自定义View
文章目录
紫愿_人间尽好,一个致力于大二暑假进厂实习的少年,初次写作于2022/2/13
什么是自定义View
自定义View和自定义ViewGroup的区别?
-
自定义View一般需要实现自己的
onMeasure()和onDraw()方法。 -
自定义ViewGroup需要实现
onMeasure()和onLayout()方法。
自定义View的步骤
三大步骤:
布局
布局,即将确定子View的大小和位置,如果未设置则子View会处于父控件左上角。然后根据子控件的大小,确定自身需要的大小。
首先需要需要子控件进行自我测量,即调用子控件的onMeasure()方法,让子控件进行自我测量。布局之前必须先进行测量操作,否则get子控件的宽高获取值的时候会出现多次获取的时候值不一致的情况。那么调用子控件的onMeasure()方法的时候,包括重写自己的onMeasure()方法的时候,会遇到两个参数widthMeasureSpec: Int和heightMeasureSpec: Int,为什么会有这两个参数?这两个参数的值怎么设置?这两个参数的值怎么用?我相信这些问题是初学者的难点和必须要解决的方面。
widthMeasureSpec和heightMeasureSpec是什么
让我们先看看这两个单词是什么意思:
width measure spec:宽度测量规范
height measure spec:高度测量规范
通过名字我们很好理解,就是父View告诉子View的建议的宽度/高度值。
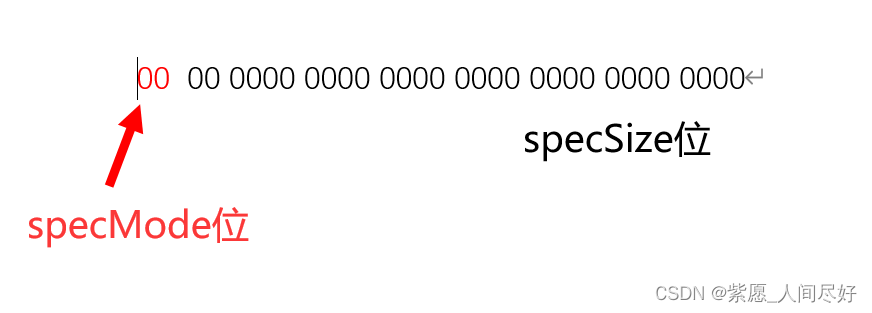
那么父View是如何只用一个参数就可以将建议的宽度/高度值给子View描述清楚的呢?这一点就很妙了,真的惊叹于Google工程师的巧妙了。别小看了这个变量,他同时储存了specMode和specSize两个信息。怎么做到的呢?我们知道整型在计算机中是以4个字节的二进制表示的,也就是由32个0或者1。一般情况下,Android系统的设备的宽度或者高度的像素值都没有超过 230,Google工程师们就把高位的第31和30位专门存储其他的意图信息。
别看只有两位,这里面储存的信息就有三种,刚好就是定死的dp值、wrap_content和match_parent,配合父view对自身的限制以及自身对子View的限制,组合起来就有9种情况,这9种情况就涵盖了目前的所有情况——父View是match_parent,子View是wrap_content;父view是wrap_content,子view是match_parent等等的情况。那么剩下的30位则储存具体的数值大小的信息。这种根本用不到的高位存储信息的方式是一种新思路。
让我们看看Google官方是怎么算出Spec的结果的
public static int makeMeasureSpec(@IntRange(from = 0, to = (1 << MeasureSpec.MODE_SHIFT) - 1) int size,
@MeasureSpecMode int mode) {
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
sUseBrokenMakeMeasureSpec为true的时候,是API17以及以前的版本的计算方法,这里直接将size和mode加起来,传入的参数顺序不一致仍能正常执行,但是两个值中的任何一个溢出都会影响MeasureSpec的结果,这引起了ConstraintsLayout的bug,Google官方将其更换为更为严格的位运算计算方法来解决这个问题。那么现在sUseBrokenMakeMeasureSpec的值如下所示:
private static final int MODE_SHIFT = 30;
private static final int MODE_MASK = 0x3 << MODE_SHIFT; // 第31、30位为1,其余位为0
// Use the old (broken) way of building MeasureSpecs.
private static boolean sUseBrokenMakeMeasureSpec = false;
默认为false,那么则会以(size & ~MODE_MASK) | (mode & MODE_MASK)来进行计算。
widthMeasureSpec和heightMeasureSpec参数的值该设置成什么样的值
系统已经给了一个很好的用于转化为WidthMeasureSprc或heightMeasureSpec的方法
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
int specMode = MeasureSpec.getMode(spec);
int specSize = MeasureSpec.getSize(spec);
int size = Math.max(0, specSize - padding);
int resultSize = 0;
int resultMode = 0;
switch (specMode) {
// Parent has imposed an exact size on us
case MeasureSpec.EXACTLY:
if (childDimension >= 0) {
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size. So be it.
resultSize = size;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent has imposed a maximum size on us
case MeasureSpec.AT_MOST:
if (childDimension >= 0) {
// Child wants a specific size... so be it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size, but our size is not fixed.
// Constrain child to not be bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent asked to see how big we want to be
case MeasureSpec.UNSPECIFIED:
if (childDimension >= 0) {
// Child wants a specific size... let them have it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size... find out how big it should
// be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size.... find out how
// big it should be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
}
break;
}
//noinspection ResourceType
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}
也就是说,这里只需要传递三个参数int spec, int padding, int childDimension,参数如何传递?
- spec可以直接传入自身的
widthMeasureSpec和heightMeasureSpec,用于获取子类的widthMeasureSpec和heightMeasureSpec - padding则需要将自身对应的padding传入
- childDimension传递子View的layoutParams中的宽度或者高度
这里展示我本人的一般写法:
val childLayoutParams = childView.layoutParams
val chileWidthMeasureSpec = getChildMeasureSpec(
widthMeasureSpec, paddingLeft + paddingRight, childLayoutParams.width
)
val chileHeightMeasureSpec = getChildMeasureSpec(
heightMeasureSpec, paddingTop + paddingBottom, childLayoutParams.height
)
// 最后根据业务需求,计算出自己的宽高设置
一些小问题
onMeasure()方法可能会被父View调用多次,因此需要将使用到的对象属性进行清零初始化。这里我们可以看个例子:
// sdk30 -FrameLayout.java源码
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
mMatchParentChildren.clear();
/**
* 省略部分代码
*/
for (int i = 0; i < count; i++) {
if (mMeasureAllChildren || child.getVisibility() != GONE) {
measureChildWithMargins(child, widthMeasureSpec, 0, heightMeasureSpec, 0);
}
}
if (count > 1) {
for (int i = 0; i < count; i++) {
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
}
}
这里我们可以看到调用了两次子类的onMeasure方法,而FrameLayout自身在onMeasure的时候也是清空了自己的ArrayList。
绘制
学习完之后再更新
触摸事件
学习完之后再更新
紫愿_人间尽好,一个致力于大二暑假进厂实习的少年,初次写作于2022/2/13