【主要内容】微信小程序中的基础JavaScript知识
(???)
一、变量
1、变量
① 声明和赋值
var 变量 = 值,eg:
var age = 24 //声明age变量,赋值24
②命名规则
可以包含字母、数字、下划线、美元符号$;必须以字母开头;在.js文件中全局变量要放在Page()函数前面
2、变量类型
变量的数据类型分为简单类型和复杂类型(object),这里只讲述简单类型
①数字型number
想返回浮点数用parseFloat(),返回整数用parseInt()
②字符串string
单、双引号括起来都行,字符拼接用“+”(加号)

【说明】
1、这里的代码都是在Page()中,再随便在里面新建个函数(Day2写过)
2、console.log()这里是起到调试作用,可以在调试器里面即时反馈(和c语言里编译出一个黑框框差不多,不过这里不需要跳出窗口)
3、一个函数中的语句当中没有用逗号隔开
③布尔型Boolean
就两种:true和false(对与错)

【说明】
这里应用到了后面的比较运算符,两个等号是判断二者值是否相等,三个等号是判断二者的值和(并且)类型是否相等
④undefined(声明的变量没赋值)和null(空值)
二者在数值上相等,但是类型不相等

二、操作符
1、typeof(检测变量的数据类型)
使用:在typeof后面加个空格再接变量即可

2、将其他类型转化为字符串类型
①方法一:“ ”+变量 【这种方法简便】
②方法二:变量.toString()
③方法三:String(变量)

3、将其他类型转为数字类型
①方法一:Number(“3.14”),返回3.14【返回数字本身】
②方法二:parseFloat(“1.23”),返回3.12【返回浮点数】
③方法三:parseInt(“2.41”),返回2【返回整数】

4、运算符
加减乘除取模(取余数)

5、比较运算符
大于、小于、大于等于、小于等于、两个等于、三个等于、非(不等于)

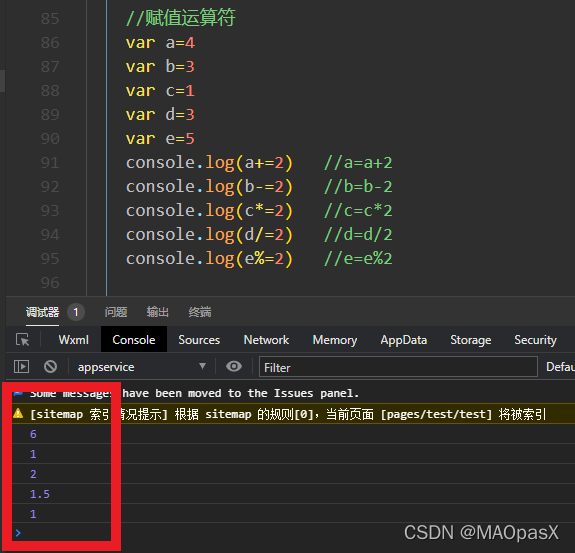
6、赋值运算符

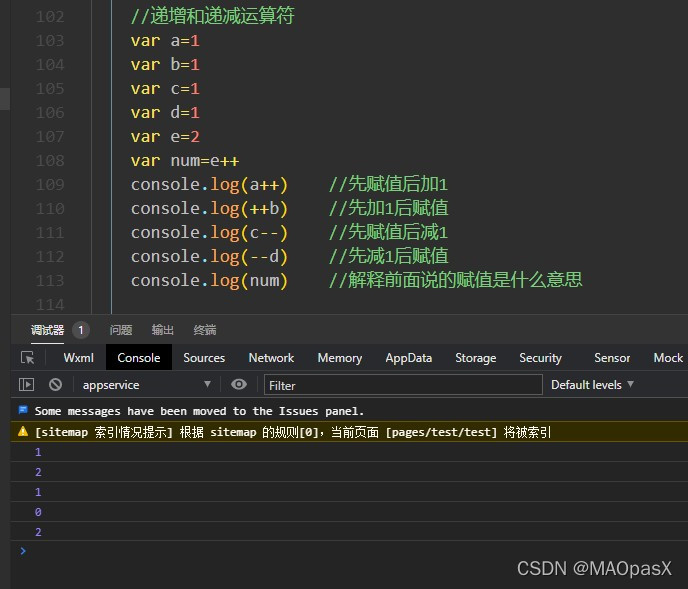
7、递增(减)运算符
【记忆】因为这里分为前置和后置嘛,就记着加号在前还是在后,在前就是前置先加1,在后就是后置后加1,减号同理

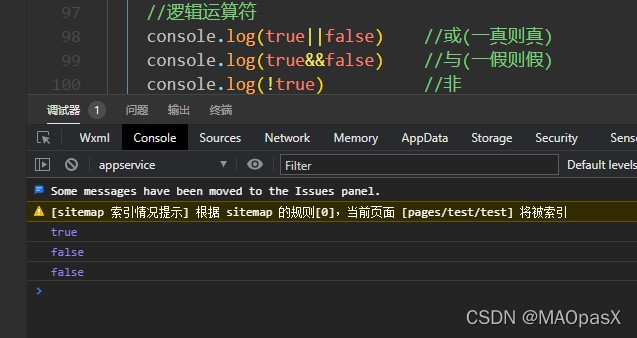
8、逻辑运算符
或与非(||和&&和!)

三、语句
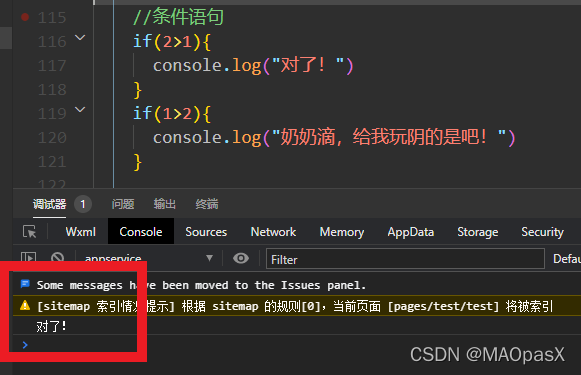
1、条件语句
if(条件){ },满足条件就执行

2、if-else语句

3、if-else多分支语句

4、wxml条件渲染
我们想让js文件中的东西在wxml文件中显示,那么首先在js文件中,可以在data里创建变量age

然后在wxml文件中用两个花括号显示{ { } }

5、wx:if=“ { { } } ”判断语句
在wxml中也有if语句,可以直接显示在模拟器上
①wx:if=“ { {condition(条件) } } ”
②wx:elif=“ { {condition(条件) } } ”,相当于else-if
③wx:else,不用加条件

6、for循环

**【说明】**当然,有c语言基础的同学会发现,平时写c的时候不能在for括号里声明变量,所以在外面声明变量也是可行的

7、continue(终止某一次循环)和break(跳出循环)
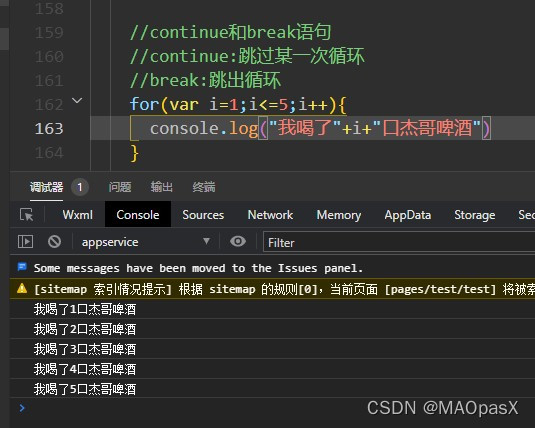
eg:这是正常情况下我喝了五口杰哥啤酒(打印了五次)

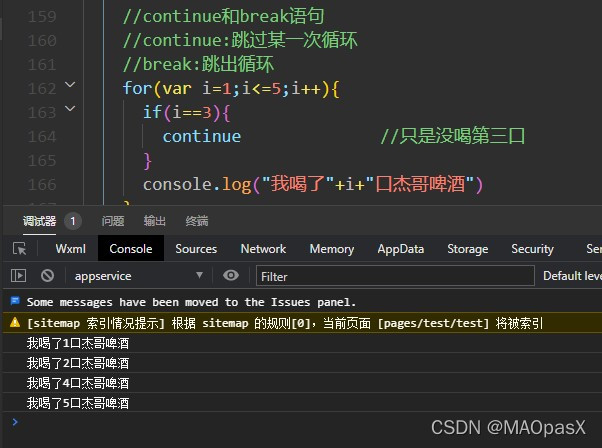
在要喝第三口的时候呛到了,我继续喝,只是第三口没喝(终止了第三次循环)

这次是不想喝第三口了,直接(焯!)跳出循环

四、数组
1.数组创建
①方法一

②方法二【这种方法简便】

2、获取数组元素
直接对应第二个数组元素的下标1(相当于索引)

3、for循环打印整个数组元素
【说明】一个数组的长度可以用数组.length来表示

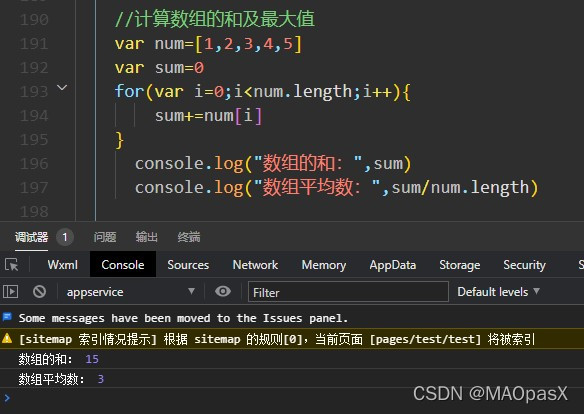
4、求数组元素之和及最大值

5、求数组中最大的元素

6、添加数组元素
数组.push()可增加多个元素,会自动对应下标

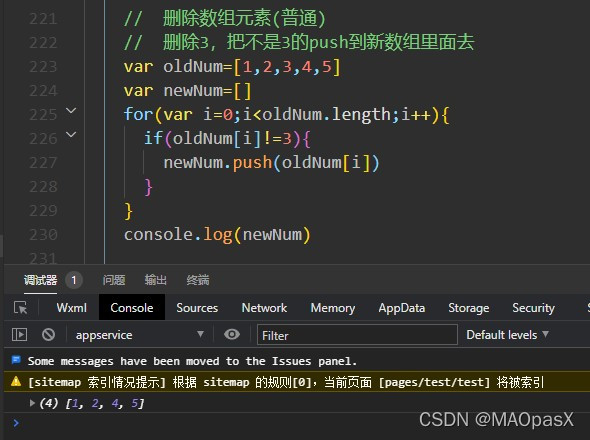
7、删除数组元素
除了想删除的那个元素,其他原数组元素都移到新数组里面去

(*?ω?)
那么今天就写到这儿了,有任何问题的话欢迎各位指出,在评论区探讨~