最近在做微信小程序,想用有赞的vant weapp组件库,毕竟自己造轮子太麻烦了,下面一起看看怎么实现的吧。
前期准备:安装好微信开发者工具,调整小程序基础库版本 2.2.1 或以上。
1 创建package.json
在项目根目录打开powershell
npm init -y
2 安装vant weapp
npm i @vant/weapp -S --production

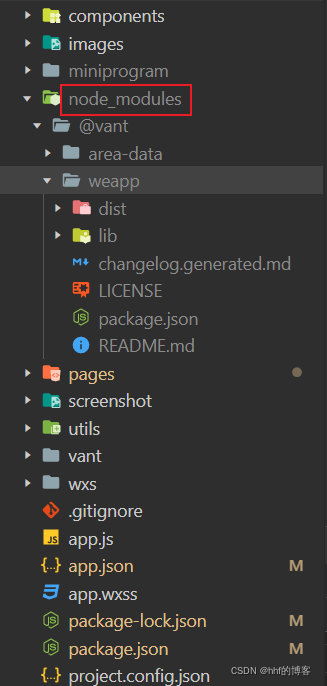
安装位置默认在根目录/node_modules
3 修改app.json
将"style":"v2"去掉
4 修改project.config.json
找到setting对象,配置packNpmManually,packNpmRelationList
"packNpmManually": true, //打开npm支持
"packNpmRelationList": [
{
"packageJsonPath": "./package.json", //package.json文件位置
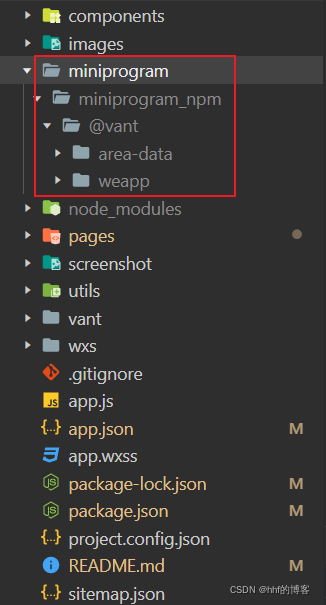
"miniprogramNpmDistDir": "./miniprogram" //npm构建的文件目录
}
],
5 构建npm
开发者工具-左上方菜单栏-工具-构建npm

6 使用组件
在页面的json文件引入,这里用了绝对路径
{
"usingComponents": {
"van-button": "/miniprogram/miniprogram_npm/@vant/weapp/button/index"
}
}
页面的wxml文件使用
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
