微信小程序学习day 2
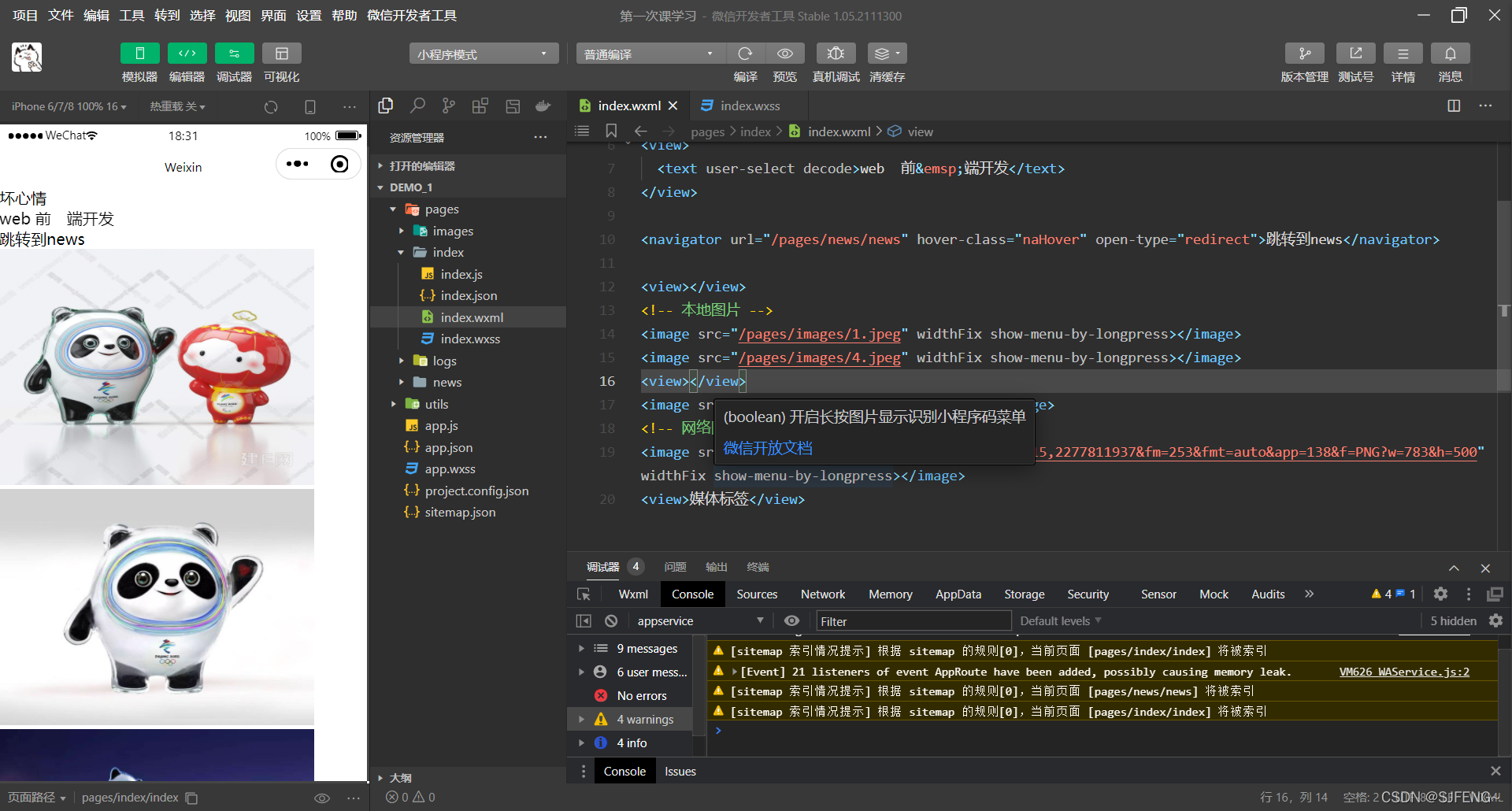
一、导航——navigator(补充)
1、navigator不可以实现外网的访问,只能进行小程序内部的访问
2、跳转方式——open-type(最常用)
1)redirect:实现新窗口的打开,当前窗口的关闭,但不能使用tabBar;
2)relaunch:新窗口的打开,当前窗口的关闭,能实现带参数的跳转。更为常用,被称之为“万能方法”!!!
二、媒体组件——image
1、两种支持图片的访问方式
1)本地访问:在page文件夹下创建images文件夹,并将所需展示的图片放入文件夹内(需注意,image只支持jpg、jpge、gif、png以及位图bmp格式,其他格式的图片无法真机显示);
2)外网访问:即将图片的链接直接引用即可。
2、image常用属性
1)src:图片资源地址(…/ 是退出一层目录;/ 是进入一层目录;./ 是当前目录)。
2)mode:图片裁剪缩放模式,最常用widthFix(缩放模式,宽度不变,高度自动变化,保持原图宽高比不变)
3、show-menu-by-longpress:长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单。
三、视图容器——scroll-view
1、主要了解了弹性盒模型
1)flex-wrap:用于指定弹性盒子的子元素的换行方式,包含3种属性。
a、nowrap:为其默认值,弹性容器为单行,容易发生溢出;
b、wrap:为多行,溢出部分会被放到新行;
c、wrap-reverse:与wrap相反,溢出部分会被放置到原有部分之上。
2)flex属性是flex-grow、flex-shrink、flex-basis的简写。其默认值为 0 1 auto,后面两项属性是可以进行更改选择的
。