随着人们生活节奏的加快,短视频应运而生,同时加之更大的流量,给小程序也提供了生存土壤,所以近几年,各大厂商也纷纷入驻抖音小程序。故此给大家介绍一种抖音实现的心理测试小程序。
话不多说,上界面。


由于篇幅有限,本文仅介绍JS代码,至于ttml和ttss实现,完全可以参考微信小程序或H5语言,渲染的情况是仁者见仁,智者见智,根据大家喜好自行改变。
主界面index.js实现代码:
const app = getApp()
Page({
data: {
quest: [{
id: 1,
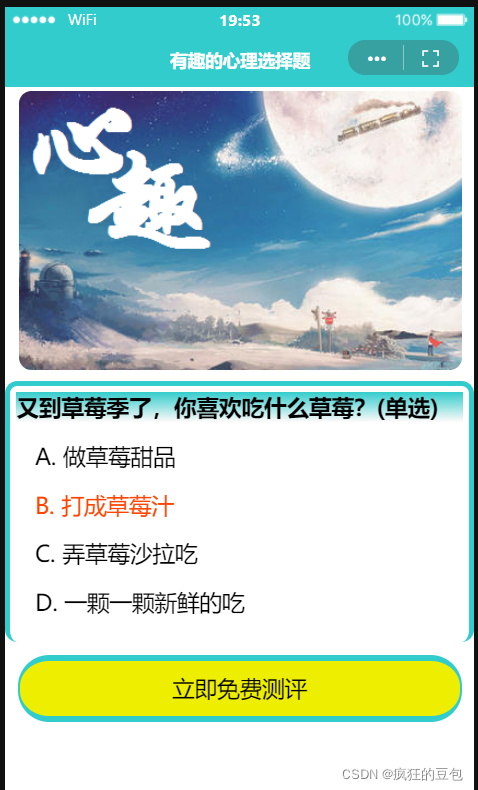
question: "又到草莓季了,你喜欢吃什么草莓?(单选)",
answers: [{
index: 'A',
content: '做草莓甜品'
}, {
index: 'B',
content: '打成草莓汁'
},{
index: 'C',
content: '弄草莓沙拉吃'
},{
index:'D',
content:'一颗一颗新鲜的吃'
}]
}]
},
// 点击问题答案触发事件
answerSelected(e) {
let outidx = e.currentTarget.dataset.outidx;
let idx = e.currentTarget.dataset.idx;
let question = this.data.quest[outidx];
for (let item of question.answers) {
item.selected = false;
}
question.answers[idx].selected = true;
this.setData({
quest: this.data.quest
});
},
// 点击提交按钮
submit() {
let {
quest
} = this.data;
//用来保存选中的答案
let answerSelected = [];
for (let questItem of quest) {
let isSelected = false;
for (let answerItem of questItem.answers) {
if (answerItem.selected) {
//答案被选中
isSelected = true;
answerSelected.push(answerItem.index);
getApp().globalData=answerSelected;
tt.navigateTo({
url: '/pages/result/result' // 指定页面的url
});
}
}
if (!isSelected) {
//如果一个都没选
answerSelected.push('');
tt.showToast({
title: '请选择一个答案', // 内容
});
}
}
console.log(answerSelected);
},
onLoad: function () {
},
})
结果界面result.js实现代码:
const app = getApp()
let xuanzhe="";
Page({
data:{
Kind:'unknow',
},
whichKind: function(){
xuanzhe=getApp().globalData;
if(xuanzhe=="A"){
return "选A的人:你是个凡事都要求很高的人,有自己的想法,所以在和人相处的时候总会遇到意见不合的情况。你比较坚持自己的,而不愿意去想想别人的想法,或者考虑别人的感受,给人有种自以为是。你应该懂得去从别人的角度看问题,会发现和别人更能好好相处哦。"
} else if (xuanzhe=="B"){
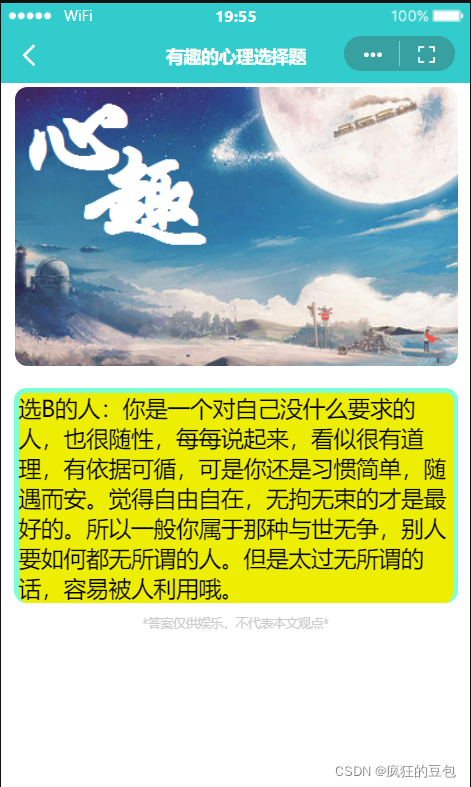
return "选B的人:你是一个对自己没什么要求的人,也很随性,每每说起来,看似很有道理,有依据可循,可是你还是习惯简单,随遇而安。觉得自由自在,无拘无束的才是最好的。所以一般你属于那种与世无争,别人要如何都无所谓的人。但是太过无所谓的话,容易被人利用哦。"
} else if (xuanzhe=="C") {
return "选C的人:你是个对生活不会那么容易妥协的人,不喜欢平平凡凡的,但是又不喜欢太麻烦,所以总会在好与普通之间。你在人群里不算耀眼夺目的,但也不是沉默低调的人。偶尔还是会比较多话,发表自己的意见。相对属于懂得收放自如,圆滑的人。"
} else{
return "选D的人:你是一个容易满足,简单的人,但也因为你的简单,偶尔说话太心直口快,不小心得罪人也不知道。虽然平时的你都是嘻嘻哈哈的,也没有乐意的,但是对于初相识的人,却不知道是有心还是无意,就已经给人一种伤害了,所以还得学会三思而后行"
}
},
onLoad: function (options) {
this.setData({
Kind: this.whichKind()
})
}
})