今天写小程序页面的时候用到了 vant-steps , 遇到了使用上的两个问题,在这里记录一下
问题一, 引入 vant -steps 之后, 最后一个节点的显示问题

不知道 别人的电脑会不会出现这个问题, 反正我的是有, 不影响, 但不爽,在开发者工具中看了半天, 就是那个图标跑到上面去了, 那我们使用 transform:translate 把它移下来不就好了
于是解决办法就出来了, 找到相对应的 选择器
.van-step--horizontal:last-child .van-step__circle-container .index--van-step__icon{
transform: translate(3rpx,31rpx);
background: #fff;
}
.van-step--horizontal:last-child .van-step__circle-container .van-step__circle{
transform: translate(3rpx,36rpx);
background: #fff;
}
为什么有两个, 一个是成功时的, 一个是还没有成功时的, 所以有两个地方要改
问题二:
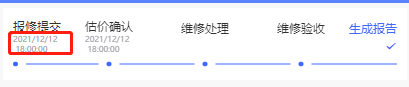
描述信息:分两行显示

也就是这里的小字部分, 让它显示两行
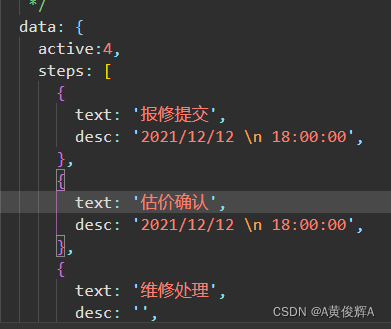
看一下 这个组件的使用方法

刚开始只是想把 steps 中的 desc 中的字符串加上一个 \n就可以了, 谁知道这个办法是不行了, 后来又试了把 \n 换成 br 标签也不行,
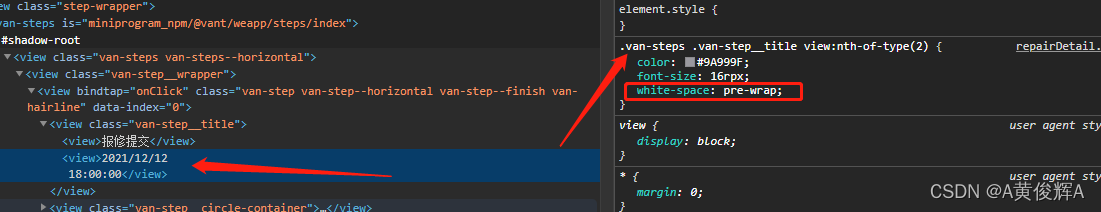
最后的解决办法中 使用 css 的 white-space:pre-wrap 同时在字符串中使用 \n

在css中white-space属性用来控制容器的文本中带有空白符、制表符、换行符等的显示,取值有:
normal:默认,忽略文本中所有的空白、换行符;只有文本存在
或文本达到框的约束时,文本才会换行
nowrap:和normal类似,忽略文本中所有的空白、换行符;遇到框的宽度约束时不会自动换行,文本只有在有 br 时才会换行
pre:保留文本中的空白、换行符;遇到框的宽度约束时不会自动换行,文本存在
或文本中有换行符时,文本才会换行
pre-wrap:和pre类似,保留文本中的空白、换行符;文本存在
或文本中有换行符时,或者遇到框的宽度约束时,文本都才会换行
pre-line:会略文本中的空白符;文本存在
或文本中有换行符时,或者遇到框的宽度约束时,文本都才会换行