/119257064)四、注意
================================================================
需要尝鲜SplashScreen的话,需要在Android 12上开发,并做如下必要配置。
-
compileSdkVersion和targetSdkVersion声明为S
-
android:exported=“true”,明示声明启动画面的可见性,否则会安装失败
另外启动页的Icon无论是静态的还是动画效果的,都应遵循Adaptive Icon的规范,不然Icon会发生变形。
==============================================================
Android 12上全新的SplashScreen API非常简单清晰,整个定制过程非常流畅!
相信在全新的API加持下,APP的启动画面可以迸发出更多特色的、好玩的创意。
快快尝试起来,给你的用户留下第一眼的好印象~
本文DEMO
https://github.com/ellisonchan/SplashScreen
==============================================================
在这里就还分享一份由大佬亲自收录整理的Android学习PDF+架构视频+面试文档+源码笔记,高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料
这些都是我现在闲暇时还会反复翻阅的精品资料。里面对近几年的大厂面试高频知识点都有详细的讲解。相信可以有效地帮助大家掌握知识、理解原理,帮助大家在未来取得一份不错的答卷。
当然,你也可以拿去查漏补缺,提升自身的竞争力。
真心希望可以帮助到大家,Android路漫漫,共勉!