1、前言
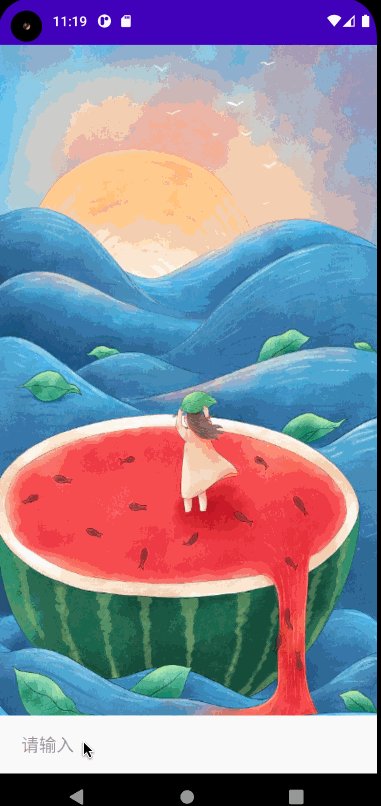
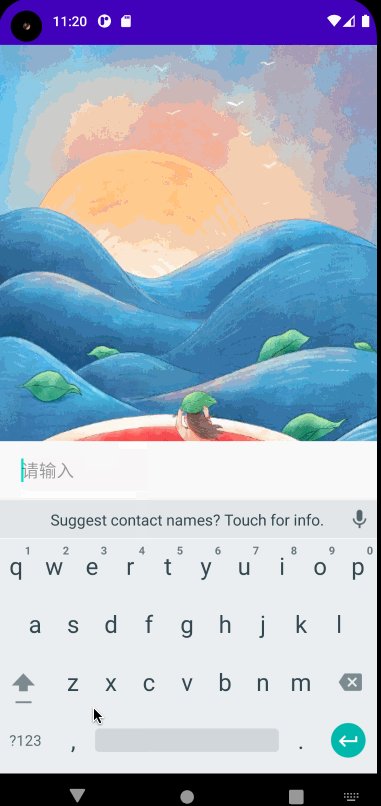
在某些项目中,我们常常需要自定义一个输入框,软键盘弹出时就把输入框顶上去,关闭时输入框再回到原位(比如下方的效果图,实际上各种 App 中的聊天界面和发布评论的界面大体都是这样)。在这个过程中,除了输入框以外的其他界面的元素不受影响,比如效果图中的背景图片不会上移也不会被压缩。但在实际使用中发现软键盘在弹出时常常把输入框盖住,导致输入框显示不完全。有什么方法可以解决呢?

2、思路分析
2.1 获取软键盘的高度
网上常见的思路是这样的:在输入框的下面放置一个View,当软键盘弹出时,获取软键盘高度,然后在代码中动态将该View的高度设置成跟软键盘的一样,这样输入框就被它顶上去了。从视觉上来看,就像是被软键盘顶上去一样。
这个思路的难点在于准确获取软键盘的动态高度。Android 系统没有提供直接获取软键盘高度的 api,好在我们可以曲线救国:软键盘的高度其实就是屏幕高度减去软键盘上方的可见区域(即没有被软键盘挡住的区域)高度,也就是:
软键盘高度 = 屏幕高度 - 可见区域高度
此外,还需要考虑状态栏和虚拟导航栏高度,所以我们可以得出以下的计算公式:
软键盘高度 = 屏幕高度 - 可见区域高度 - 顶部状态栏高度 - 底部导航栏高度
不过有两点需要注意:
-
Activity 为全屏时是没有状态栏的,不必扣除高度;
-
横屏时虚拟状态栏是在侧边的,这时也不必扣除它的高度了。
最后我们的公式可以修正为:
软键盘高度 = 屏幕高度 - 可见区域高度 - 顶部状态栏高度(非全屏时) - 底部导航栏高度(竖屏时)
这个公式中的屏幕高度、状态栏高度和导航栏高度都可以通过 Android 的 api 获取,所以,现在问题的难点转换成了准确获取可见区域的动态高度。
2.2 获取可见区域高度
准确获取可见区域的动态高度,何为准确,何为动态呢?要想准确,我们必须要准确获取可见区域的对象,要想动态,那必须监听可见区域的高度变化,也即是:
-
获取可见区域(对应准确);
-
监听可见区域的高度变化(对应动态)。
首先来看第一步,View类中为我们提供了一个方法getWindowVisibleDisplayFrame(),它可以获取某个View所在窗口(Window)的可见区域(注意:是窗口的可见区域,不是View的可见区域!)。它需要传入一个Rect对象,从Rect对象中,我们就可以获取到可见区域的信息,比如可见区域顶部距离父布局顶部的距离 top和可见区域底部部距离父布局顶部的距离bottom,两者一相减就是我们需要的可见区域高度了。
那么用哪一个View来获取可见区域呢?当前Activity或者Fragment上面的布局或者控件吗?答案是不行的。因为Activity(或Fragment)跟软键盘是位于同一个窗口的,也就是说,软键盘也在这个窗口的可见区域内,无论软键盘弹出还是关闭,可见区域的大小都不会变化!
既然如此,那么我们就需要另外一个窗口了。有没有办法创建一个不属于软键盘所在窗口的View呢?当然可以,Dialog和PopupWindow就可以办到。我们需要这个View一直存在,便于监听,所以PopupWindow无疑是最合适的。
第一步解决后,接下来就是监听可见区域的变化了这个比较简单,可以通过继承接口ViewTreeObserver.OnGlobalLayoutListener来,在onGlobalLayout()中监听来实现。
3、代码实践
思路已经捋清楚了,现在是代码时间。创建一个KeyboardStatusWatcher类,继承于PopupWindow和ViewTreeObserver.OnGlobalLayoutListener接口:
class KeyboardStatusWatcher(
private val activity: FragmentActivity,
private val lifecycleOwner: LifecycleOwner,
private val listener: (isKeyboardShowed: Boolean, keyboardHeight: Int) -> Unit
) : PopupWindow(activity), ViewTreeObserver.OnGlobalLayoutListener {
private val rootView by lazy { activity.window.decorView.rootView }
private val TAG = "Keyboard-Tag"
/**
* 可见区域高度
*/
private var visibleHeight = 0
/**
* 软键盘是否显示
*/
var isKeyboardShowed = false
private set
/**
* 最近一次弹出的软键盘高度
*/
var keyboardHeight = 0
private set
/**
* PopupWindow 布局
*/
private val popupView by lazy {
FrameLayout(activity).also {
it.layoutParams = FrameLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
//监听布局大小变化
it.viewTreeObserver.addOnGlobalLayoutListener(this)
}
}
init {
//初始化 PopupWindow
contentView = popupView
//软键盘弹出时,PopupWindow 要调整大小
softInputMode =
WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE or
WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE
inputMethodMode = INPUT_METHOD_NEEDED
//宽度设为0,避免遮挡界面
width = 0
height = ViewGroup.LayoutParams.MATCH_PARENT
setBackgroundDrawable(ColorDrawable(0))
rootView.post { showAtLocation(rootView, Gravity.NO_GRAVITY, 0, 0) }
//activity 销毁时或者 Fragment onDestroyView 时必须关闭 popupWindow ,避免内存泄漏
lifecycleOwner.lifecycle.addObserver(object : DefaultLifecycleObserver {
override fun onDestroy(owner: LifecycleOwner) {
super.onDestroy(owner)
dismiss()
}
})
}
/**
* 监听布局大小变化
*/
override fun onGlobalLayout() {
val rect = Rect()
//获取当前可见区域
popupView.getWindowVisibleDisplayFrame(rect)
if (visibleHeight == (rect.bottom - rect.top)) {
//可见区域高度不变时不必执行下面代码,避免重复监听
return
} else {
visibleHeight = (rect.bottom - rect.top)
}
//粗略计算高度的变化值,后面会根据状态栏和导航栏修正
val heightDiff = rootView.height - visibleHeight
//这里取了一个大概值,当窗口高度变化值超过屏幕的 1/3 时,视为软键盘弹出
if (heightDiff > activity.screenHeight / 3) {
isKeyboardShowed = true
//非全屏时减去状态栏高度
keyboardHeight =
if (activity.isFullScreen) heightDiff else heightDiff - activity.statusBarHeight
//导航栏显示时减去其高度,但横屏时导航栏在侧边,故不必扣除高度
if (activity.hasNavBar && activity.isNavBarShowed && activity.isPortrait) {
keyboardHeight -= activity.navBarHeight
}
} else {
//软键盘隐藏时键盘高度为0
isKeyboardShowed = false
keyboardHeight = 0
}
listener.invoke(isKeyboardShowed, keyboardHeight)
}
}
代码都是遵循前面的思路分析编写的,注释也比较详细,就不过多分析了。只要关注一下 PopupWindow存在时软键盘的交互。PopupWindow与软键盘分属于不同的窗口,软键盘弹出时,默认会被PopupWindow覆盖的(你可以通过修改上面的代码,给PopupWindow设置颜色且宽度不为 0 来验证),这样PopupWindow的高度不发生变化,就无法达到监听的目的。所以我们需要设置softInputMode和inputMethodMode两个属性,让PopupWindow的高度随着软键盘的弹出和关闭而调整。
然后简单看看MainActivity 布局:
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/clRoot"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/watermelon"
tools:context=".MainActivity">
<View
android:id="@+id/vKeyboardBg"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent" />
<androidx.appcompat.widget.AppCompatEditText
android:imeOptions="flagNoExtractUi"
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginHorizontal="15dp"
android:layout_marginVertical="8dp"
android:background="@drawable/shape_edit_bg"
android:hint="请输入"
android:paddingHorizontal="10dp"
app:layout_constraintBottom_toBottomOf="@id/vEditBg"
app:layout_constraintTop_toTopOf="@id/vEditBg" />
</androidx.constraintlayout.widget.ConstraintLayout>
注意:这里EditText要加上android:imeOptions="flagNoExtractUi"属性,不然横屏时样式发生会变化。
还有,别忘了在清单文件中给Activity加上android:windowSoftInputMode="adjustNothing|stateHidden",否则软键盘弹出时布局会整体上移的。
最后当然是在Activity中调用了:
KeyboardStatusWatcher(this,this) { isKeyboardShowed: Boolean, keyboardHeight: Int ->
vKeyboardBg.updateLayoutParams<ConstraintLayout.LayoutParams> {
bottomMargin = keyboardHeight
}
Log.d("Tag", "isShowed = $isKeyboardShowed,keyboardHeight = $keyboardHeight")
}
}
4、项目地址
文章到此就结束了,项目地址如下:Gitee。
项目还有一个不足之处:实现需求了,但是使用体验上跟微信相比差很多,微信的输入框在软键盘弹出和收起时上下移动非常顺滑,没有什么闪烁。
如果你有更好的实现方法或者有其他的批评建议,欢迎留言和我交流。
5、参考文章
Android动态获取软键盘的高度,监听软键盘显示或则隐藏。 - 掘金
Android获取窗口可视区域大小: getWindowVisibleDisplayFrame()_ccpat的专栏-CSDN博客