flutter获取设备信息
这里我们使用的是第三方库中的device_info_plus来实现,device_info已经被device_info_plus取代
地址:https://pub.dev/packages/device_info_plus

- 在pubspec.yaml中添加依赖
dependencies:
device_info: ^2.0.3
使用时导包
import 'package:device_info/device_info.dart';

- 使用
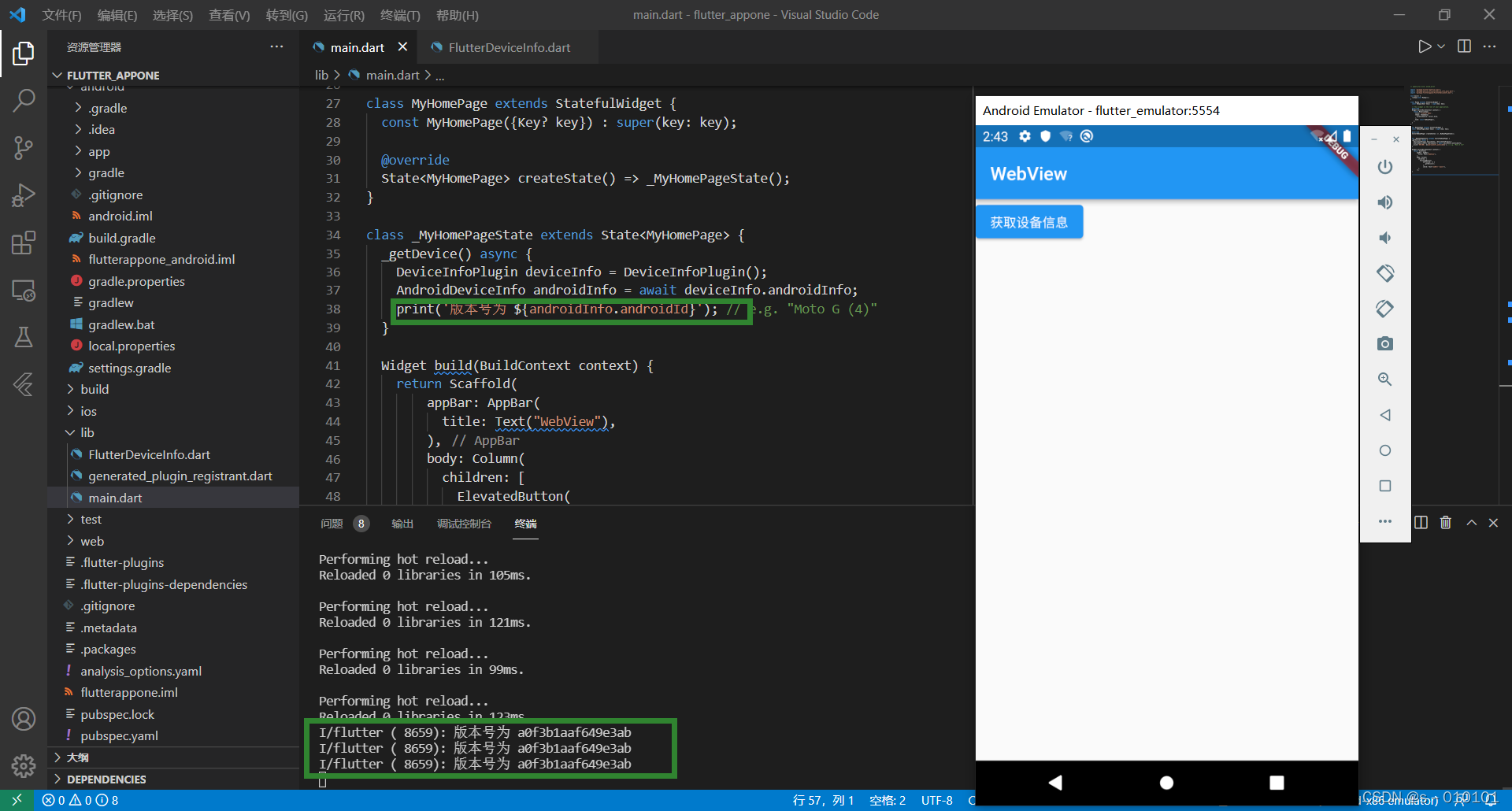
在这里插入图片描述
// ignore_for_file: avoid_print
import 'package:flutter/material.dart';
import 'package:device_info_plus/device_info_plus.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
_getDevice() async {
DeviceInfoPlugin deviceInfo = DeviceInfoPlugin();
AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;
print('版本号为 ${androidInfo.androidId}'); // e.g. "Moto G (4)"
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("WebView"),
),
body: Column(
children: [
ElevatedButton(
onPressed: () {
_getDevice();
},
child: Text("获取设备信息")),
],
));
}
}