
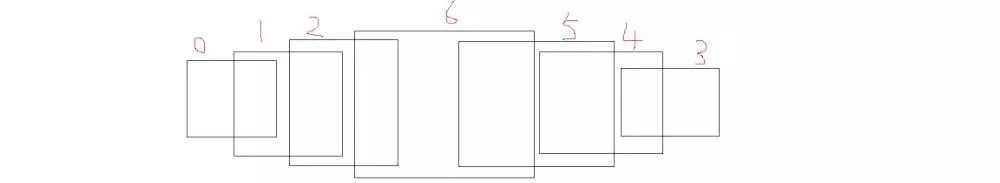
前三个条目的位置和索引一样不用变,中间的为childCount-1,倒数第二个的绘图顺序是center,倒数第二个的绘图顺序是center+1,倒数第三个的绘图顺序是center+2,所以后三个对应的为center + childCount- 1 - i
public?class?GalleryRecycleview?extends?RecyclerView?{????public?GalleryRecycleview(Context?context)?{????????this(context,null);????}????public?GalleryRecycleview(Context?context,?@Nullable?AttributeSet?attrs)?{????????super(context,?attrs);????????setChildrenDrawingOrderEnabled(true);????}????@Override????protected?int?getChildDrawingOrder(int?childCount,?int?i)?{????????int?center?=?getlayoutManager().getCenterPos()????????????????-?getlayoutManager().getFistvisiblePos();?//计算正在显示的所有Item的中间位置????????int?order;????????if?(i?==?center)?{????????????order?=?childCount?-?1;????????}?else?if?(i?>?center)?{????????????order?=?center?+?childCount?-?1?-?i;????????}?else?{????????????order?=?i;????????}????????return?order;????}
在layoutmanager中获取第一个可见item和中间item的位置
public?int?getCenterPos()?{????????int?pos?=?(mTotalMoveX?/?getItemShowWidth());????????int?more?=?(mTotalMoveX?%?getItemShowWidth());????????if?(more?>?getItemShowWidth()?*?0.5f)?pos++;????????return?pos;????}????public?int?getFistvisiblePos()?{????????if(getItemCount()==0){????????????return?0;????????}????????return?getPosition(getChildAt(0));????}

可以看到已经是最后才绘制中间的item了
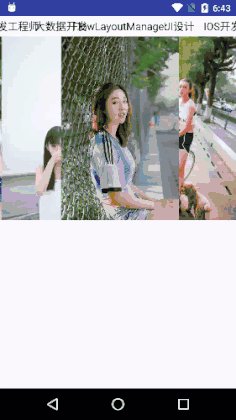
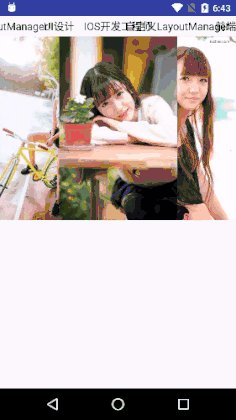
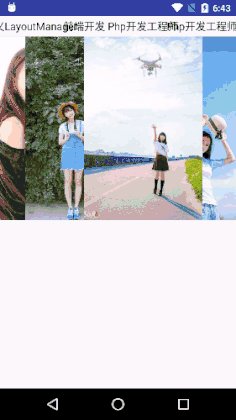
3、接着我们在layoutChild的时候加上动画
private?void?handleChildView(View?child,?int?moveX)?{????????float?radio?=?computeScale(moveX);????????float?rotation?=?computeRotationY(moveX);????????child.setScaleX(radio);????????child.setScaleY(radio);????????child.setRotationY(rotation);????}????private?float?computeScale(int?x)?{????????float?scale?=?1?-?Math.abs(x?*?1.0f?/?(6f?*?getItemShowWidth()));????????if?(scale?<?0)?scale?=?0;????????if?(scale?>?1)?scale?=?1;????????return?scale;????}????/**?????*?最大Y轴旋转度数?????*/????private?float?M_MAX_ROTATION_Y?=?30.0f;????private?float?computeRotationY(int?x)?{????????float?rotationY;????????rotationY?=?-M_MAX_ROTATION_Y?*?x?/?getItemShowWidth();????????if?(Math.abs(rotationY)?>?M_MAX_ROTATION_Y)?{????????????if?(rotationY?>?0)?{????????????????rotationY?=?M_MAX_ROTATION_Y;????????????}?else?{????????????????rotationY?=?-M_MAX_ROTATION_Y;????????????}????????}????????return?rotationY;????}
就和最上面的效果一样了
源码地址:
https://github.com/digtal/recycleview-study
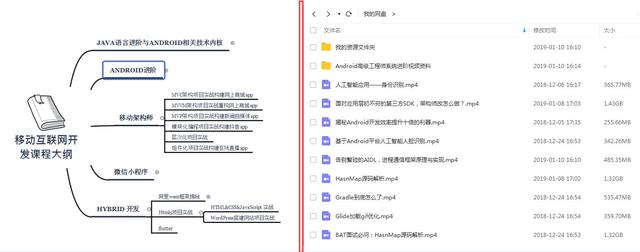
【附】相关架构及资料

资料领取:
关注+点赞+加群:185873940 免费获取!
领取获取往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术
尾声
以薪资待遇为基础,以发展为最终目标,要在高薪资的地方,谋求最好的发展!
下面是有几位Android行业大佬对应上方技术点整理的一些进阶资料。有**Android架构视频+BATJ面试专题PDF+核心笔记等资料。希望能够帮助到大家提升技术。如果大家想要获取的话,可以私信我【666】免费获取哦**

[外链图片转存中…(img-14glTIQG-1644043457589)]