iOS 滑块控件 UISlider
1. UISlider 的常规使用
// 创建 UISlider
let slider = UISlider(frame: CGRect(x: 25, y: 750, width: 340, height: 30))
// 设置 UISlider 的最大值
slider.maximumValue = 100
// 设置 UISlider 的最小值
slider.minimumValue = 0
// 设置 UISlider 初始值
slider.value = 30
// 设置 UISlider 滑块左侧进度条的颜色
slider.minimumTrackTintColor = UIColor.green
// 设置 UISlider 滑块右侧进度条的颜色
slider.maximumTrackTintColor = UIColor.gray
// 设置 UISlider 滑块颜色
slider.thumbTintColor = UIColor.red
// 监听 UISlider 滑块变化的值
slider.addTarget(self, action: #selector(changeSlider), for: UIControl.Event.valueChanged)
self.view.addSubview(slider)
@objc func changeSlider(slider: UISlider) {
print("UISlider value: \(slider.value)")
}
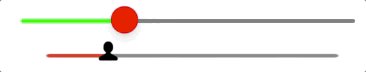
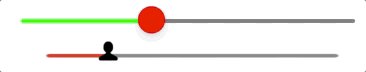
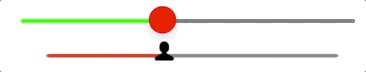
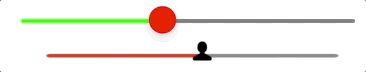
效果展示:

2. UISlider 设置进度图片
// 创建 UISlider
let slider = UISlider(frame: CGRect(x: 25, y: 780, width: 340, height: 30))
// 设置 UISlider 的最大值
slider.maximumValue = 100
// 设置 UISlider 的最小值
slider.minimumValue = 0
// 设置 UISlider 初始值
slider.value = 30
// 设置 UISlider 滑块图片
slider.setThumbImage(UIImage(named: "portrait"), for: UIControl.State.normal)
// 设置 UISlider 滑块左侧进度图片
slider.setMinimumTrackImage(UIImage(named: "left-progress"), for: UIControl.State.normal)
// 设置 UISlider 滑块右侧进度图片
slider.setMaximumTrackImage(UIImage(named: "right-progress"), for: UIControl.State.normal)
// 监听 UISlider 滑块变化的值
slider.addTarget(self, action: #selector(changeSlider), for: UIControl.Event.valueChanged)
// 设置 UISlider 连续回调监听事件(滑动结束后回调)
slider.isContinuous = false
self.view.addSubview(slider)
效果展示: