目录
一)小程序获得经纬度
? ? ? ? 调用wx.getLocation()方法,经纬度直接存在success回调函数的latitude和longitude中
_getLocation(){
wx.getLocation({
success:(res)=>{
let latitude=res.latitude
let longitude=res.longitude
}
})
},二)将经纬度转化为位置信息
1、首先开通腾讯位置服务,开发者每天有一万次的免费转化次数。 开通地址
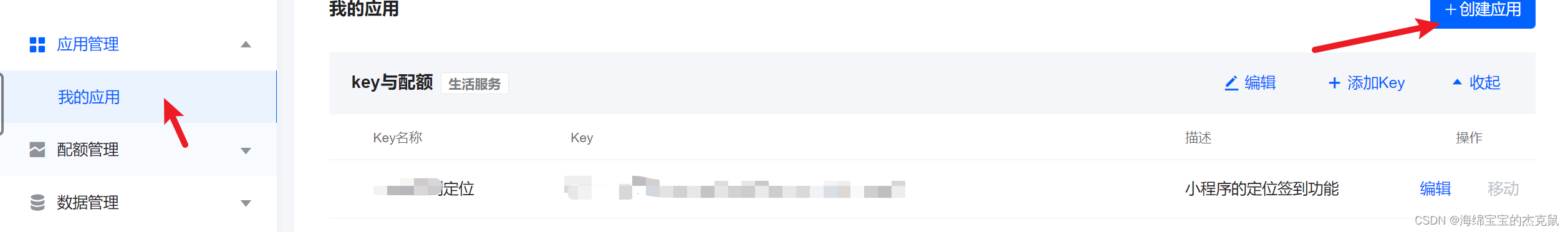
2、注册账号之后,在应用管理创建一个新应用,名字和类型都是任意写的。
记住这里的key,一会创建对象会用

?3、点击编辑设置。勾选图中选项

4、下载需要的js文件,解压之后将文件放在小程序某个文件夹下。js文件下载
5、此时来到小程序,定义一个该页面的全局变量var qqmapsdk;
6、在onLoad中导入刚刚下载的js文件,并且用全局变量创建这个对象。
7、通过局部变量.reverseGeocoder将经纬度转化为对应的信息。
//全局变量
var qqmapsdk;
Page({
//页面加载函数
onLoad(options) {
var QQMapWX = require('../../lib/qqmap-wx-jssdk.min.js');
qqmapsdk = new QQMapWX({
key: "刚刚创建出来的那个key"
})
this._getLocation()
},
//信息转化函数
_getLocation() {
wx.getLocation({
success: (res) => {
let latitude = res.latitude
let longitude = res.longitude
qqmapsdk.reverseGeocoder({
location:{
latitude:latitude,
longitude:longitude
},
success:function(res){
//得到详细对象
let result=res.result
//从省份到县城再到某一路的位置信息
let address=result.address
//将上面信息变成JSON对象
let addressComponent= result.address_component
//国家
let nation=addressComponent.nation
//省份
let province=addressComponent.province
//市级单位
let city=addressComponent.city
//县级别单位
let district=addressComponent.district
}
})
},
})
},
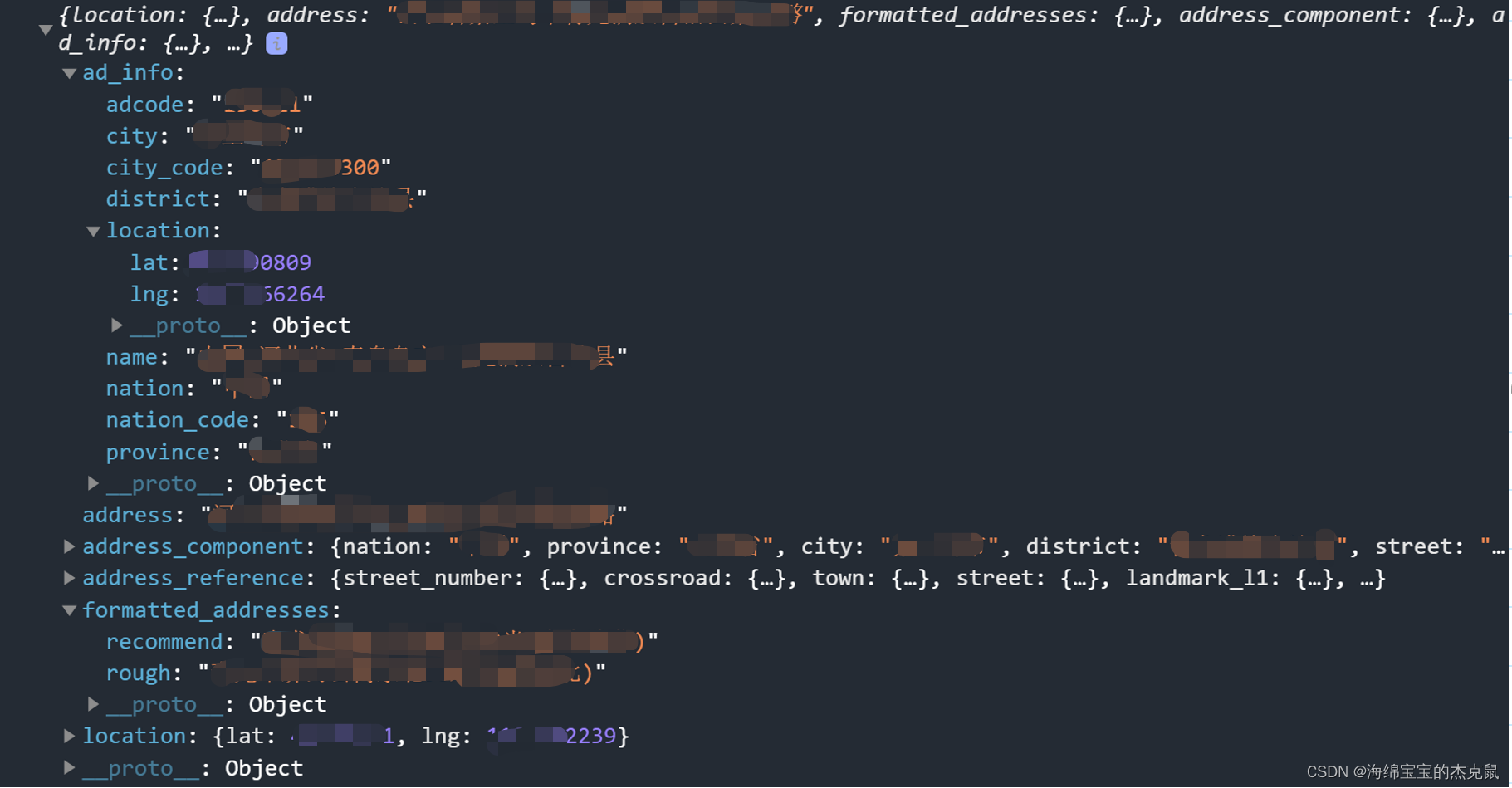
})res.result返回的数据结构:

addressComponent返回的数据结构
 ?
?
?