实现思路:
使用UITextViewDelegate代理中的“textViewDidChange()方法”实现。
实现方法:
步骤一:创建TextViewAdapt.swift文件,在其中添加TextView控件,并设置textView.delegate =?self(一定要设置好代理,否则不生效!!)。
import UIKit
class TextViewAdapt: UIViewController {
private var label = UILabel()
private var textView = UITextView()
override func viewDidLoad() {
// 添加label控件
self.label.frame = CGRect(x: 50, y: 150, width: 60, height: 30)
self.label.backgroundColor = .yellow
// 设置提示文字为“请输入”
self.label.text = "请输入"
self.view.addSubview(self.label)
// 添加textView控件
self.textView.frame = CGRect(x: 130, y: 150, width: 200, height: 30)
// 设置textView的边框宽度
self.textView.layer.borderWidth = CGFloat(1)
// 设置textView的边框颜色
self.textView.layer.borderColor = UIColor.black.cgColor
self.view.addSubview(self.textView)
// (重要!!必做!!)设置textView的代理,并在扩展类中实现相应方法!!!
self.textView.delegate = self
}
}步骤二:由于步骤一设置textView.delegate = self,所以这里在TextViewAdapt的扩展类中实现代理方法。
// 实现TextView代理
extension TextViewAdapt: UITextViewDelegate {
// textView每次改变时,都会调用该方法
func textViewDidChange(_ textView: UITextView) {
// 预设textView的大小,宽度设为固定宽度,高度设为CGFloat的最大值
let presetSize = CGSize(width: textView.frame.size.width, height: CGFloat.greatestFiniteMagnitude)
// 重新计算textView的大小
let newSize = textView.sizeThatFits(presetSize)
// 更新textView的大小
self.textView.frame = CGRect(origin: CGPoint(x: textView.frame.origin.x, y: textView.frame.origin.y), size: CGSize(width: textView.frame.size.width, height: newSize.height))
}
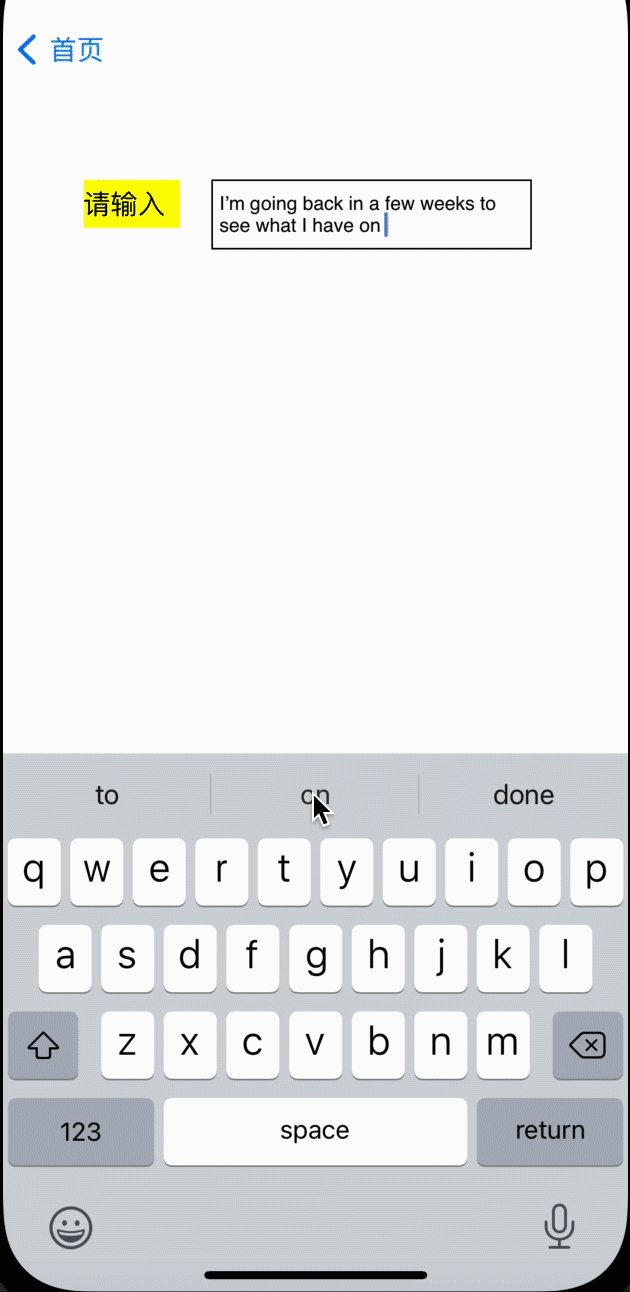
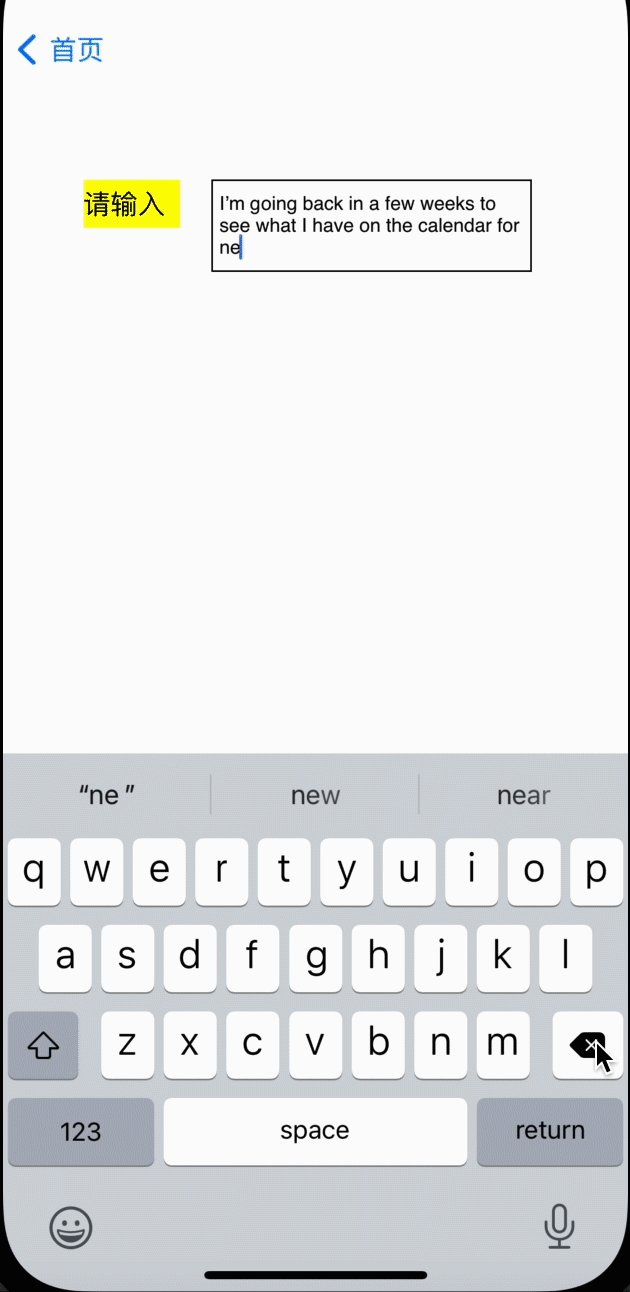
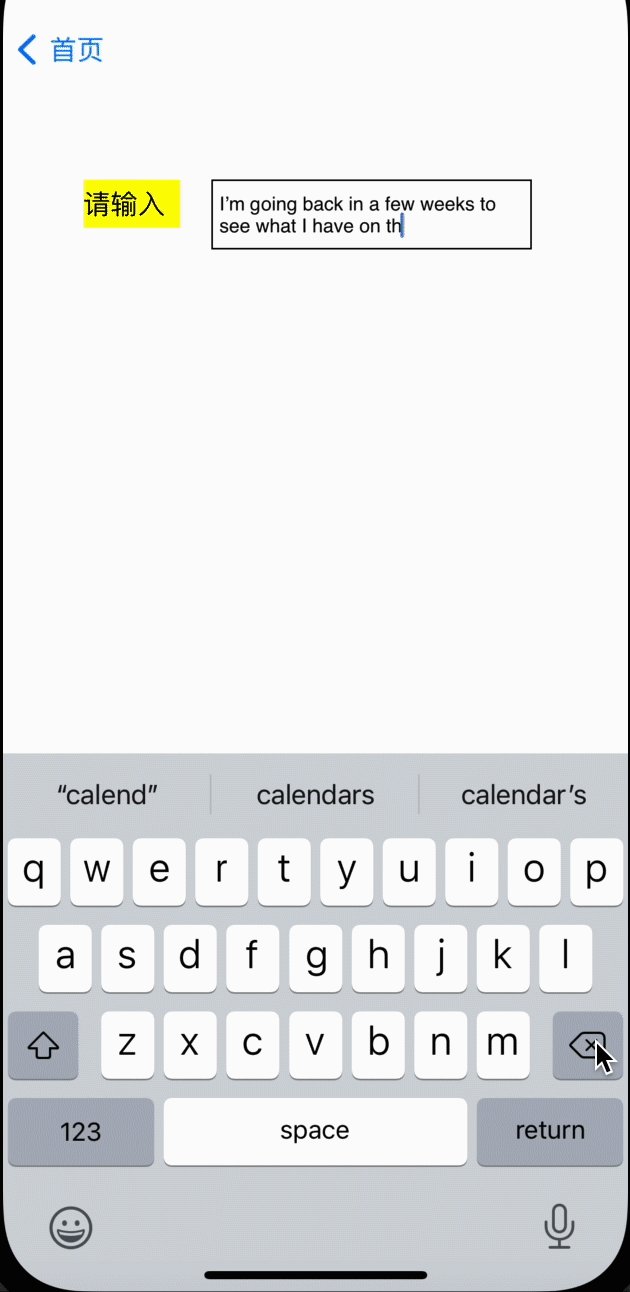
}结果:TextView高度自适应成功

?