这个知识点我们主要学习一下几个点:
视频讲解
- @State
- NavigationView
- form
- Picker
- Foreach


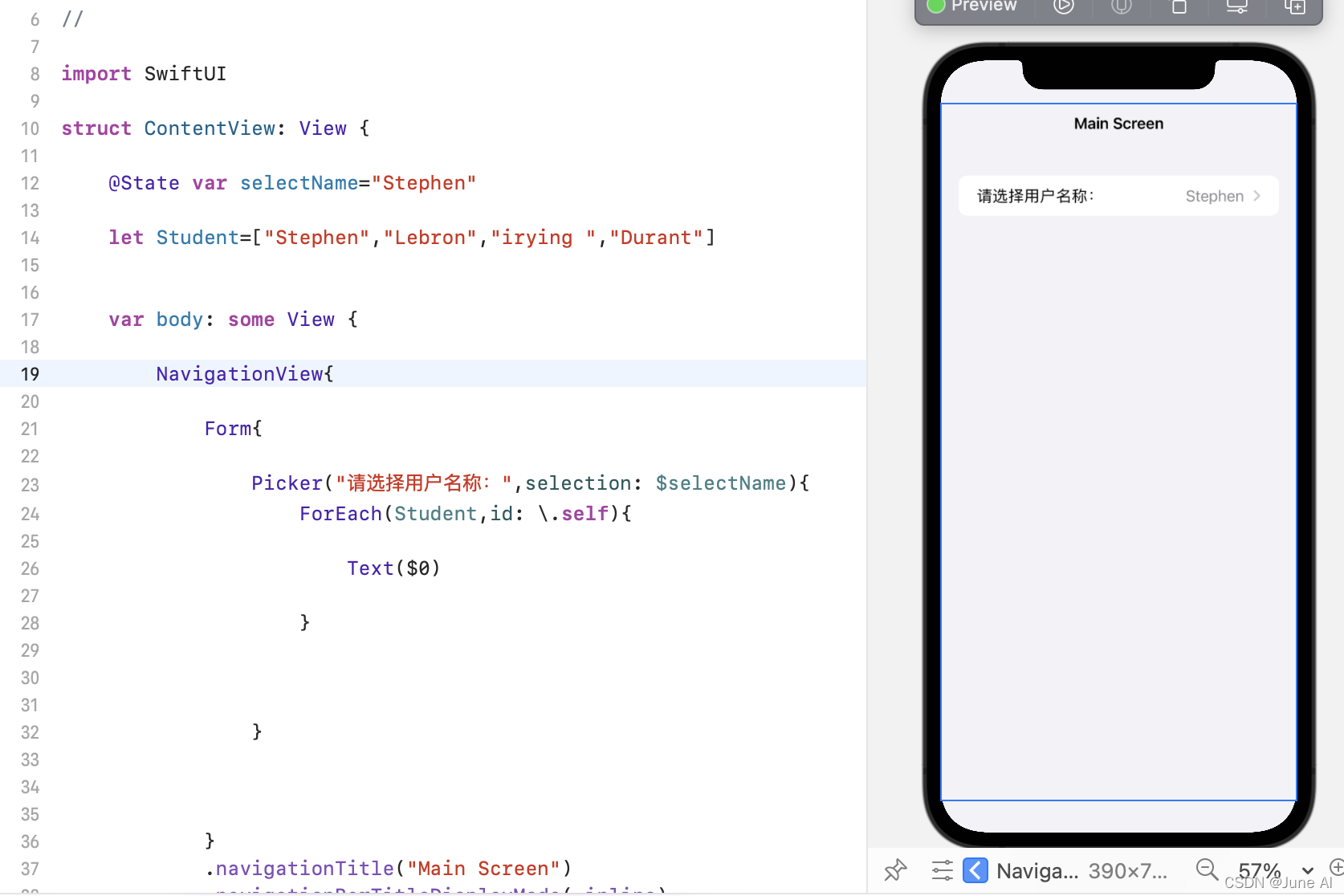
struct ContentView: View {
@State var selectName="Stephen"
let Student=["Stephen","Lebron","irying ","Durant"]
var body: some View {
NavigationView{
Form{
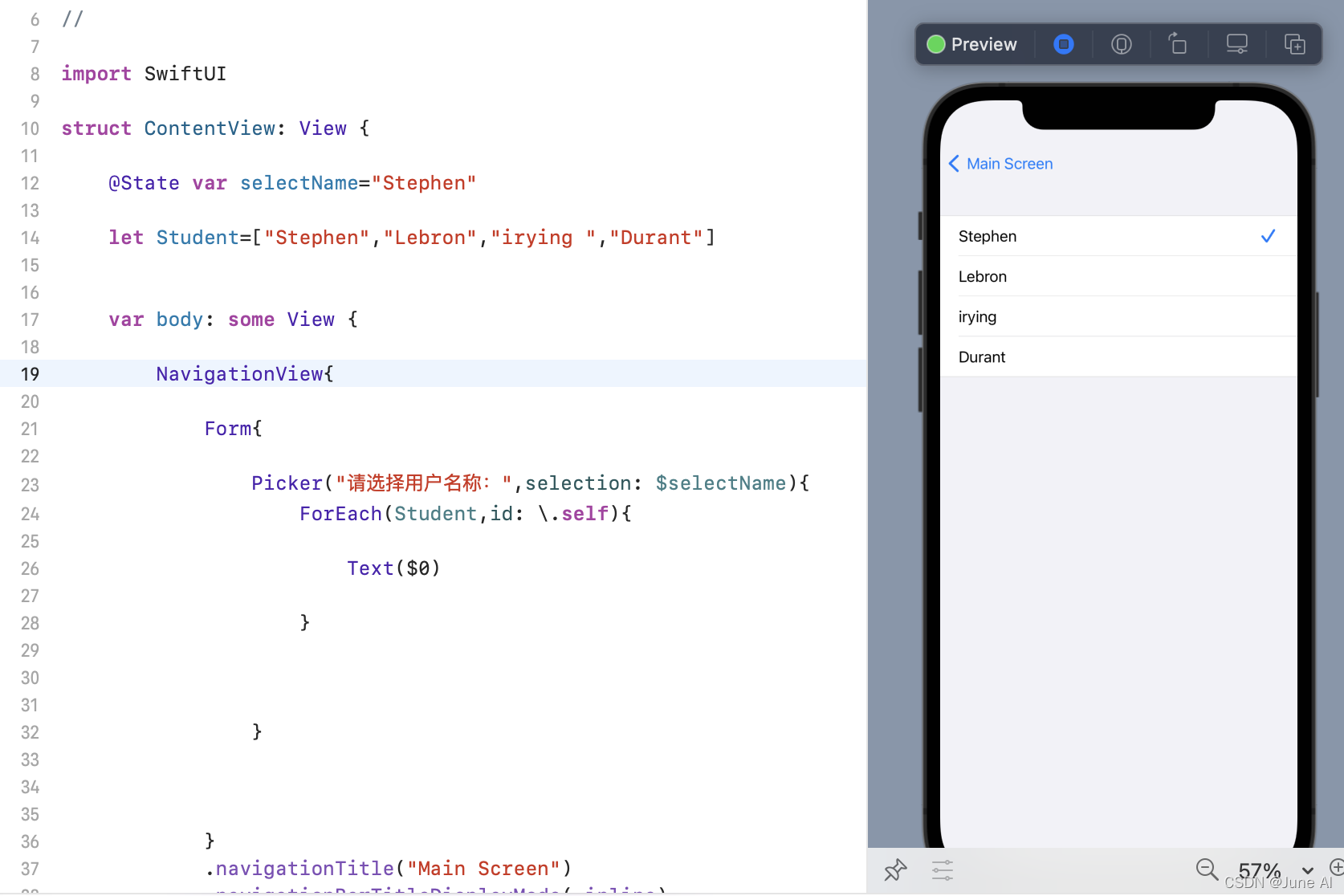
Picker("请选择用户名称:",selection: $selectName){
ForEach(Student,id: \.self){
Text($0)
}
}
}
.navigationTitle("Main Screen")
.navigationBarTitleDisplayMode(.inline)
}
}
}
总结:
1.在@State修饰的属性,当值发生改变的时候他会在body中迅速反馈给用户。
2.id: .self,这应该是比较难理解的点。这里id寻找的是数组当中的字符串,它们内容不相同所有也确保了ID的唯一性。
3.Form表单 只允许10个text文本内容填充,如果想超出10个text文本可以用group分组的形势来填充,也可以使用section{}
4.section对变量值进行了双向绑定@State