1、问题描述
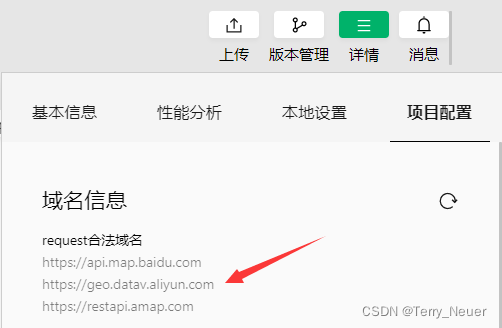
??在我已经在小程序管理后台设置好request合法域名的前提下:

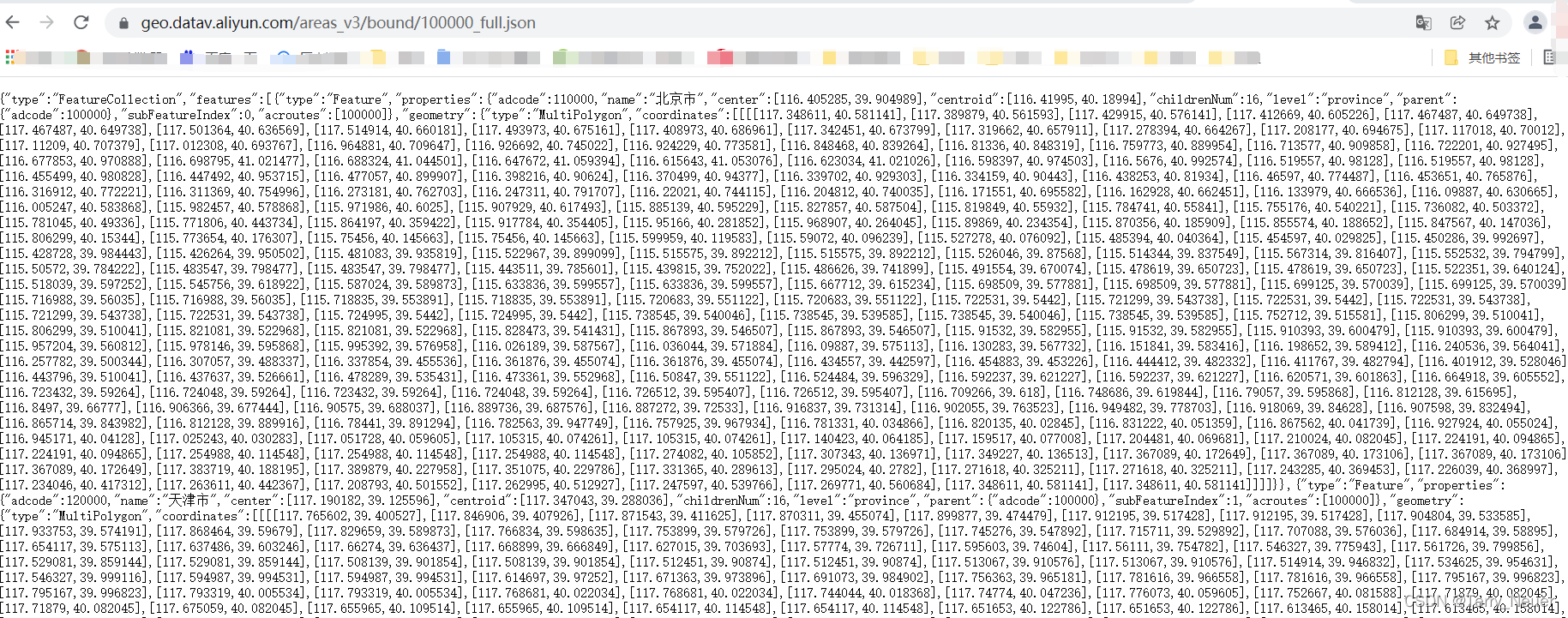
??微信小程序小程序后端使用wx.request访问阿里云公共资源返回403的情况,目标链接我就以字符串形式展示:https://geo.datav.aliyun.com/areas_v3/bound/geojson?code=320000_full 或者 https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json。本页面数据来源于高德开放平台,我从阿里云可视化平台获取。
??为了直接从网络获取大量的geoJson文件(json格式文件的一种),如下图所示:

??但是,我本以为几分钟能解决的事情,却让我查阅了这么多资料,困惑了整整一天。我写的代码和遇到的错误如下:

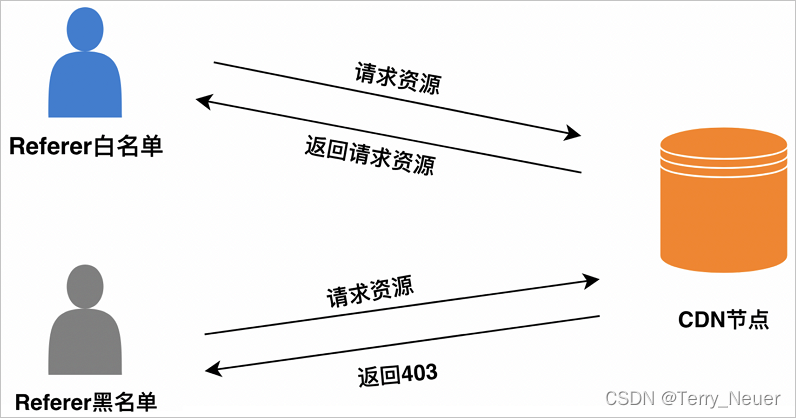
??我查阅了很多资料为什么会碰到403报错,也尝试修改了headers的content-type等,但说实话,修改header是无效的。第一天晚上一点,我关掉电脑,用手机查看一下原因。一般情况下,碰到一些头铁的问题,临睡觉之前我都会尝试用手机浏览器或者微信公众号查找问题。我在阿里云官网看到了一个让我很振奋的链接:配置Referer防盗链:

??里面提到的Referer黑名单让我重燃希望,我马上开电脑在header中设置了Referer,也就是模拟是浏览器发出的请求。但是没有用,还是403。但我没有灰心。原因很简单,小程序网络请求的Referer是不能更改的,是默认的:https://servicewechat.com/{appid}/{version}/page-frame.html
??我在全网搜索解决方法的过程中,还找到了一个新的思路,就是设置代理服务器,我猜测是阿里云拒绝了小程序域名的访问,那么就找个中介代理转发就好了。不是不可行,但是成本有点高,所以我先搁置并寻找其他解决方法。
??次日,我在小程序开发社区遇到了和我一样碰到这种情况的老哥,他访问的链接和我一样,但是仍然没有解决问题。但是,底下的评论却勾起了我的注意,有个回答者说,这应该不是小程序端的问题,你可以去问阿里云客服。然后我就真的注册了阿里云,问了阿里云客服。但是,催单到现在他都没有给我回复:

??家大业大,不能及时回复我也能理解。但是却让我在阿里云官网找到了解决问题的灵感。
2、问题解决
??我在阿里云官网搜索小程序云,居然找到了这么详细的文档:

??我一下子就明白了,如果真的涉及到跨域,为什么我不用小程序云函数呢?因为一些内置的API,应该都是封装好的,我并不需要手动处理。在阿里云能搜索到小程序云,说明两者应该是互通的。因为项目本身就是云开发,我马上去写了一个云函数并上传部署,在index.js中:
// 云函数入口文件
const cloud = require('wx-server-sdk')
var rp = require('request-promise');
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
let url = "https://geo.datav.aliyun.com/areas_v3/bound/"+event.adcode+"_full.json"
return await rp(url)
.then(function (res){
return res
})
.catch(function(err){
return err
})
}
??然后在后端,我这样实现加载云函数:
wx.cloud.callFunction({
// 云函数名称
name: 'reqGeoJson',
data:{
adcode:options.adcode
},
// 传给云函数的参数
success: function(res) {
geoJson = res.result
geoJson = JSON.parse(geoJson)
// console.log(geoJson)
},
fail: function(res) {
console.log(res);
}
})
??这一刻,我明白了,我已经赢了太多。当console.log(geoJson)成功打印出了geoJson的那一刻,此时此刻,恰如彼时彼刻。这一刻我值得所有(doge)。这一打,让我打出了整个盛夏。

3、结语
??学习中最让人成长的是独自查找问题的过程,而不是解决问题本身。这是我的感悟。这一个问题是我在全网的独家解析,转载请和博主联系。对你有帮助的话,请点赞收藏加关注。你的支持是我创作的最大动力。有错误的地方也请指正,非常感谢。