??在说flutter与原生的混合开发之前,先和初学flutter的小伙伴提个建议,建议大家刚开始的时候先在纯flutter的项目上练习flutter的相关技术,等练习的差不多了, 再练习flutter与原生的交互。主要原因是:与原生交互的时候会有很多环境的问题,比较折磨人。容易让人产生畏难情绪。
??由于国内flutter做的比较多的一般是原生做安卓的小伙伴,而且市面上的书籍作者也是做安卓出身,书中的demo也是安卓的例子,安卓这一块我就不再多说了,重点说说flutter与iOS进行交互。
集成到项目
??将flutter项目集成到原生项目中,我这边参考的是官方的推荐方式Flutter module具体步骤如下:
cd some/path/
flutter create --template module my_flutter
在 my_flutter 模块,目录结构和普通 Flutter 应用类似:
my_flutter/
├── .ios/
│ ├── Runner.xcworkspace
│ └── Flutter/podhelper.rb
├── lib/
│ └── main.dart
├── test/
└── pubspec.yaml
参考网址:https://flutter.cn/docs/development/add-to-app/ios/project-setup
podfile的配置
1,在 Podfile 中添加下面代码:
flutter_application_path = '../my_flutter'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
2,每个需要集成 Flutter 的 Podfile target,执行 install_all_flutter_pods(flutter_application_path):
target 'MyApp' do
install_all_flutter_pods(flutter_application_path)
end
3,执行pod install
执行完这些以后,你已经将flutter项目集成到的原生的工程里面了。
备注:my_flutter这个名字大家根据自己的需求改,另外podfile下的路径记得不要弄错了。
Xcode相关的配置
1,环境变量
打开my_flutter路径下的.iOS文件夹,然后打开runner.xcworkspace,在buildsetting里面可以看到如下设置。

User-Defined这些配置里FLUTTER_ROOT特别重要,你需要在你的原生项目中把这个根据你自己的fluttersdk路径进行配置。不然的话,联调会有问题,flutter attach不成功
2,运行脚本配置
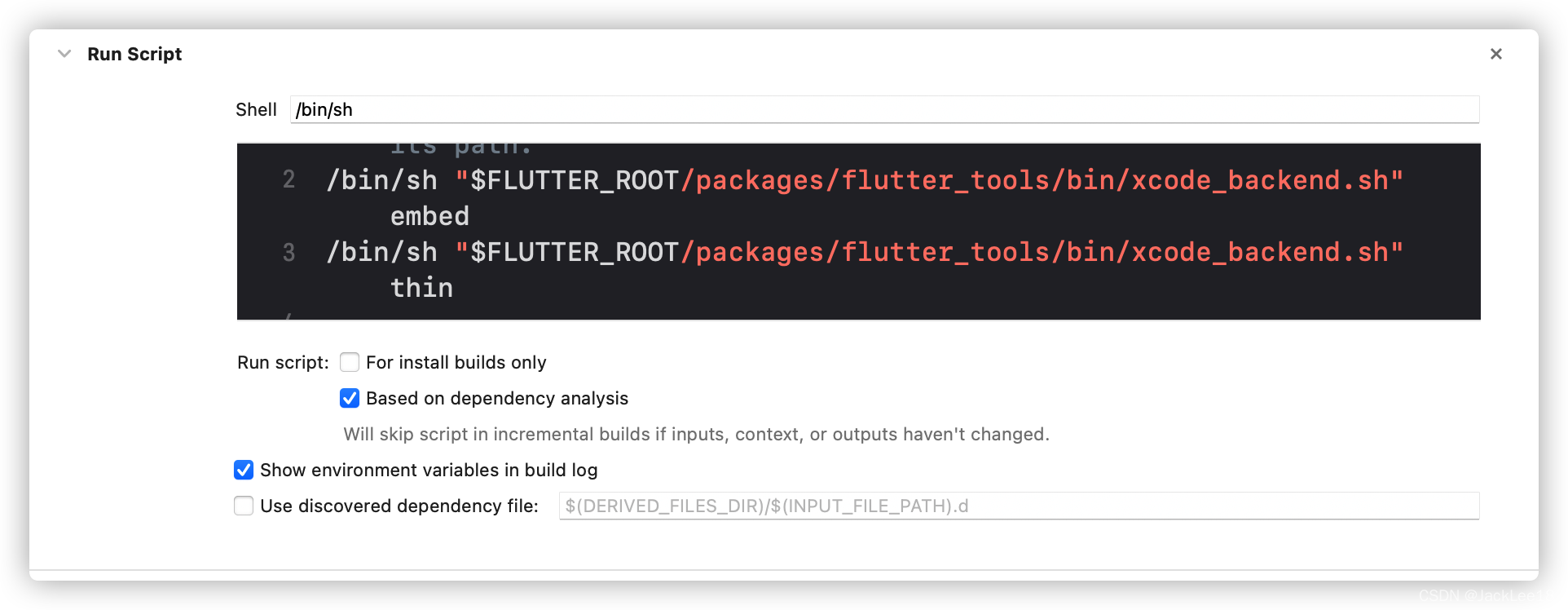
在Xcode的runScript中还需要配置一些脚本,具体如下:

具体脚本如下:
# Type a script or drag a script file from your workspace to insert its path.
/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed
/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" thin
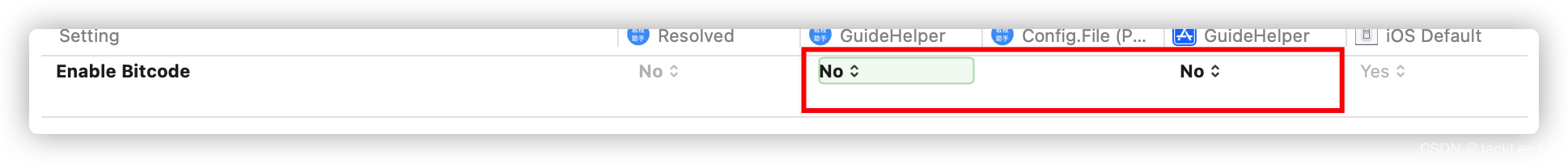
3,真机编译bitCode问题
直接操作如下:

配置完这些,后续运行,调试项目基本不会有太大的问题了。
交互的形式
flutter与原生进行交互主要有如下几种方式:
FlutterMethodChannel
调用方法(method invocation)一次通讯
FlutterBasicMessageChannel
传递字符串&半结构化的信息。备注:持续通讯
FlutterEventChannel
用于数据流(stream)的通讯。备注:持续通讯
由于FlutterMethodChannel在项目中使用较为频繁,我下面重点说下FlutterMethodChannel,其他两个大家感兴趣的话,搜下即可,比较简单。
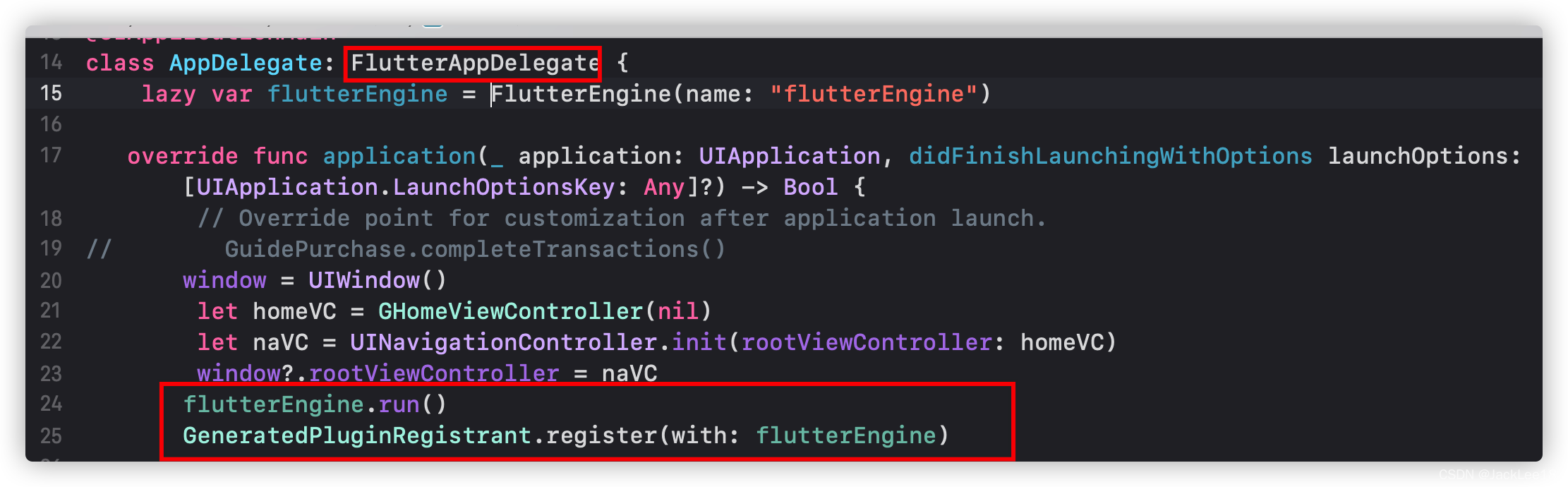
1,AppDelegate准备
需要配置引擎,同时是让flutter和原生app的生命周期建立绑定关系

通过AppDelegate通过集成FlutterAppDelegate来讲原生app的生命周期和flutter模块建立了绑定关系,flutterEngine需要初始化一下,同时需要将插件注册到引擎里。
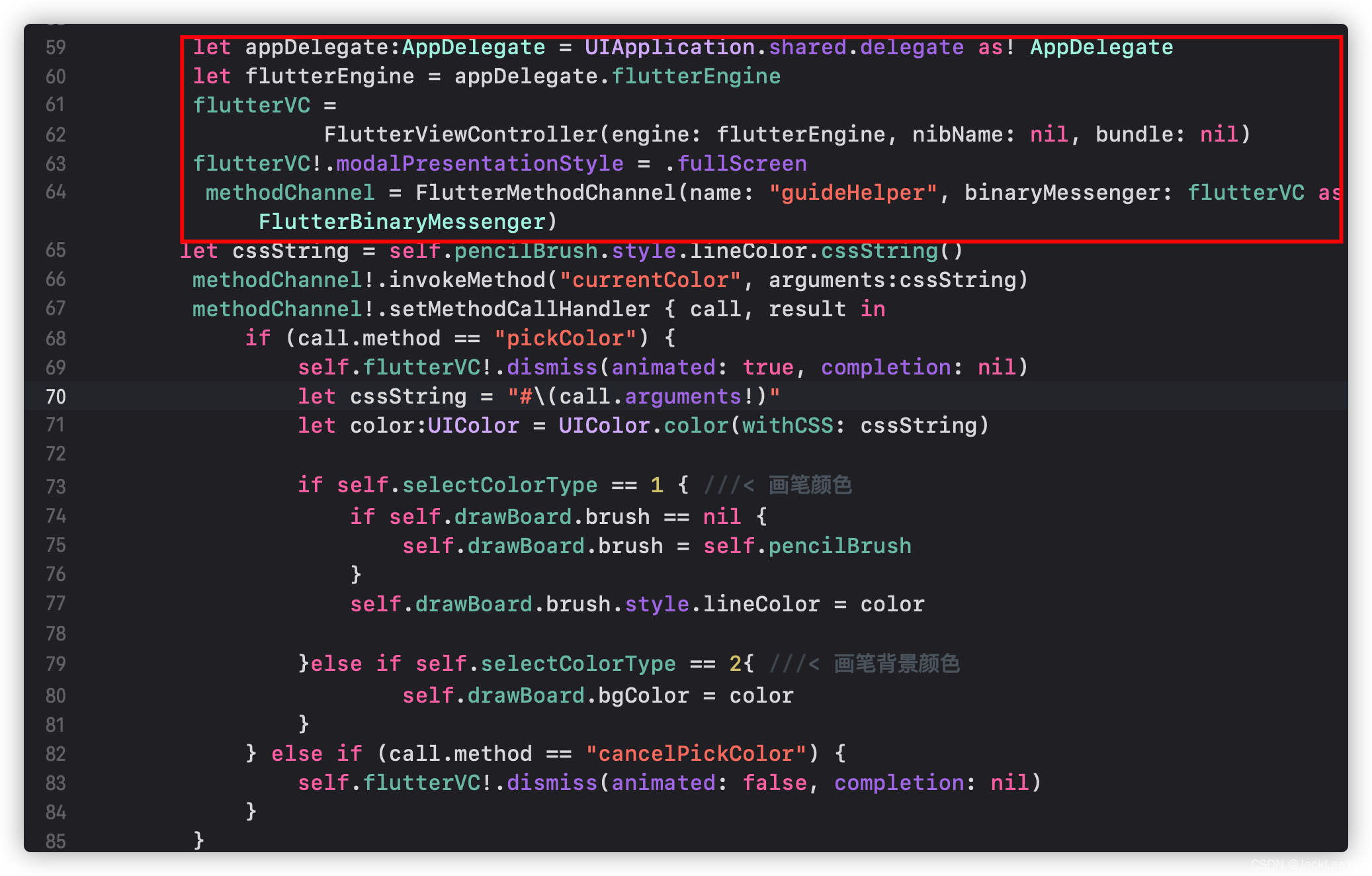
2,原生调用flutter方法
原生调用flutter方法之前需要先创建一个flutterVC,具体如下:

红框下面的代码是处理flutter调用原生方法对应的处理代码。
调用flutter方法代码如下:
/// 选择画笔颜色
func selectPencilColor() -> () {
selectColorType = 1
let cssString = self.pencilBrush.style.lineColor.cssString()
methodChannel!.invokeMethod("currentColor", arguments:cssString)
present(flutterVC!, animated: true, completion: nil)
}
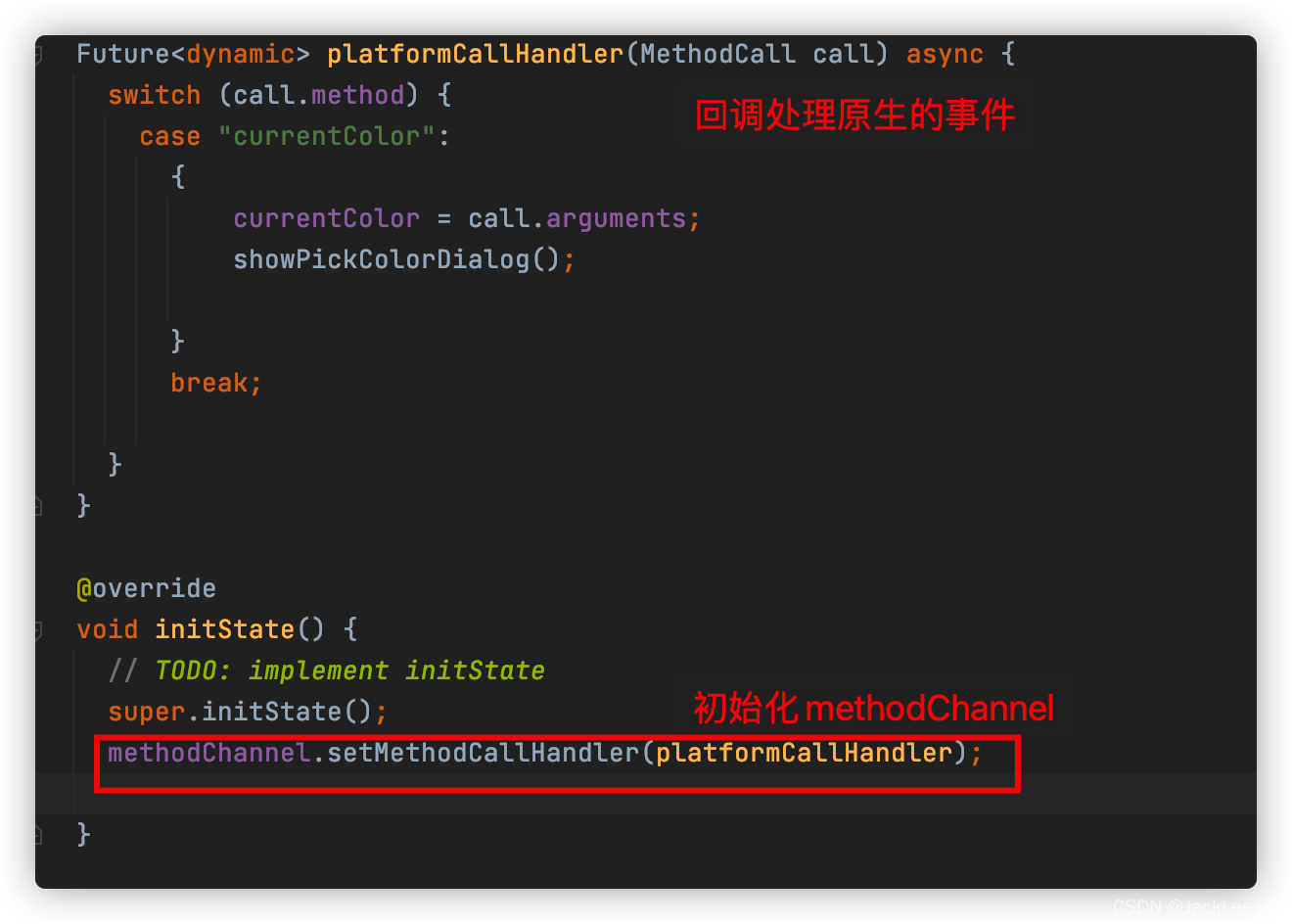
Flutter端接收到原生的消息该如何处理呢。

3,flutter调用原生方法
flutter调用原生方法比较简单,具体如下:
methodChannel.invokeListMethod("pickColor",currentColor);
通过上面的步骤我们基本完成了原生向flutter,flutter向原生的通信。感兴趣的小伙伴也可以对这个通信进一步的封装,阿里也封装了相关的框架,FlutterBoost感兴趣的小伙伴可以看下。
参考博客:https://www.freesion.com/article/7932966090/
混合开发的一些建议
尽可能以模块的形式进行交互,页面级,view级的交互,根据团队的规模,以及人力情况酌情考虑。还有就是flutterVC,以及flutter引擎,如果没有必要,尽量避免反复创建,影响性能。当然了如果flutter模块使用频次较低,并且重要程度没那么高,也可以用的时候再去创建。
我这边创建了一个QQ交流群,欢迎有志于进行flutter学习的小伙伴进群交流学习。

