简单实现QQ发说说选择图片并显示效果
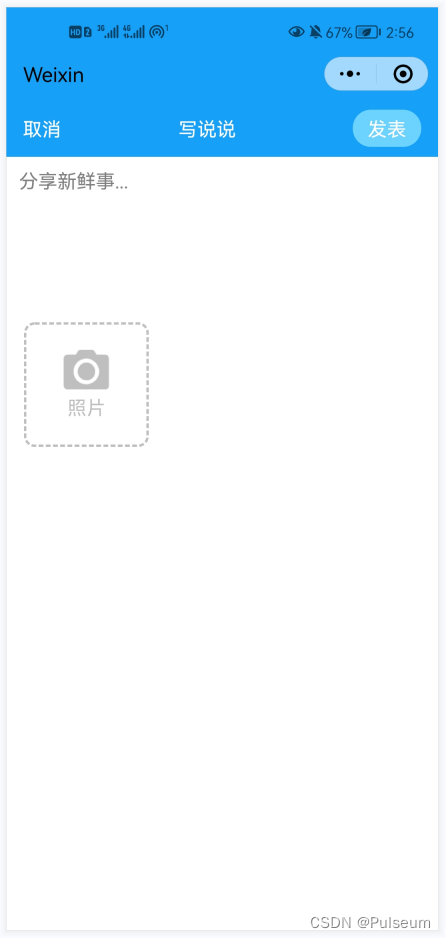
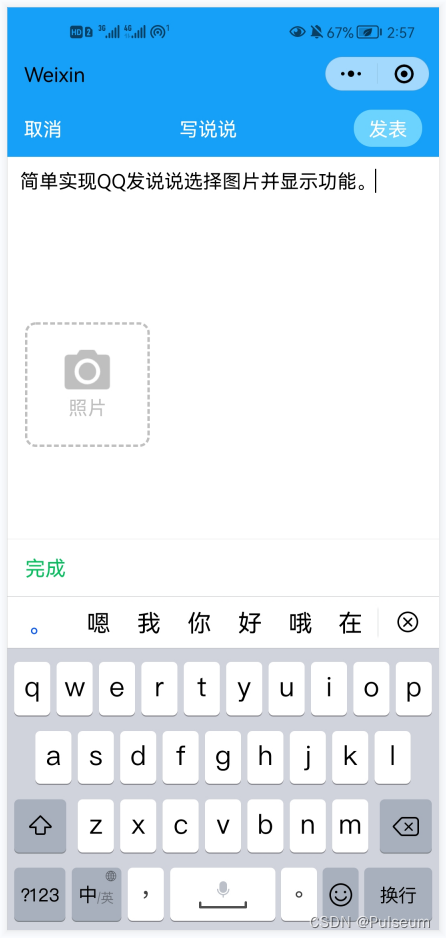
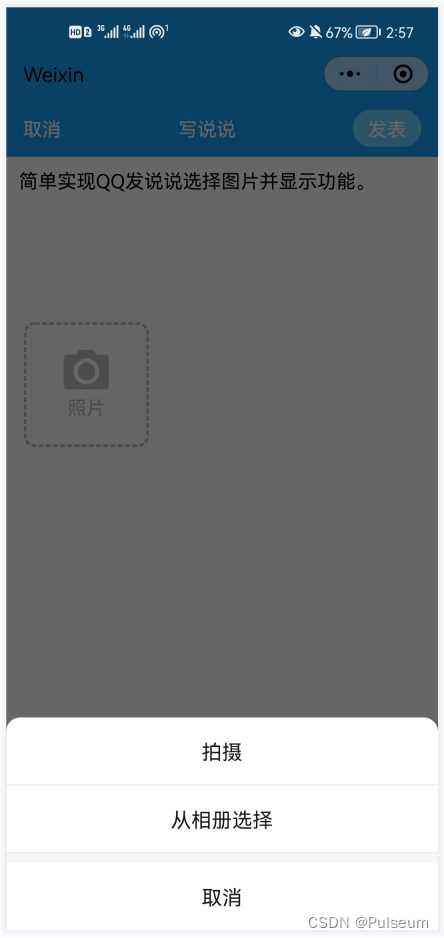
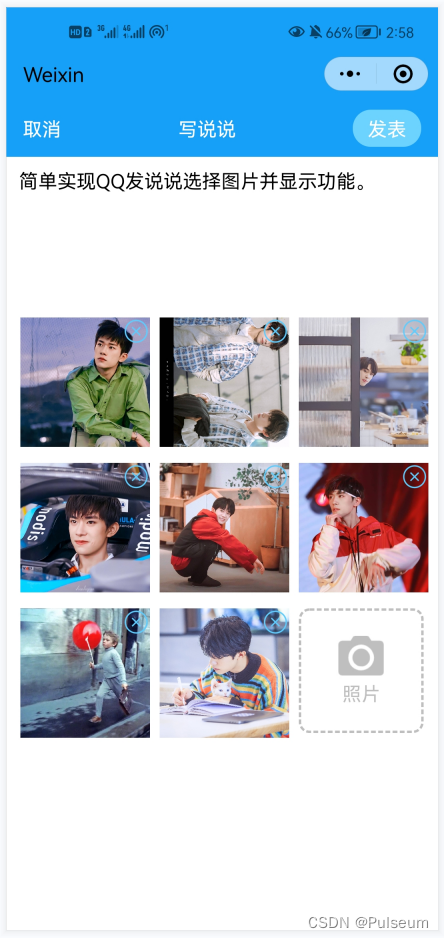
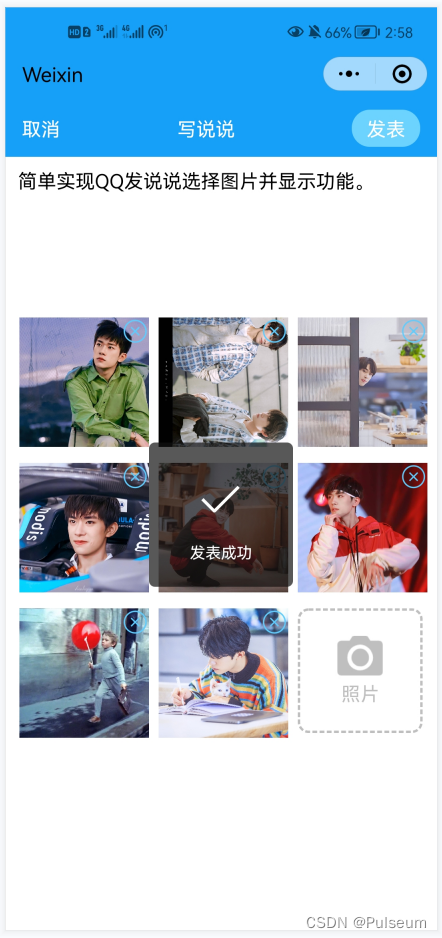
实现效果:





代码实现:(复制可用)
index.wxml:
<view class="top">
<view>取消</view>
<view>写说说</view>
<view class="publish_btn" bindtap="publishTap">发表</view>
</view>
<textarea name="text" id="" value="{{content}}" cols="30" rows="10" placeholder="分享新鲜事..." maxlength="-1" auto-focus="true" focus="true"></textarea>
<view class="weui-uploader">
<view class="img-v weui-uploader__bd">
<view class='pic' wx:for="{{imgs}}" wx:for-item="item" wx:key="*this">
<image class='weui-uploader__img '
src="{{item}}"
data-index="{{index}}" mode="aspectFill" bindtap="previewImg">
<icon type='cancel' class="delete-btn" data-index="{{index}}" catchtap="deleteImg" color="#5dcdff"></icon>
</image>
</view>
<!-- 用来提示用户上传图片 -->
<view class="weui-uploader__input-box pic" bindtap="chooseImg"> </view>
</view>
</view>
<view class="photo" bindtap="chooseImg">
<image class="photo-icon" src="../../images/photo.png"></image>
<text class="wenzi">照片</text>
</view>
index.wxss:
.top {
height: 100rpx;
display: flex;
align-items: center;
justify-content:space-between;
padding:0 30rpx ;
box-sizing: border-box;
background-color: #16a0f8;
color: #ffffff;
}
.top .publish_btn {
height: 65rpx;
width: 120rpx;
border-radius: 32rpx;
background-color: #6cd3ff;
text-align: center;
line-height: 65rpx;
cursor: pointer;
}
textarea{
margin: auto;
width:94%;
height: 200rpx;
padding: 10px;
margin-bottom: 30rpx;
}
.photo {
height: 210rpx;
width: 210rpx;
margin-left:15px;
border: 5rpx dashed #bfbfbf;
border-radius: 20rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.photo-icon {
width: 80rpx;
height: 70rpx;
}
.wenzi {
color: #bfbfbf;
margin-top: 10rpx;
}
.weui-uploader__img {
width: 225rpx;
height: 225rpx;
}
.img{
display: inline-block;
}
.pic {
float:left;
position:relative;
margin-left:8px;
margin-bottom:9px;
}
.delete-btn{
position: absolute;
top: 0;
right: 0;
}
.weui-uploader{
padding: 10rpx;
}
index.js:
Page({
/**
* 页面的初始数据
*/
data: {
imgs: [],
},
// 上传图片
chooseImg: function (e) {
var that = this;
var imgs = this.data.imgs;
if (imgs.length >= 9) {
this.setData({
lenMore: 1
});
setTimeout(function () {
that.setData({
lenMore: 0
});
}, 2500);
return false;
}
wx.chooseImage({
// count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
var imgs = that.data.imgs;
// console.log(tempFilePaths + '----');
for (var i = 0; i < tempFilePaths.length; i++) {
if (imgs.length >= 9) {
that.setData({
imgs: imgs
});
return false;
} else {
imgs.push(tempFilePaths[i]);
}
}
// console.log(imgs);
that.setData({
imgs: imgs
});
}
});
},
// 删除图片
deleteImg: function (e) {
var imgs = this.data.imgs;
var index = e.currentTarget.dataset.index;
imgs.splice(index, 1);
this.setData({
imgs: imgs
});
},
// 预览图片
previewImg: function (e) {
//获取当前图片的下标
var index = e.currentTarget.dataset.index;
//所有图片
var imgs = this.data.imgs;
wx.previewImage({
//当前显示图片
current: imgs[index],
//所有图片
urls: imgs
})
},
// 点击发布
publishTap() {
wx.showToast({
title:'发表成功',
icon:'success',
duration:2000 //持续的时间
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
app.json:
