【前言】从除夕就间断了,过年嘛,每次能写多少是多少罢
ヾ(? ■_■)
咱跟着视频自学,肯定会出现很多问题(毕竟咱就是零基础)那么越往后越发觉前端的老三样(HTML+CSS+JS)是非学不可,所以咱不得不再跳入前端的坑。但是 我们主线任务是微信小程序,所以结合着学,了解前端东西在微信小程序里面的语法~
一、WXML
前端 大盒子(占一行):< div > 、小盒子:< span >
小程序 大盒子:< view >、小盒子:< text >
目前只用到这两个,当然前端里的插图img变成了image,a超链接变成了navigator,后面用到再说
二、WXSS
1、区别
Day1中讲解了三个显著区别(rpx尺寸、全局局部样式、选择器)
2、选择器
那么我们美化布局离不开的就是选择器,所以我们得了解下基础的选择器
①标签选择器
前端当中的p ul li,微信小程序不用,所以没影响
②类选择器
在wxml 里咱写一段话
<view class=" soup ">啊哈哈,鸡汤来咯</view>
然后在wxss中对“soup”这一类选择器进行美化
.soup{ /*瞎写的*/
鸡汤有毒:true;
}
那么呈现出来的鸡汤就是有毒的啦~
同时可以调用多个选择器给咱们的鸡汤附魔
比如现在再来两个
.words{ /*瞎写的*/
background-character:硅冶先生;
}
.bgm{ /*瞎写的*/
background-music:蹬蹬蹬;
}
我们可以把这两个也应用到wxml 文件里
只需要这样写,并列写法即可
<view class="soup words bgm">啊哈哈,鸡汤来咯</view>
③id选择器
就是对一个特定的一项修改(id嘛)
比如我们想让大米手机爆炸,在wxml 里
<view id="boom">我是大米手机</view>
在wxss 中原来class使用的.要变成#
#boom{ /*瞎写的*/
boomIsOn:on;
}
④后代选择器
就是并列着一起写,比如可以这样
<view>爸爸
<view>儿子</view>
</view>
view view{ /*瞎写的*/
sex:male;
}
⑤并集选择器、伪类选择器
并集,选择器{/*逗号隔开*/
}
伪类选择器就是平常看到含有(:冒号),eg:
abc:nth-child(1){/*abc的第一个儿子*/
}
3、文本语法
① font-weight
文本粗细:默认是400(=normal),粗体是700(=bold),可调节范围是100–900
② font-style
文本风格:italic(斜体)、normal(正常)
③ text-align*
文本对齐:right(右对齐)、center(居中)、left(左对齐)
④ text-decoration
文本装饰:underline(下划线)、line-thorough(删除线)、overline(上划线)
⑤ text-indent
文本缩进:XXpx(左边空多少),也可以使用XXem(相对来说几个单位)
⑥ line-height
行间距,分为上下间距,中间是文字大小
???(●˙?˙●)???
后面还有许多CSS高级用法,咱目前用不到~
三、JS
1、在.js文件的data中写“变量名”:“_____”,再在.wxml中渲染显示
.js文件:

.wxml文件:

2、函数创建
console.log(" ")是控制台日志打印

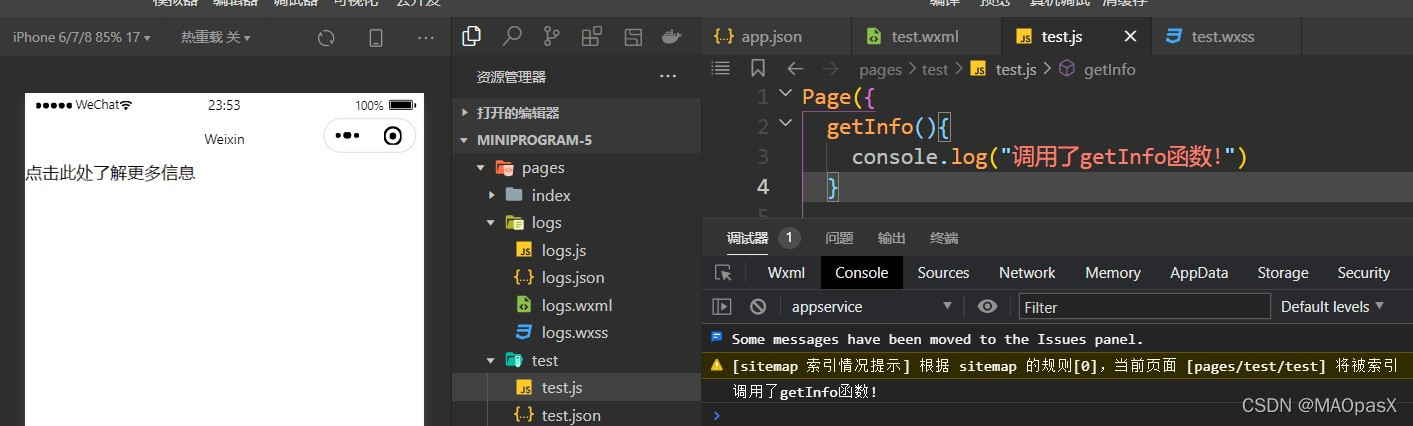
3、点击事件
利用input输入框
在.wxml中:
<input bindtap="getInfo" placeholder="点击此处了解更多信息"></input>
一个input组件属性加上bindtap时,就是点击它调用相应的函数,placeholder就是不输入东西时预显示的内容

可以看到我们点击模拟器当中的文本框之后,在调试器中成功出现了“调用了getInfo函数!”这句话
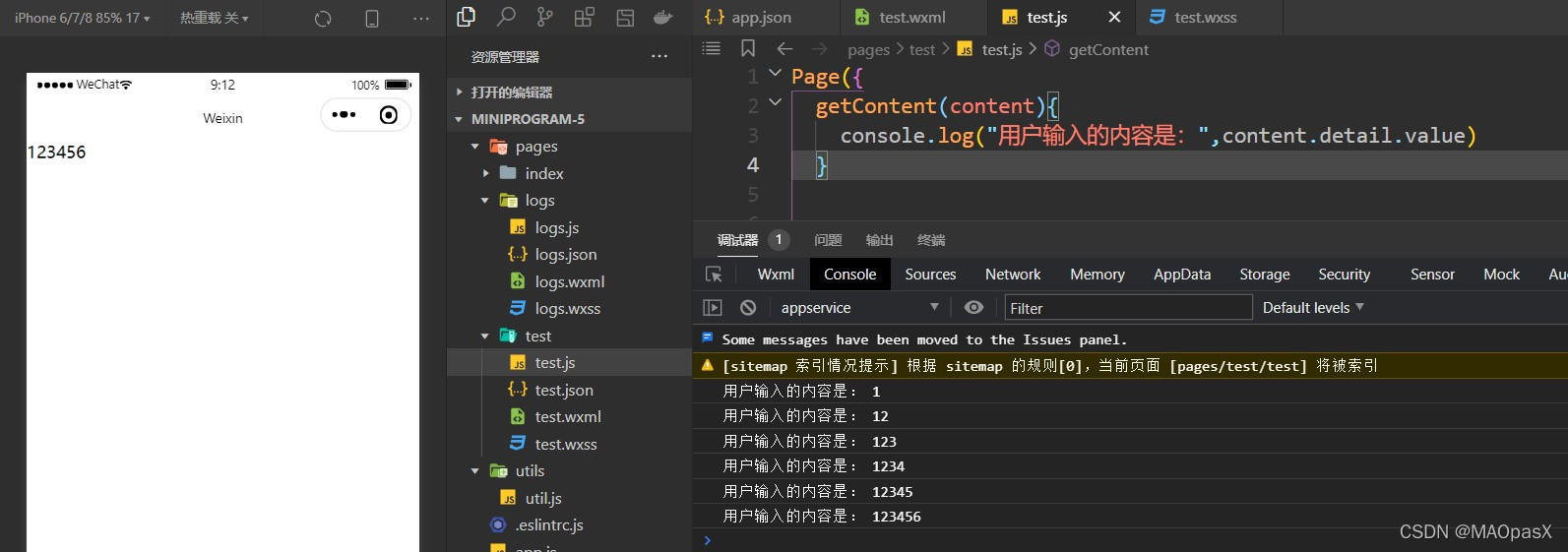
4、获取用户输入内容
把刚刚的bindtap改成bindinput

这里的函数无非就是含了个参数,然后可以显示它(.value可以不加,因为这是显示输入的detail中的值)

(?人?)
那么今天就写到这儿了,有任何问题的话欢迎各位指出,在评论区探讨~