flutter学习(5) GridView
Gridview是网格布局
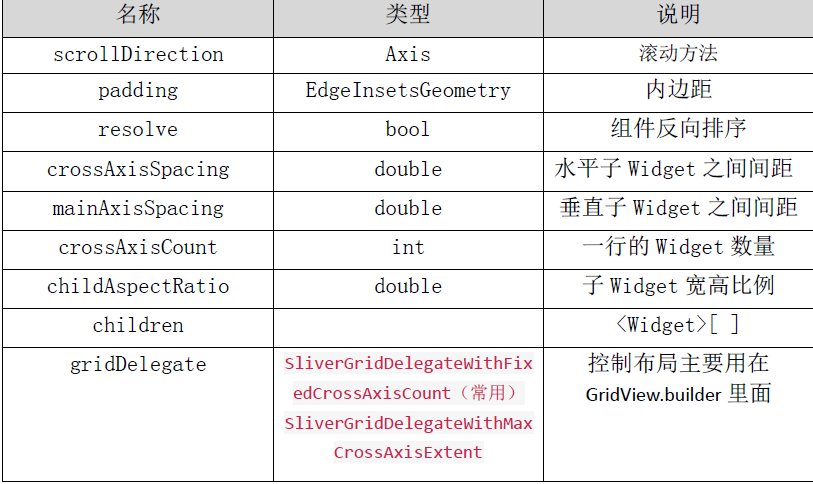
一.GridView常用属性

二.GridView.count 实现网格布局
-
看这个
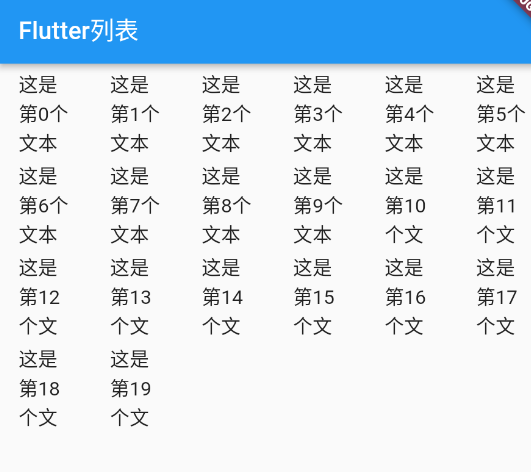
import 'package:flutter/material.dart'; import './res/listData.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('Flutter列表')), body: LayoutDemo())); } } class LayoutDemo extends StatelessWidget { List<Widget> list = []; // get bulidList => null; List<Widget> _buildList() { for (var i = 0; i < 20; i++) { list.add(ListTile(title: Text('这是第$i个文本'))); } return list; } @override Widget build(BuildContext context) { return GridView.count( crossAxisCount: 4, //两列 children: _buildList()); } }-
效果

一开始犯了一个很傻的错误
class LayoutDemo extends StatelessWidget { List<Widget> list = []; // get bulidList => null; buildList() { for (var i = 0; i < 20; i++) { list.add(ListTile(title: Text('这是第$i个文本'))); } } @override Widget build(BuildContext context) { return GridView.count( crossAxisCount: 4, //两列 children: list); } }发现页面是空的
😂
问题是那个buildList写在那里,没有调用的话,他也不会自己运行呀,又不是构造方法
构造方法是可以滴!
class LayoutDemo extends StatelessWidget { List<Widget> list = []; // get bulidList => null; LayoutDemo() { for (var i = 0; i < 20; i++) { list.add(ListTile(title: Text('这是第$i个文本'))); } } @override Widget build(BuildContext context) { return GridView.count( crossAxisCount: 6, //6列 children: list); } }
-
-
放到Container里面
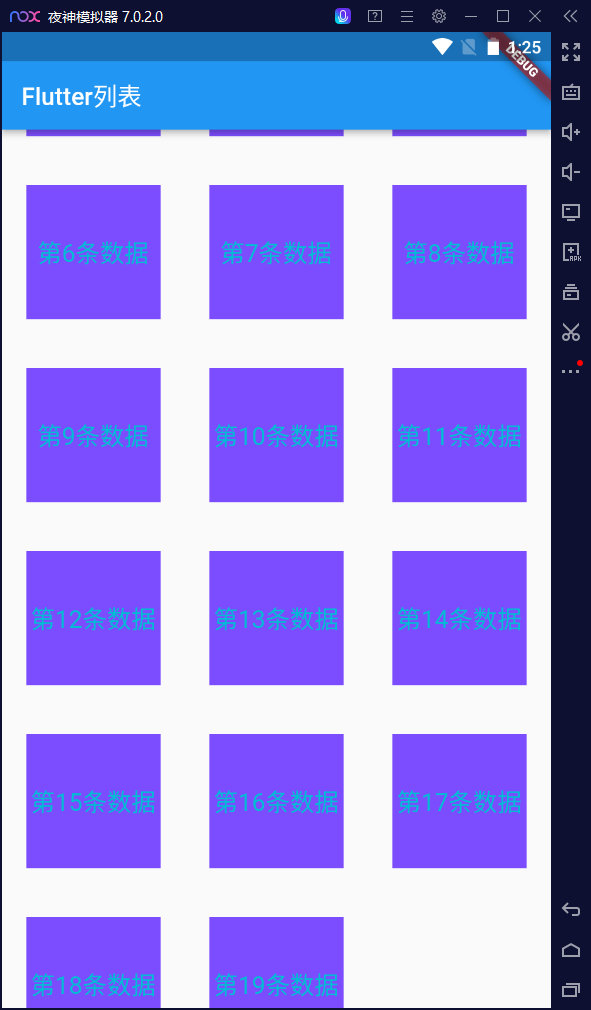
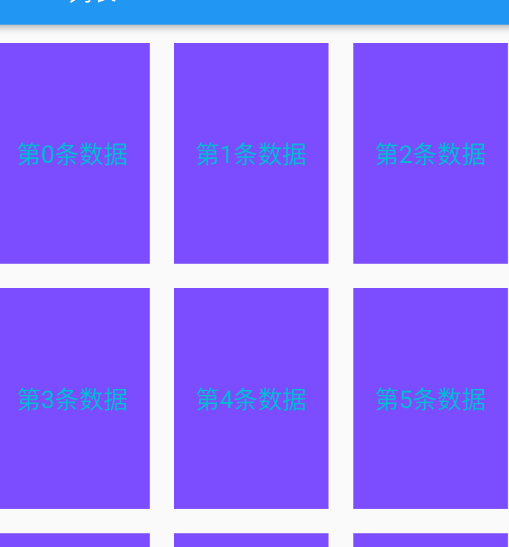
class LayoutDemo extends StatelessWidget { List<Widget> list = []; // get bulidList => null; List<Widget> _buildList() { for (var i = 0; i < 20; i++) { list.add(Container( margin: EdgeInsets.all((20)), color: Colors.deepPurpleAccent, alignment: Alignment.center, child: Text('第$i条数据', style: TextStyle(color: Colors.cyan, fontSize: 20)))); } return list; } @override Widget build(BuildContext context) { return GridView.count( crossAxisCount: 3, //两列 children: _buildList()); } }
-
上面的间隔是用container的margin属性实现的
但可以用GridView自己的属性来实现
下面先把margin去掉
class LayoutDemo extends StatelessWidget { List<Widget> list = []; // get bulidList => null; List<Widget> _buildList() { for (var i = 0; i < 20; i++) { list.add(Container( color: Colors.deepPurpleAccent, alignment: Alignment.center, child: Text('第$i条数据', style: TextStyle(color: Colors.cyan, fontSize: 20)))); } return list; } @override Widget build(BuildContext context) { return GridView.count( crossAxisCount: 3, //两列 crossAxisSpacing: 20.0, //左右间隔 mainAxisSpacing: 20.0, padding: EdgeInsets.all(15), children: _buildList()); } }
网格布局设置Height无效,不过可以调整子Widget的宽高比
childAspectRatio: 0.7,
-
-
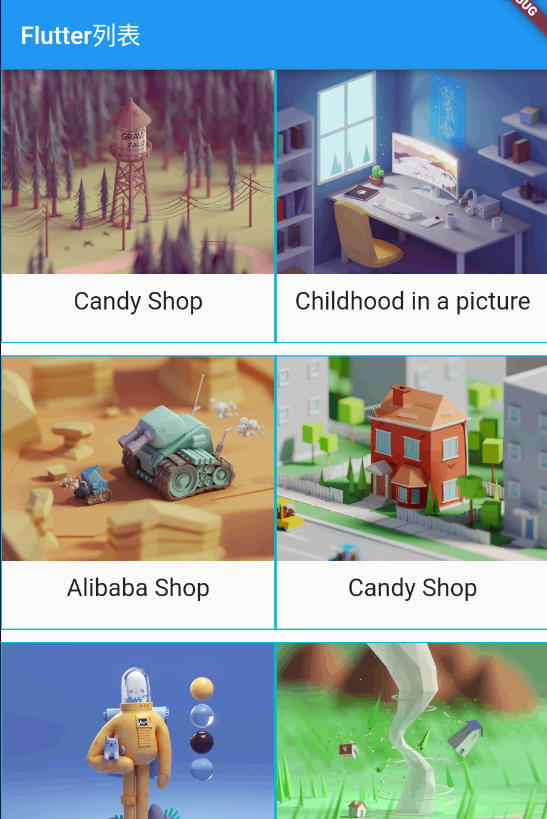
listData里面拿数据
class LayoutDemo extends StatelessWidget { List<Widget> list = []; // get bulidList => null; List<Widget> _getListData() { var tempList = listData.map((value) { return Container( child: Column(children: <Widget>[ Image.network(value['imageUrl']), SizedBox( height: 10, ), //使得图文直接有间距 Text(value['title'], textAlign: TextAlign.center, style: TextStyle(fontSize: 20)) ] //把listData里面的数据放到组件里面去 ), decoration: BoxDecoration(border: Border.all(color: Colors.cyan)), ); //ListView组件会自适应宽度,所以用Column在此处 }); return tempList.toList(); } @override Widget build(BuildContext context) { return GridView.count( crossAxisCount: 2, //两列 crossAxisSpacing: 10.0, //左右间隔 mainAxisSpacing: 80.0, //上下间隔 padding: EdgeInsets.all(15), children: _getListData()); } }
三.GridView.builder实现网格布局
import 'package:flutter/material.dart';
import './res/listData.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Flutter列表')), body: LayoutDemo()));
}
}
class LayoutDemo extends StatelessWidget {
List<Widget> list = [];
// get bulidList => null;
Widget _getListData(context, index) {
return Container(
child: Column(children: <Widget>[
Image.network(listData[index]['imageUrl']),
SizedBox(
height: 10,
), //使得图文直接有间距
Text(listData[index]['title'],
textAlign: TextAlign.center, style: TextStyle(fontSize: 20))
]
//把listData里面的数据放到组件里面去
),
decoration: BoxDecoration(border: Border.all(color: Colors.cyan)),
); //ListView组件会自适应宽度,所以用Column在此处
}
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
mainAxisSpacing: 10.0,
crossAxisCount: 2,
),
itemCount: listData.length,
itemBuilder: _getListData,
);
}
}